編輯:Android技術基礎
本節帶來的是Android 3.0後引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:通過手勢滑動可以完成View的切換,一般是用來做APP 的引導頁或者實現圖片輪播,因為是3.0後引入的,如果想在低版本下使用,就需要引入v4 兼容包哦~,我們也可以看到,ViewPager在:android.support.v4.view.ViewPager目錄下~ 下面我們就來學習一下這個控件的基本用法~ 官方API文檔:ViewPager
ViewPager就是一個簡單的頁面切換組件,我們可以往裡面填充多個View,然後我們可以左 右滑動,從而切換不同的View,我們可以通過setPageTransformer()方法為我們的ViewPager 設置切換時的動畫效果,當然,動畫我們還沒學到,所以我們把為ViewPager設置動畫 放到下一章繪圖與動畫來講解!和前面學的ListView,GridView一樣,我們也需要一個Adapter (適配器)將我們的View和ViewPager進行綁定,而ViewPager則有一個特定的Adapter—— PagerAdapter!另外,Google官方是建議我們使用Fragment來填充ViewPager的,這樣 可以更加方便的生成每個Page,以及管理每個Page的生命周期!給我們提供了兩個Fragment 專用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter 我們簡要的來分析下這兩個Adapter的區別:
- FragmentPageAdapter:和PagerAdapter一樣,只會緩存當前的Fragment以及左邊一個,右邊 一個,即總共會緩存3個Fragment而已,假如有1,2,3,4四個頁面:
處於1頁面:緩存1,2
處於2頁面:緩存1,2,3
處於3頁面:銷毀1頁面,緩存2,3,4
處於4頁面:銷毀2頁面,緩存3,4
更多頁面的情況,依次類推~- FragmentStatePagerAdapter:當Fragment對用戶不 見得時,整個Fragment會被銷毀, 只會保存Fragment的狀態!而在頁面需要重新顯示的時候,會生成新的頁面!
綜上,FragmentPageAdapter適合固定的頁面較少的場合;而FragmentStatePagerAdapter則適合 於頁面較多或者頁面內容非常復雜(需占用大量內存)的情況!
我們先來介紹最普通的PagerAdapter,如果想使用這個PagerAdapter需要重寫下面的四個方法: 當然,這只是官方建議,實際上我們只需重寫getCount()和isViewFromObject()就可以了~
- getCount():獲得viewpager中有多少個view
- destroyItem():移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。 這是為了確保在finishUpdate(viewGroup)返回時視圖能夠被移除。
而另外兩個方法則是涉及到一個key的東東:
- instantiateItem(): ①將給定位置的view添加到ViewGroup(容器)中,創建並顯示出來 ②返回一個代表新增頁面的Object(key),通常都是直接返回view本身就可以了,當然你也可以 自定義自己的key,但是key和每個view要一一對應的關系
- isViewFromObject(): 判斷instantiateItem(ViewGroup, int)函數所返回來的Key與一個頁面視圖是否是 代表的同一個視圖(即它倆是否是對應的,對應的表示同一個View),通常我們直接寫 return view == object!
運行效果圖:

關鍵部分代碼:
好的,代碼寫起來也是非常簡單的:首先是每個View的布局,一式三份,另外兩個View一樣:
view_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBA55"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一個Page"
android:textColor="#000000"
android:textSize="18sp"
android:text />
</LinearLayout>
然後編寫一個自定義個的PagerAdapter:
MyPagerAdapter.java:
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
super();
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
}
接著到Activity了,和以前學的ListView非常類似:
OneActivity.java:
public class OneActivity extends AppCompatActivity{
private ViewPager vpager_one;
private ArrayList<View> aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
vpager_one = (ViewPager) findViewById(R.id.vpager_one);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three,null,false));
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter(mAdapter);
}
}
好的,關鍵代碼就上述部分,非常容易理解~
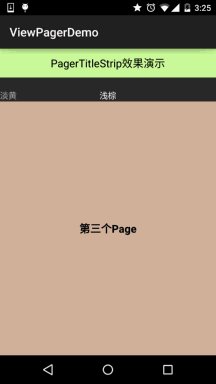
就是跟隨著ViewPager滑動而滑動的標題咯,這兩個是官方提供的,一個是普通文字, 一個是帶有下劃線,以及可以點擊文字可切換頁面,下面我們來寫個簡單的例子~
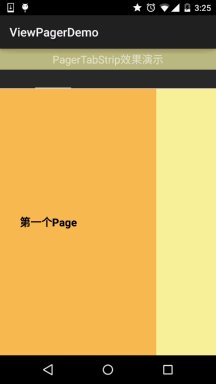
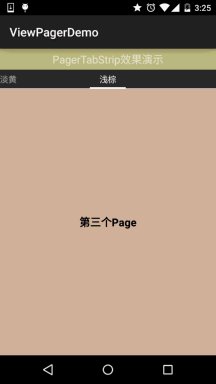
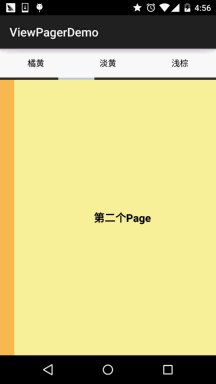
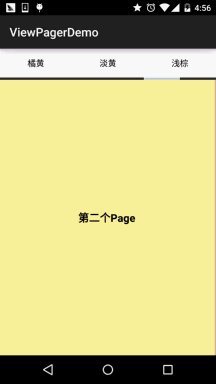
運行效果圖:

關鍵代碼實現:
這裡兩者的區別僅僅是布局不一樣而已,其他的都一樣:
PagerTitleStrip所在Activtiy的布局: activity_two.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#CCFF99"
android:gravity="center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="top"
android:textColor="#FFFFFF" />
</android.support.v4.view.ViewPager>
</LinearLayout>
而PagerTabStrip所在的布局:
activity_three.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#C0C080"
android:gravity="center"
android:text="PagerTabStrip效果演示"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
接下來的兩者都一樣了,我們先來編寫一個自定義的PagerAdapter,除了前面重寫的 四個方法外,我們需要另外重寫一個方法:getPageTitle(),這個設置標題的~ 代碼如下:
MyPagerAdapter2.java:
/**
* Created by Jay on 2015/10/8 0008.
*/
public class MyPagerAdapter2 extends PagerAdapter {
private ArrayList<View> viewLists;
private ArrayList<String> titleLists;
public MyPagerAdapter2() {}
public MyPagerAdapter2(ArrayList<View> viewLists,ArrayList<String> titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleLists.get(position);
}
}
最後是Activity部分,兩個都是一樣的:
TwoActivity.java:
/**
* Created by Jay on 2015/10/8 0008.
*/
public class TwoActivity extends AppCompatActivity {
private ViewPager vpager_two;
private ArrayList<View> aList;
private ArrayList<String> sList;
private MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id.vpager_two);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three, null, false));
sList = new ArrayList<String>();
sList.add("橘黃");
sList.add("淡黃");
sList.add("淺棕");
mAdapter = new MyPagerAdapter2(aList,sList);
vpager_two.setAdapter(mAdapter);
}
}
好了,非常簡單,有疑問的話,自己下demo看看就懂了~
當然,示例2很多時候,只是中看不中用,實際開發中我們可能需要自行定制這個標題欄, 下面我們就來寫個簡單的例子來實現TabHost的效果,如果你不知道TabHost是什麼鬼的 話,那麼,請看效果圖!
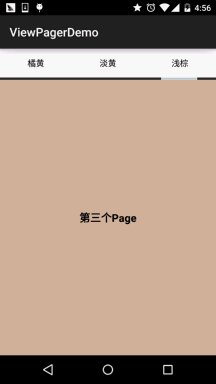
運行效果圖:

實現邏輯解析:
下面我們來講解下實現上述效果的邏輯,然後貼代碼:
首先是布局:頂部一個LinearLayout,包著三個TextView,weight屬性都為1,然後下面跟著 一個滑塊的ImageView,我們設置寬度為match_parent;最底下是我們的ViewPager,這裡可能 有兩個屬性你並不認識,一個是:flipInterval:這個是指定View動畫間的時間間隔的!
而persistentDrawingCache:則是設置控件的繪制緩存策略,可選值有四個:
可以同時用2個,animation|scrolling這樣~
- none:不在內存中保存繪圖緩存;
- animation:只保存動畫繪圖緩存;
- scrolling:只保存滾動效果繪圖緩存;
- all:所有的繪圖緩存都應該保存在內存中;
布局代碼:activity_four.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="48dp"
android:background="#FFFFFF">
<TextView
android:id="@+id/tv_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="橘黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淡黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淺棕"
android:textColor="#000000" />
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@mipmap/line" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_four"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1.0"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>
接著到我們的Activity了,我們來捋下思路:
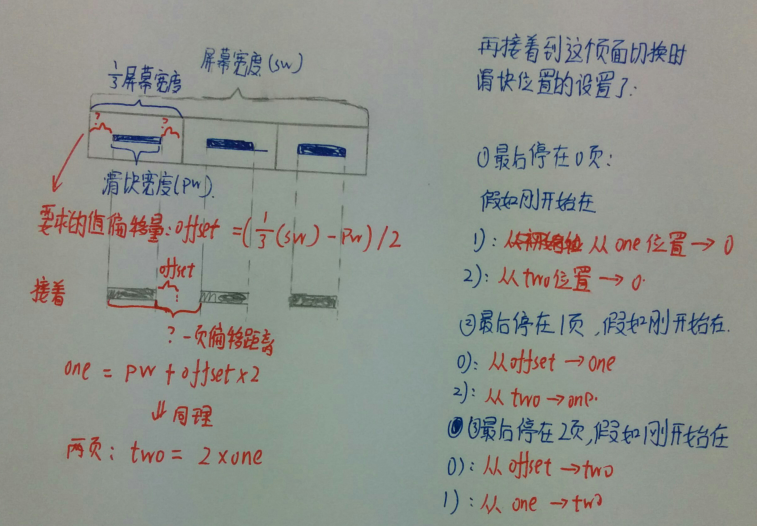
Step 1:我們需要讓我們的移動塊在第一個文字下居中,那這裡就要算一下偏移量: 先獲得圖片寬度pw,然後獲取屏幕寬度sw,計算方法很簡單:
offset(偏移量) = ((sw / 3)-pw) / 2 //屏幕寬/3 - 圖片寬度,然後再除以2,左右嘛!
然後我麼你調用setImageMatrix設置滑塊當前的位置:
同時我們也把切換一頁和兩頁,滑塊的移動距離也算出來,很簡單:
one = offset * 2 + pw;
two = one * 2;Step 2:當我們滑動頁面時,我們的滑塊要進行移動,我們要為ViewPager添加一個 OnPageChangeListener事件,我們需要對滑動後的頁面來做一個判斷,同時記錄滑動前處於 哪個頁面,下面自己畫了個圖,可能更容易理解吧!
PS:太久沒寫字,字很丑,能看清就好,字丑人美,哈哈~

嗯,如果還是不能理解的話,自己動手畫畫圖就知道了,下面上代碼:
FourActvitiy.java:
/**
* Created by Jay on 2015/10/8 0008.
*/
public class FourActivity extends AppCompatActivity implements View.OnClickListener,
ViewPager.OnPageChangeListener {
private ViewPager vpager_four;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private ArrayList<View> listViews;
private int offset = 0;//移動條圖片的偏移量
private int currIndex = 0;//當前頁面的編號
private int bmpWidth;// 移動條圖片的長度
private int one = 0; //移動條滑動一頁的距離
private int two = 0; //滑動條移動兩頁的距離
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
initViews();
}
private void initViews() {
vpager_four = (ViewPager) findViewById(R.id.vpager_four);
tv_one = (TextView) findViewById(R.id.tv_one);
tv_two = (TextView) findViewById(R.id.tv_two);
tv_three = (TextView) findViewById(R.id.tv_three);
img_cursor = (ImageView) findViewById(R.id.img_cursor);
//下劃線動畫的相關設置:
bmpWidth = BitmapFactory.decodeResource(getResources(), R.mipmap.line).getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
offset = (screenW / 3 - bmpWidth) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
img_cursor.setImageMatrix(matrix);// 設置動畫初始位置
//移動的距離
one = offset * 2 + bmpWidth;// 移動一頁的偏移量,比如1->2,或者2->3
two = one * 2;// 移動兩頁的偏移量,比如1直接跳3
//往ViewPager填充View,同時設置點擊事件與頁面切換事件
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.view_one, null, false));
listViews.add(mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R.layout.view_three, null, false));
vpager_four.setAdapter(new MyPagerAdapter(listViews));
vpager_four.setCurrentItem(0); //設置ViewPager當前頁,從0開始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
vpager_four.addOnPageChangeListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_one:
vpager_four.setCurrentItem(0);
break;
case R.id.tv_two:
vpager_four.setCurrentItem(1);
break;
case R.id.tv_three:
vpager_four.setCurrentItem(2);
break;
}
}
@Override
public void onPageSelected(int index) {
Animation animation = null;
switch (index) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = index;
animation.setFillAfter(true);// true表示圖片停在動畫結束位置
animation.setDuration(300); //設置動畫時間為300毫秒
img_cursor.startAnimation(animation);//開始動畫
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
}
嗯,關於動畫可能你並不熟悉,沒事,下一章我們帶大家一起扣~
嗯,在前面講解Fragment的時候我們就講解了一個使用示例: Android基礎入門教程——5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面 這裡就不再詳述了,有興趣的點下鏈接看看即可~
ViewPagerDemo.zip
關於ViewPager,限於篇幅,有些地方並沒有講到,其他的大家需要自己查閱文檔了~
另外,上面也說了,ViewPager的動畫我們會在下一章講解!好的,就說這麼多~
嗯,國慶前曾說會在國慶假期裡完成整個系列,結果一篇都沒寫,實在抱歉... 因為妹子過來玩了,So,你懂的~
,會加快進度~,爭取早日進階!
 8.4.4 Android動畫合集之屬性動畫-又見
8.4.4 Android動畫合集之屬性動畫-又見
本節引言:上節我們對Android的屬性動畫進行了初步的學習,相信大家對於屬性動畫已經不再是一知半解的狀態了,本節我們繼續來探究Android屬性動
 7.1.2 Android Http請求頭與響應頭的學習
7.1.2 Android Http請求頭與響應頭的學習
本節引言:上節中我們對Android涉及的網絡編程進行了了解,也學習了下Http的基本概念,而本節我們要學習的是Http的請求頭與響應頭,當然,可以
 2.5.5 ExpandableListView(可折疊列表)的基本使用
2.5.5 ExpandableListView(可折疊列表)的基本使用
本節引言:本節要講解的Adapter類控件是ExpandableListView,就是可折疊的列表,它是ListView的子類,在ListView的
 第99章、Android調用Javascript(從零開始學Android)
第99章、Android調用Javascript(從零開始學Android)
在某些Android應用中,使用Javascript調用Android中的方法也是會用到的。(1)用WebView來顯示HTML代碼;(2)允許WebView執行Java