編輯:關於Android編程
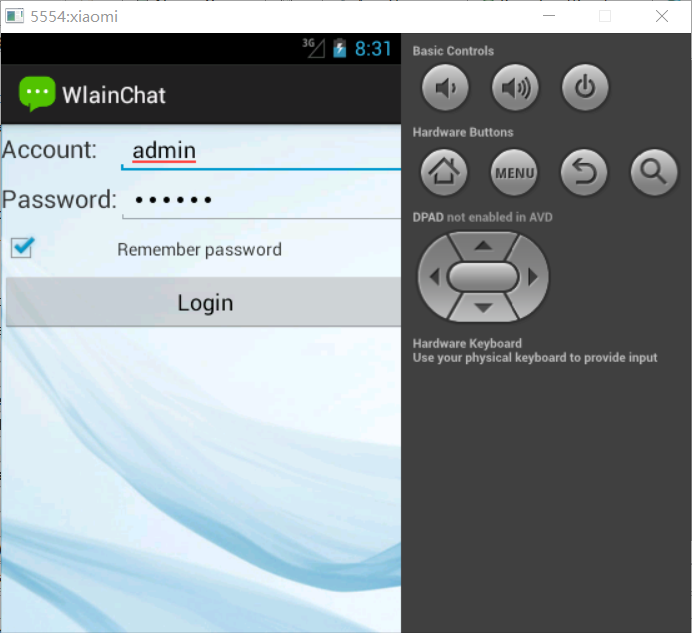
主要實現制作聊天的登錄界面,並且能實現記住密碼功能。
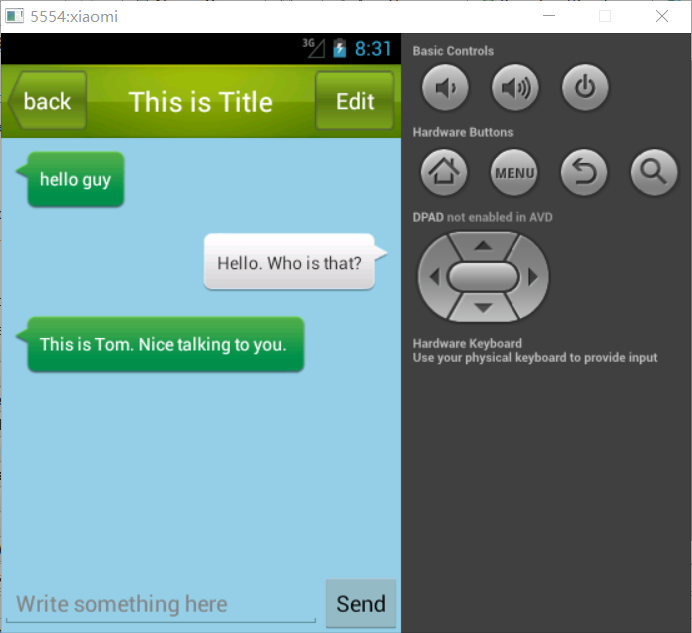
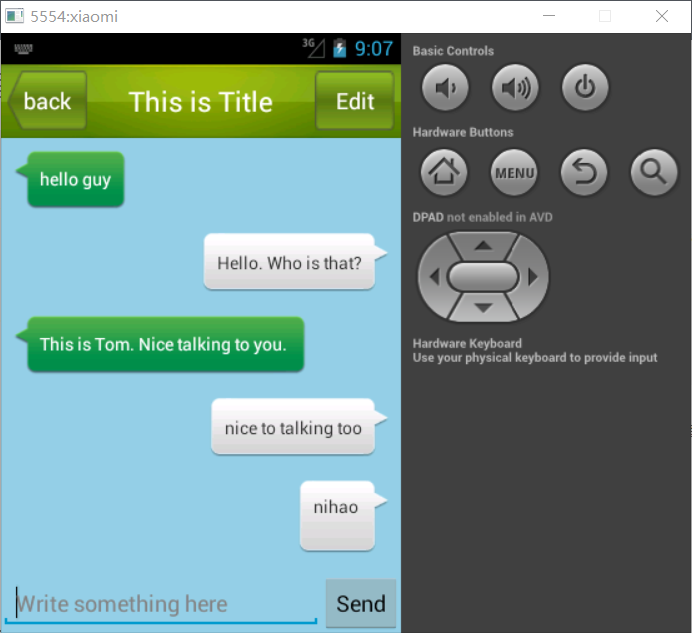
效果如如下:


1.WlainChat的布局文件,使用TableLayout布局(login.xml)
2.WlainChat的標題欄布局文件,使用LinearLayout布局(title.xml)
*3.制作 *Nine-Patch 圖片,它是一種被特殊處理過的 png 圖片,能夠指定哪些區域可以被拉伸而
哪些區域不可以。 比如說項目中有一張氣泡樣式的圖片 message_left.png
這裡還是用LinearLayout布局(msg_item.xml)**
4.WlainChat的聊天界面文件,使用LinearLayout布局,引用前面title.xml的氣泡,(activity_ui_chat.xml)
在 Android sdk 目錄下有一個 tools 文件夾,在這個文件夾中找到 draw9patch.bat 文件,
我們就是使用它來制作 Nine-Patch 圖片的。 雙擊打開之後, 在導航欄點擊 File→Open 9-patch
將 message_left.png 加載進來,我們可以在圖片的四個邊框繪制一個個的小黑點, 在上邊框和左邊框繪制的部分就表示當圖片需要拉伸時就拉伸黑點標記的區域, 在下邊框和右邊框繪制的部分則表示內容會被放置的區域。
5.下面,我們進行功能的源代碼介紹
登錄界面的源代碼,這裡這只登錄的賬戶為admin,密碼為,123456,保存到文件當中 (LoginActivity.java)
package com.cwb.uichatpractice;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.preference.PreferenceActivity;
import android.preference.PreferenceManager;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends Activity{
private EditText accountEdit;
private EditText passwordEdit;
private Button login;
private SharedPreferences pref;
private SharedPreferences.Editor editor;
private CheckBox rememberPass;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
initView();
boolean isRemember = pref.getBoolean("remember_password", false);
if(isRemember){
//將賬號和密碼放到文本框中
String account = pref.getString("account", "");
String password =pref.getString("password", "");
accountEdit.setText(account);
passwordEdit.setText(password);
rememberPass.setChecked(true);
}
login.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String account = accountEdit.getText().toString();
String password = passwordEdit.getText().toString();
if (account.equals("admin") && password.equals("123456")) {
editor =pref.edit();
if(rememberPass.isChecked()){
//檢查復選框是否被選中
editor.putBoolean("remember_password", true);
editor.putString("account", account);
editor.putString("password", password);
}
else{
editor.clear();
}
editor.commit();
Intent intent =new Intent(LoginActivity.this, UiChatActivity.class);
startActivity(intent);
finish();
}else {
Toast.makeText(LoginActivity.this,
"account or password os invalid", Toast.LENGTH_SHORT).show();
}
}
});
}
private void initView() {
// TODO Auto-generated method stub
pref =PreferenceManager.getDefaultSharedPreferences(this);
accountEdit = (EditText) findViewById(R.id.account);
passwordEdit = (EditText) findViewById(R.id.password);
login = (Button) findViewById(R.id.login);
rememberPass =(CheckBox) findViewById(R.id.remember_pass);
}
}
首先們需要重寫ListView界面的迭代器(MsgAdapter.java)
package com.cwb.uichatpractice; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.LinearLayout; import android.widget.TextView; public class MsgAdapter extends ArrayAdapter{ private int resourceId; public MsgAdapter(Context context, int textViewResourceId, List objects) { super(context,textViewResourceId, objects); resourceId = textViewResourceId; } @Override public View getView(int position, View convertView, ViewGroup parent) { Msg msg =getItem(position); View view; ViewHolder viewHolder; if(convertView == null){ view=LayoutInflater.from(getContext()).inflate(resourceId, null); viewHolder =new ViewHolder(); viewHolder.leftLayout =(LinearLayout) view.findViewById (R.id.left_layout); viewHolder.rightLayout = (LinearLayout) view.findViewById (R.id.right_layout); viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg); viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg); view.setTag(viewHolder); }else { view=convertView; viewHolder=(ViewHolder) view.getTag(); } if(msg.getType() == Msg.TYPE_RECEIVED){ //如果是收到消息,則顯示在左邊的消息布局,將右邊的消息布局隱藏 viewHolder.leftLayout.setVisibility(View.VISIBLE); viewHolder.rightLayout.setVisibility(View.GONE); viewHolder.leftMsg.setText(msg.getContent()); }else if(msg.getType() == Msg.TYPE_SEND){ //如果是收到消息,則顯示在右邊的消息布局,將左邊的消息布局隱藏 viewHolder.leftLayout.setVisibility(View.GONE); viewHolder.rightLayout.setVisibility(View.VISIBLE); viewHolder.rightMsg.setText(msg.getContent()); } return view; } class ViewHolder{//內部類 LinearLayout leftLayout; LinearLayout rightLayout; TextView leftMsg; TextView rightMsg; } }
我們還需要一個信息內容類(Msg.java)
package com.cwb.uichatpractice;
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content=content;
this.type=type;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}
聊天界面的源代碼(UiChatActivity.java)
package com.cwb.uichatpractice;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
public class UiChatActivity extends Activity {
private ListView msgListView;
private EditText inputText;
private Button send;
private MsgAdapter adapter;
private List msgList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_ui_chat);
initMsgs();
adapter =new MsgAdapter(UiChatActivity.this, R.layout.msg_item, msgList);
inputText=(EditText) findViewById(R.id.input_text);
send =(Button) findViewById(R.id.send);
msgListView=(ListView) findViewById(R.id.msg_list_view);
msgListView.setAdapter(adapter);
send.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content, Msg.TYPE_SEND);
msgList.add(msg);
adapter.notifyDataSetChanged();//當有新消息是,刷新ListView中的顯示
msgListView.setSelection(msgList.size());
//將ListView定位到最後一行
inputText.setText("");//清空輸入框的內容
}
}
});
}
private void initMsgs() {
Msg msg1 =new Msg("hello guy",Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SEND);
msgList.add(msg2);
Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
}
實現標題欄返回功能源代碼(TitleLayout.java)
package com.cwb.uichatpractice;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class TitleLayout extends LinearLayout{
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
Button titleBack =(Button) findViewById(R.id.title_back);
Button titleEdit =(Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getContext(), "you clicked Edit button", Toast.LENGTH_LONG).show();
}
});
}
}
接下來你就可以制作你自己的聊天界面了

 Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
高斯模糊、加載監聽、圓角圖片這些相信大家都很熟悉,那如何實現這些效果,請大家參考本文進行學習。1、引用compile com.github.bumptech.glide:
 Fresco介紹:Android的一個新圖片庫
Fresco介紹:Android的一個新圖片庫
翻譯自:https://code.facebook.com/posts/366199913563917 快速有效的展示圖片對Facebook Android客戶
 Android中的全局變量與局部變量使用小結
Android中的全局變量與局部變量使用小結
全局變量顧名思義就是在整個的類中或者可在多個函數中調用的變量。也稱為外部變量。局部變量則是特定過程或函數中可以訪問的變量。聲明一個變量是很 容易的,但是講到使用的時候,卻
 Android編程實現換膚功能實例
Android編程實現換膚功能實例
本文實例講述了Android編程實現換膚功能的方法。分享給大家供大家參考,具體如下:本系列專題培訓適用范圍:初級Android程序員,即有J2SE基礎和Android初級