編輯:關於Android編程
在網上搜到很多都是一樣的版本,只有平移和縮放的功能。我在搜到的源代碼基礎上添加了旋轉和邊界檢查的功能。
代碼主要分兩部分,一個activity一個view,代碼如下:
[java]
package com.example.touch;
import android.app.Activity;
import android.os.Bundle;
public class TouchImageViewActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TouchImageView img = new TouchImageView(this);
setContentView(img);
}
}
[java]
package com.example.touch;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.util.DisplayMetrics;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.widget.ImageView;
public class TouchImageView extends ImageView {
float x_down = 0;
float y_down = 0;
PointF start = new PointF();
PointF mid = new PointF();
float oldDist = 1f;
float oldRotation = 0;
Matrix matrix = new Matrix();
Matrix matrix1 = new Matrix();
Matrix savedMatrix = new Matrix();
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
int mode = NONE;
boolean matrixCheck = false;
int widthScreen;
int heightScreen;
Bitmap gintama;
public TouchImageView(TouchImageViewActivity activity) {
super(activity);
gintama = BitmapFactory.decodeResource(getResources(), R.drawable.gintama);
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
widthScreen = dm.widthPixels;
heightScreen = dm.heightPixels;
matrix = new Matrix();
}
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.drawBitmap(gintama, matrix, null);
canvas.restore();
}
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
mode = DRAG;
x_down = event.getX();
y_down = event.getY();
savedMatrix.set(matrix);
break;
case MotionEvent.ACTION_POINTER_DOWN:
mode = ZOOM;
oldDist = spacing(event);
oldRotation = rotation(event);
savedMatrix.set(matrix);
midPoint(mid, event);
break;
case MotionEvent.ACTION_MOVE:
if (mode == ZOOM) {
matrix1.set(savedMatrix);
float rotation = rotation(event) - oldRotation;
float newDist = spacing(event);
float scale = newDist / oldDist;
matrix1.postScale(scale, scale, mid.x, mid.y);// 縮放
matrix1.postRotate(rotation, mid.x, mid.y);// 旋轉
matrixCheck = matrixCheck();
if (matrixCheck == false) {
matrix.set(matrix1);
invalidate();
}
} else if (mode == DRAG) {
matrix1.set(savedMatrix);
matrix1.postTranslate(event.getX() - x_down, event.getY()
- y_down);// 平移
matrixCheck = matrixCheck();
matrixCheck = matrixCheck();
if (matrixCheck == false) {
matrix.set(matrix1);
invalidate();
}
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
break;
}
return true;
}
private boolean matrixCheck() {
float[] f = new float[9];
matrix1.getValues(f);
// 圖片4個頂點的坐標
float x1 = f[0] * 0 + f[1] * 0 + f[2];
float y1 = f[3] * 0 + f[4] * 0 + f[5];
float x2 = f[0] * gintama.getWidth() + f[1] * 0 + f[2];
float y2 = f[3] * gintama.getWidth() + f[4] * 0 + f[5];
float x3 = f[0] * 0 + f[1] * gintama.getHeight() + f[2];
float y3 = f[3] * 0 + f[4] * gintama.getHeight() + f[5];
float x4 = f[0] * gintama.getWidth() + f[1] * gintama.getHeight() + f[2];
float y4 = f[3] * gintama.getWidth() + f[4] * gintama.getHeight() + f[5];
// 圖片現寬度
double width = Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
// 縮放比率判斷
if (width < widthScreen / 3 || width > widthScreen * 3) {
return true;
}
// 出界判斷
if ((x1 < widthScreen / 3 && x2 < widthScreen / 3
&& x3 < widthScreen / 3 && x4 < widthScreen / 3)
|| (x1 > widthScreen * 2 / 3 && x2 > widthScreen * 2 / 3
&& x3 > widthScreen * 2 / 3 && x4 > widthScreen * 2 / 3)
|| (y1 < heightScreen / 3 && y2 < heightScreen / 3
&& y3 < heightScreen / 3 && y4 < heightScreen / 3)
|| (y1 > heightScreen * 2 / 3 && y2 > heightScreen * 2 / 3
&& y3 > heightScreen * 2 / 3 && y4 > heightScreen * 2 / 3)) {
return true;
}
return false;
}
// 觸碰兩點間距離
private float spacing(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
// 取手勢中心點
private void midPoint(PointF point, MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
// 取旋轉角度
private float rotation(MotionEvent event) {
double delta_x = (event.getX(0) - event.getX(1));
double delta_y = (event.getY(0) - event.getY(1));
double radians = Math.atan2(delta_y, delta_x);
return (float) Math.toDegrees(radians);
}
// 將移動,縮放以及旋轉後的圖層保存為新圖片
// 本例中沒有用到該方法,需要保存圖片的可以參考
public Bitmap CreatNewPhoto() {
Bitmap bitmap = Bitmap.createBitmap(widthScreen, heightScreen,
Config.ARGB_8888); // 背景圖片
Canvas canvas = new Canvas(bitmap); // 新建畫布
canvas.drawBitmap(gintama, matrix, null); // 畫圖片
canvas.save(Canvas.ALL_SAVE_FLAG); // 保存畫布
canvas.restore();
return bitmap;
}
}
 Android Aspose.words Mail Merge初識
Android Aspose.words Mail Merge初識
什麼是Mail merge常常用office生成大量文檔的同志們肯定或多或少接觸過Mail merge。MailMerge中文翻譯過來是:郵件合並。那麼它是干
 Android Studio與SVN版本控制程序的協作使用指南
Android Studio與SVN版本控制程序的協作使用指南
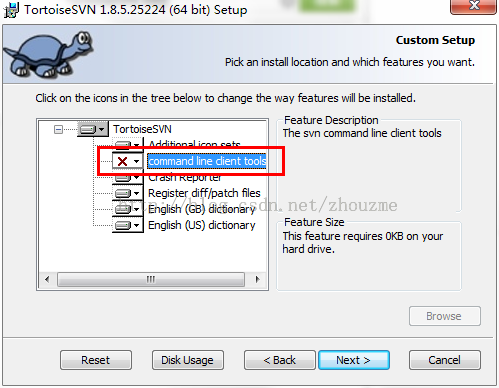
AndroidStudio 的SVN 安裝和使用方法與我以前用的其他IDE 都有很大差別,感覺特麻煩,網上相關資料很少,貌似現在 Git 比較流行,之前有用過 githu
 Android 使用handler實現線程間發送消息 (主線程 與 子線程之間)、(子線程 與 子線程之間)
Android 使用handler實現線程間發送消息 (主線程 與 子線程之間)、(子線程 與 子線程之間)
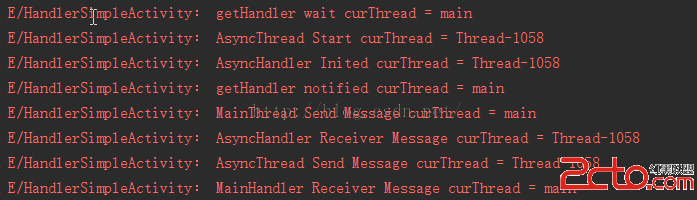
關鍵字:Android 使用handler實現線程間發送消息 (主線程 與 子線程之間)、(子線程 與 子線程之間) 相信大家平時都有使用到異步線程往主線程(U
 Android數據加密之Aes加密
Android數據加密之Aes加密
前言:項目中除了登陸,支付等接口采用rsa非對稱加密,之外的采用aes對稱加密,今天我們來認識一下aes加密。 其他幾種加密方式: •An