編輯:關於Android編程
核心類:
package test.com.opengles3_1;
import android.opengl.GLES20;
import android.opengl.Matrix;
import android.widget.GridLayout;
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.FloatBuffer;
/**
* //三角形
* Created by hbin on 2016/7/26.
*/
//三角形
public class Triangle
{
public static float[] mProjMatrix = new float[16];//4x4矩陣 投影用
public static float[] mVMatrix = new float[16];//攝像機位置朝向9參數矩陣
public static float[] mMVPMatrix;//最後起作用的總變換矩陣
int mProgram;//自定義渲染管線程序id
int muMVPMatrixHandle;//總變換矩陣引用id
int maPositionHandle; //頂點位置屬性引用id
int maColorHandle; //頂點顏色屬性引用id
String mVertexShader;//頂點著色器
String mFragmentShader;//片元著色器
static float[] mMMatrix = new float[16];//具體物體的移動旋轉矩陣,旋轉、平移
FloatBuffer mVertexBuffer;//頂點坐標數據緩沖
FloatBuffer mColorBuffer;//頂點著色數據緩沖
int vCount=0;
float xAngle=0;//繞x軸旋轉的角度
public Triangle(MyTDView mv)
{
//初始化頂點坐標與著色數據
initVertexData();
//初始化shader
initShader(mv);
}
public void initVertexData()
{
//頂點坐標數據的初始化
vCount=3;
final float UNIT_SIZE=0.2f;
// final float UNIT_SIZE=0.1f;
float vertices[]=new float[]
{
-4*UNIT_SIZE,0,0,
0,-4*UNIT_SIZE,0,
4*UNIT_SIZE,0,0
// -4*UNIT_SIZE,0,1*UNIT_SIZE,
// 0,-4*UNIT_SIZE,1*UNIT_SIZE,
// 4*UNIT_SIZE,0,1*UNIT_SIZE
};
ByteBuffer vbb = ByteBuffer.allocateDirect(vertices.length*4);
vbb.order(ByteOrder.nativeOrder());
mVertexBuffer = vbb.asFloatBuffer();
mVertexBuffer.put(vertices);
mVertexBuffer.position(0);
float colors[]=new float[]
{
1,1,1,0,
0,0,1,0,
0,1,0,0
};
ByteBuffer cbb = ByteBuffer.allocateDirect(colors.length*4);
cbb.order(ByteOrder.nativeOrder());
mColorBuffer = cbb.asFloatBuffer();
mColorBuffer.put(colors);
mColorBuffer.position(0);
}
//初始化shader
public void initShader(MyTDView mv)
{
//加載頂點著色器的腳本內容
mVertexShader=ShaderUtil.loadFromAssetsFile("vertex.sh", mv.getResources());
//加載片元著色器的腳本內容
mFragmentShader=ShaderUtil.loadFromAssetsFile("frag.sh", mv.getResources());
//基於頂點著色器與片元著色器創建程序
mProgram = ShaderUtil.createProgram(mVertexShader, mFragmentShader);
//獲取程序中頂點位置屬性引用id
maPositionHandle = GLES20.glGetAttribLocation(mProgram, "aPosition");
//獲取程序中頂點顏色屬性引用id
maColorHandle= GLES20.glGetAttribLocation(mProgram, "aColor");
//獲取程序中總變換矩陣引用id
muMVPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix");
}
public void drawSelf()
{
//制定使用某套shader程序
GLES20.glUseProgram(mProgram);
//初始化變換矩陣
Matrix.setRotateM(mMMatrix,0,0,0,1,0);
//設置沿Z軸正向位移1
Matrix.translateM(mMMatrix,0,0,0,1);
//設置繞x軸旋轉
Matrix.rotateM(mMMatrix,0,xAngle,1,0,0);
//
GLES20.glUniformMatrix4fv(muMVPMatrixHandle,
1, false, Triangle.getFianlMatrix(mMMatrix), 0);
//為畫筆指定頂點位置數據
GLES20.glVertexAttribPointer(
maPositionHandle,
3,
GLES20.GL_FLOAT,
false,
3*4,
mVertexBuffer
);
GLES20.glVertexAttribPointer
(
maColorHandle,
4,
GLES20.GL_FLOAT,
false,
4*4,
mColorBuffer
);
//允許頂點位置數據數組
GLES20.glEnableVertexAttribArray(maPositionHandle);
GLES20.glEnableVertexAttribArray(maColorHandle);
//繪制三角形
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vCount);
}
public static float[] getFianlMatrix(float[] spec)
{
mMVPMatrix=new float[16];
Matrix.multiplyMM(mMVPMatrix, 0, mVMatrix, 0, spec, 0);
Matrix.multiplyMM(mMVPMatrix, 0, mProjMatrix, 0, mMVPMatrix, 0);
return mMVPMatrix;
}
}
package test.com.opengles3_1;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import android.content.res.Resources;
import android.opengl.GLES20;
import android.util.Log;
//加載頂點Shader與片元Shader的工具類
public class ShaderUtil
{
//加載制定shader的方法
public static int loadShader
(
int shaderType, //shader的類型 GLES20.GL_VERTEX_SHADER(頂點) GLES20.GL_FRAGMENT_SHADER(片元)
String source //shader的腳本字符串
)
{
//創建一個新shader
int shader = GLES20.glCreateShader(shaderType);
//若創建成功則加載shader
if (shader != 0)
{
//加載shader的源代碼
GLES20.glShaderSource(shader, source);
//編譯shader
GLES20.glCompileShader(shader);
//存放編譯成功shader數量的數組
int[] compiled = new int[1];
//獲取Shader的編譯情況
GLES20.glGetShaderiv(shader, GLES20.GL_COMPILE_STATUS, compiled, 0);
if (compiled[0] == 0)
{//若編譯失敗則顯示錯誤日志並刪除此shader
Log.e("ES20_ERROR", "Could not compile shader " + shaderType + ":");
Log.e("ES20_ERROR", GLES20.glGetShaderInfoLog(shader));
GLES20.glDeleteShader(shader);
shader = 0;
}
}
return shader;
}
//創建shader程序的方法
public static int createProgram(String vertexSource, String fragmentSource)
{
//加載頂點著色器
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER, vertexSource);
if (vertexShader == 0)
{
return 0;
}
//加載片元著色器
int pixelShader = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentSource);
if (pixelShader == 0)
{
return 0;
}
//創建程序
int program = GLES20.glCreateProgram();
//若程序創建成功則向程序中加入頂點著色器與片元著色器
if (program != 0)
{
//向程序中加入頂點著色器
GLES20.glAttachShader(program, vertexShader);
checkGlError("glAttachShader");
//向程序中加入片元著色器
GLES20.glAttachShader(program, pixelShader);
checkGlError("glAttachShader");
//鏈接程序
GLES20.glLinkProgram(program);
//存放鏈接成功program數量的數組
int[] linkStatus = new int[1];
//獲取program的鏈接情況
GLES20.glGetProgramiv(program, GLES20.GL_LINK_STATUS, linkStatus, 0);
//若鏈接失敗則報錯並刪除程序
if (linkStatus[0] != GLES20.GL_TRUE)
{
Log.e("ES20_ERROR", "Could not link program: ");
Log.e("ES20_ERROR", GLES20.glGetProgramInfoLog(program));
GLES20.glDeleteProgram(program);
program = 0;
}
}
return program;
}
//檢查每一步操作是否有錯誤的方法
public static void checkGlError(String op)
{
int error;
while ((error = GLES20.glGetError()) != GLES20.GL_NO_ERROR)
{
Log.e("ES20_ERROR", op + ": glError " + error);
throw new RuntimeException(op + ": glError " + error);
}
}
//從sh腳本中加載shader內容的方法
public static String loadFromAssetsFile(String fname,Resources r)
{
String result=null;
try
{
InputStream in=r.getAssets().open(fname);
int ch=0;
ByteArrayOutputStream baos = new ByteArrayOutputStream();
while((ch=in.read())!=-1)
{
baos.write(ch);
}
byte[] buff=baos.toByteArray();
baos.close();
in.close();
result=new String(buff,"UTF-8");
result=result.replaceAll("\\r\\n","\n");
}
catch(Exception e)
{
e.printStackTrace();
}
return result;
}
}
package test.com.opengles3_1;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
import android.content.Context;
import android.opengl.GLES20;
import android.opengl.GLSurfaceView;
import android.opengl.Matrix;
/**
* Created by hbin on 2016/7/26.
*/
public class MyTDView extends GLSurfaceView
{
final float ANGLE_SPAN = 0.375f;
RotateThread rthread;
SceneRenderer mRenderer;
public MyTDView(Context context)
{
super(context);
this.setEGLContextClientVersion(2);
mRenderer=new SceneRenderer();
this.setRenderer(mRenderer);
this.setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);
}
private class SceneRenderer implements GLSurfaceView.Renderer
{
Triangle tle;
public void onDrawFrame(GL10 gl)
{
//清除深度緩沖與顏色緩沖
GLES20.glClear( GLES20.GL_DEPTH_BUFFER_BIT | GLES20.GL_COLOR_BUFFER_BIT);
//繪制三角形對
tle.drawSelf();
}
public void onSurfaceChanged(GL10 gl, int width, int height)
{
//設置視窗大小及位置
GLES20.glViewport(0, 0, width, height);
//計算GLSurfaceView的寬高比
float ratio = (float) width / height;
//調用此方法計算產生透視投影矩陣
Matrix.frustumM(Triangle.mProjMatrix, 0, -ratio, ratio, -1, 1, 1, 10);
//調用此方法產生攝像機9參數位置矩陣
Matrix.setLookAtM(Triangle.mVMatrix, 0, 0,0,3,0f,0f,0f,0f,1.0f,0.0f);
}
public void onSurfaceCreated(GL10 gl, EGLConfig config)
{
//設置屏幕背景色RGBA
GLES20.glClearColor(0,0,0,1.0f);
//創建三角形對對象
tle=new Triangle(MyTDView.this);
//打開深度檢測
GLES20.glEnable(GLES20.GL_DEPTH_TEST);
rthread=new RotateThread();
rthread.start();
}
}
public class RotateThread extends Thread
{
public boolean flag=true;
@Override
public void run()
{
while(flag)
{
mRenderer.tle.xAngle=mRenderer.tle.xAngle+ANGLE_SPAN;
try
{
Thread.sleep(20);
}
catch(Exception e)
{
e.printStackTrace();
}
}
}
}
}
package test.com.opengles3_1;
import android.app.Activity;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
public class MainActivity extends Activity {
MyTDView mview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
mview=new MyTDView(this);
mview.requestFocus();
mview.setFocusableInTouchMode(true);
setContentView(mview);
}
@Override
public void onResume()
{
super.onResume();
mview.onResume();
}
@Override
public void onPause()
{
super.onPause();
mview.onPause();
}
}


 Android仿微信主界面設計
Android仿微信主界面設計
先來一張效果圖 一.ActionBar的設計首先是main.xml,先定義這些菜單,界面稍後在調整<menu xmlns:android=http://schema
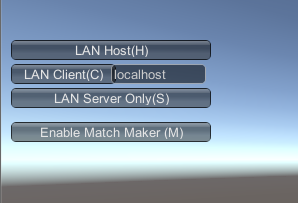
 Unity3D UNET 模仿局域網游戲
Unity3D UNET 模仿局域網游戲
這兩天在學習的過程中,發現一個講Unity的unet組件的好教程,在這裡分享給大家。新建一個 UnetProject。新建一個GameObject重命名為Network
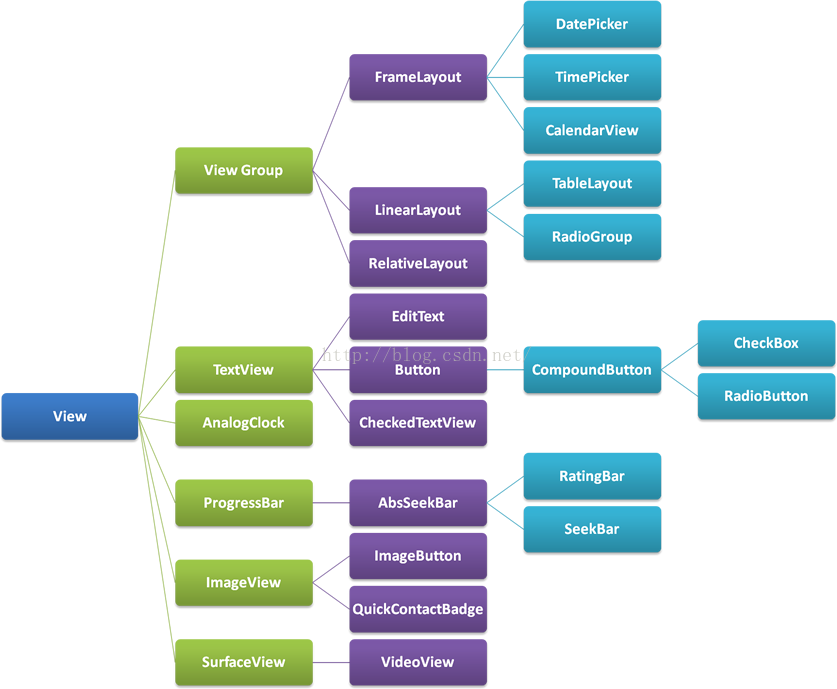
 Android深入淺出自定義控件(二)
Android深入淺出自定義控件(二)
什麼是ViewGroup?在Android的樹狀結構圖中,ViewGroup類衍生出我們所熟悉的LinearLayout、RelativeLayout等布局:
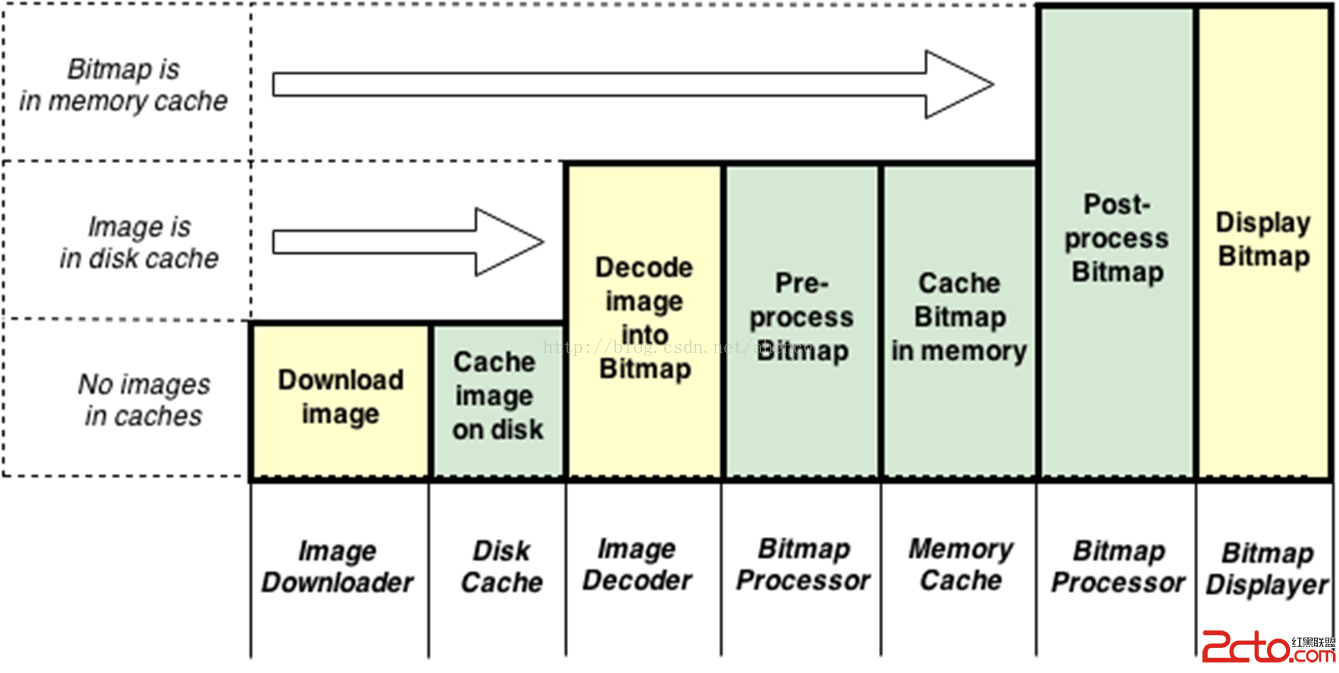
 圖片會說話系列之Android圖片緩存框架
圖片會說話系列之Android圖片緩存框架
前言:看過很多精彩的文章,作者寫的非常好,但總覺得文字描述沒有圖片或圖表說明來得直觀,因為圖片可以化抽象為具體。語言是有區域性的,而圖片則是全世界通用的,即使語言不通,卻