編輯:Android技術基礎
本節我們來繼續學習沒有講完的UI控件部分, 回顧上一節,我們介紹了Adapter適配器的概念,然後學習了三個最簡單的適配器的使用:
ArrayAdapter,SimpleAdapter和SimpleCursorAdapter,而本節給大家講解的是第一個 需搭配Adapter使用的UI控件:ListView,不過在版本中被RecyclerView這個新控件替換掉了!
列表作為最常用的控件之一,還是有必要好好學習的,本節以一個初學者的角度來學習 ListView,ListView的屬性,以及BaseAdapter簡單定義,至於ListView優化這些, 我們一步步來~莫急!
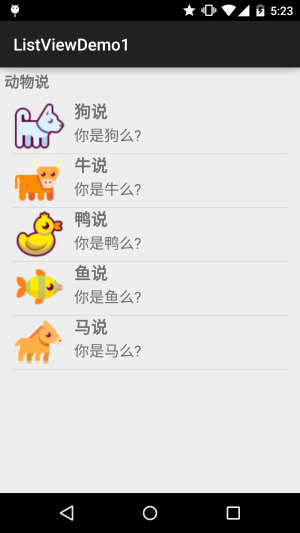
先看看我們要實現的效果圖:

一個很簡單的ListView,自己寫下Item,然後加載點數據這樣~ 下面貼下關鍵代碼:
Animal.java:
/**
* Created by Jay on 2015/9/18 0018.
*/
public class Animal {
private String aName;
private String aSpeak;
private int aIcon;
public Animal() {
}
public Animal(String aName, String aSpeak, int aIcon) {
this.aName = aName;
this.aSpeak = aSpeak;
this.aIcon = aIcon;
}
public String getaName() {
return aName;
}
public String getaSpeak() {
return aSpeak;
}
public int getaIcon() {
return aIcon;
}
public void setaName(String aName) {
this.aName = aName;
}
public void setaSpeak(String aSpeak) {
this.aSpeak = aSpeak;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}
AnimalAdapter.java:自定義的BaseAdapter:
/**
* Created by Jay on 2015/9/18 0018.
*/
public class AnimalAdapter extends BaseAdapter {
private LinkedList<Animal> mData;
private Context mContext;
public AnimalAdapter(LinkedList<Animal> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);
TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
txt_aName.setText(mData.get(position).getaName());
txt_aSpeak.setText(mData.get(position).getaSpeak());
return convertView;
}
}
最後是MainActivity.java:
public class MainActivity extends AppCompatActivity {
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
mData = new LinkedList<Animal>();
mData.add(new Animal("狗說", "你是狗麼?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛說", "你是牛麼?", R.mipmap.ic_icon_cow));
mData.add(new Animal("鴨說", "你是鴨麼?", R.mipmap.ic_icon_duck));
mData.add(new Animal("魚說", "你是魚麼?", R.mipmap.ic_icon_fish));
mData.add(new Animal("馬說", "你是馬麼?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
list_animal.setAdapter(mAdapter);
}
}
好的,自定義BaseAdapter以及完成數據綁定就是這麼簡單~
別問我拿示例的代碼,剛開始學就會寫出這些代碼,我只是演示下流程,讓大家熟悉
熟悉而已~另外,也是為下面的屬性驗證做准備~
listview作為一個列表控件,他和普通的列表一樣,可以自己設置表頭與表尾: 以及分割線,可供我們設置的屬性如下:
- footerDividersEnabled:是否在footerView(表尾)前繪制一個分隔條,默認為true
- headerDividersEnabled:是否在headerView(表頭)前繪制一個分隔條,默認為true
- divider:設置分隔條,可以用顏色分割,也可以用drawable資源分割
- dividerHeight:設置分隔條的高度
翻遍了了API發現並沒有可以直接設置ListView表頭或者表尾的屬性,只能在Java中寫代碼 進行設置了,可供我們調用的方法如下:
- addHeaderView(View v):添加headView(表頭),括號中的參數是一個View對象
- addFooterView(View v):添加footerView(表尾),括號中的參數是一個View對象
- addHeaderView(headView, null, false):和前面的區別:設置Header是否可以被選中
- addFooterView(View,view,false):同上
對了,使用這個addHeaderView方法必須放在listview.setAdapter前面,否則會報錯。
使用示例:
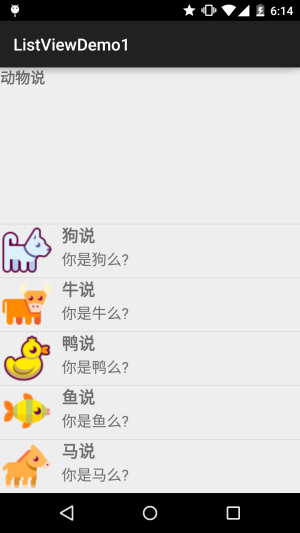
運行效果圖:

代碼實現:
先編寫下表頭與表尾的布局:
view_header.xml(表頭),表尾一樣,就不貼了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="表頭"
android:gravity="center"
android:background="#43BBEB"
android:textColor="#FFFFFF"/>
</LinearLayout>
MainActivty.java:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
private LinearLayout ly_content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
//動態加載頂部View和底部View
final LayoutInflater inflater = LayoutInflater.from(this);
View headView = inflater.inflate(R.layout.view_header, null, false);
View footView = inflater.inflate(R.layout.view_footer, null, false);
mData = new LinkedList<Animal>();
mData.add(new Animal("狗說", "你是狗麼?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛說", "你是牛麼?", R.mipmap.ic_icon_cow));
mData.add(new Animal("鴨說", "你是鴨麼?", R.mipmap.ic_icon_duck));
mData.add(new Animal("魚說", "你是魚麼?", R.mipmap.ic_icon_fish));
mData.add(new Animal("馬說", "你是馬麼?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
//添加表頭和表尾需要寫在setAdapter方法調用之前!!!
list_animal.addHeaderView(headView);
list_animal.addFooterView(footView);
list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext,"你點擊了第" + position + "項",Toast.LENGTH_SHORT).show();
}
}
好的,代碼還是比較簡單的,從上面我們看出來一個要注意的問題,就是:
添加表頭表尾後,我們發現positon是從表頭開始算的,就是你添加的第一個數據本來的 postion 是 0,但是此時卻變成了 1,因為表頭也算!!
如果你想讓列表顯示你列表的最下面的話,那麼你可以使用這個屬性,將stackFromBottom 屬性設置為true即可,設置後的效果圖如下:

如果你為ListView設置了一個圖片作為Background的話,當你拖動或者點擊listView空白位置會發現 item都變成黑色了,這是時候我們可以通過這個cacheColorHint將顏色設置為透明:#00000000
我們可以通過設置:android:scrollbars="none" 或者 setVerticalScrollBarEnabled(true); 解決這個問題!
好的,關於ListView的基本用法大概就這些,當然除了上述的這些屬性外還有其他的, 實際遇到再查查吧~這裡知道如何去重寫BaseAdapter和完成數據綁定就好,下節我們來 教大家如何來優化這個BaseAdapter的編寫~
 第59章、SharedPreferences存儲(從零開始學Android)
第59章、SharedPreferences存儲(從零開始學Android)
SharedPreferences是一種輕型的數據存儲方式,它的本質是基於XML文件存儲key-value鍵值對數據,通常用來存儲一些簡單的配置信息。其存儲位置在/dat
 6.3.2 數據存儲與訪問之——又見SQLite數據庫
6.3.2 數據存儲與訪問之——又見SQLite數據庫
本節引言:學習完上一節,關於Android中的SQLite的基本操作,你就已經掌握了,而在本節我們將會學習一些稍微高級一點的東西,數據庫事務,怎麼將
 第41章、定時器Chronometer(從零開始學Android)
第41章、定時器Chronometer(從零開始學Android)
定時器Chronometer在Android應用中,對於需要計時的場合應用比較方便,類似於VB中的Timer控件。 一、設計界面 1、打開“res
 2.5.0 構建一個可復用的自定義BaseAdapter
2.5.0 構建一個可復用的自定義BaseAdapter
本節引言:如題,本節給大家帶來的是構建一個可復用的自定義BaseAdapter,我們每每涉及到ListViewGridView等其他的Adapter