編輯:Android開發實例
API 中的webViewShow(url)方法是用來使用WebView打開給定URI對應的自定義HTML頁面(當然也可以使用file://形式的URI)。WebView為他所有支持的語言提供基本一樣的android類。
var droid = new Android();
不過與在其他語言中不同的是,Android類在WebView中提供了一個額外的方法 registerCallback():
droid.registerCallback("event_name", function(data) { alert(data); });
這個特定的回調函數會在指定名稱的事件(event_name)拋出時被調用,例如:
<html>
<head>
<title>Sensor Monitor</title>
</head>
<body>
<div>X-Force: <div id="xforce" /></div>
<div>Y-Force: <div id="yforce" /></div>
<div>Z-Force: <div id="zforce" /></div>
<script>
var droid = new Android();
var display = function(data) {
document.getElementById("xforce").innerHTML = data.data.xforce;
document.getElementById("yforce").innerHTML = data.data.yforce;
document.getElementById("zforce").innerHTML = data.data.zforce;
}
droid.startSensing();
droid.registerCallback("sensors", display);
</script>
</body>
</html>
使用WebView並不需要使用另一種後台語言,HTML解釋器使用執行Python腳本的方式執行HTML文件(就像上面的代碼)。
如果想使用python語言調用WebView,可以通過事件來解決WebView和調用語言間的相互溝通問題。無論是python發出的事件或者WebView中js發出的事件,都可以被另一方接收處理。
使用python響應js拋出的事件
讓我們先來看一個用純JS寫的例子。
<html>
<head>
<title>Text to Speech</title>
<script>
var droid = new Android();
var speak = function() {
droid.ttsSpeak(document.getElementById("say").value);
}
</script>
</head>
<body>
<form onsubmit="speak(); return false;">
<label for="say">What would you like to say?</label>
<input type="text" id="say" />
<input type="submit" value="Speak" />
</form>
</body>
</html>
在文本框中輸入文本並點擊提交按鈕,將會調用TTS API中的方法將文本框中內容讀出來。將上面的代碼保存到文件中,並命名為text_to_speech.html。現在我們使用python腳本調用WebView打開這個文件。
python代碼如下:
import android
droid = android.Android()
droid.webViewShow('file:///sdcard/sl4a/scripts/text_to_speech.html')
運行這個Python腳本將會在WebView中打開text_to_speech.html文件。當然,WebView會保持打開,就像之前一樣工作。
現在我們修改HTML中的內容,使他可以出發一個事件,並在python中進行處理:
<html>
<head>
<title>Text to Speech</title>
<script>
var droid = new Android();
var speak = function() {
droid.postEvent("say", document.getElementById("say").value);
}
</script>
</head>
<body>
<form onsubmit="speak(); return false;">
<label for="say">What would you like to say?</label>
<input type="text" id="say" />
<input type="submit" value="Speak" />
</form>
</body>
</html>
我們也需要修改python中的部分代碼,如下所示:
import android
droid = android.Android()
droid.webViewShow('file:///sdcard/sl4a/scripts/text_to_speech.html')
while True:
result = droid.waitForEvent('say').result
droid.ttsSpeak(result['data'])
這個代碼片段演示了python腳本是如何等待並處理js腳本觸發的“say”事件。當一個“say”事件到達時,python將會使用TTS API中的方法將隨事件傳遞的數據讀出來。
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
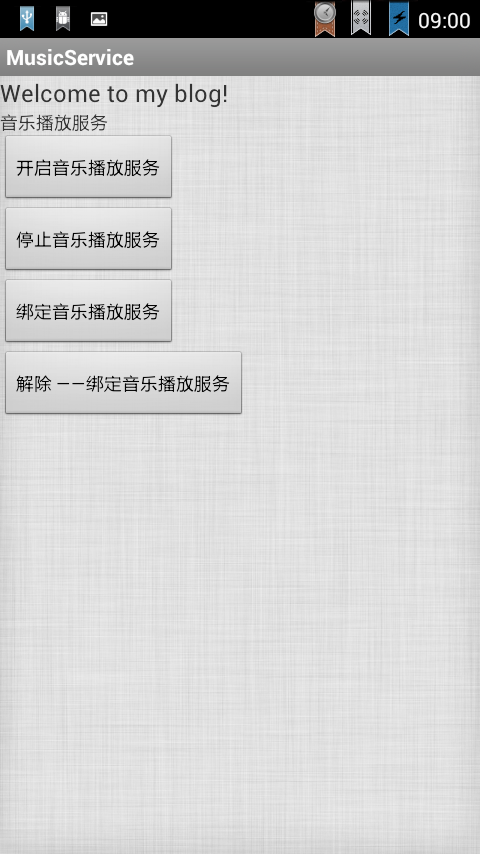
 Android Service(不和用戶交互應用組件)案例分析
Android Service(不和用戶交互應用組件)案例分析
Service是在一段不定的時間運行在後台,不和用戶交互應用組件。每個Service必須在manifest中 通過<service>來聲明。可以通過c
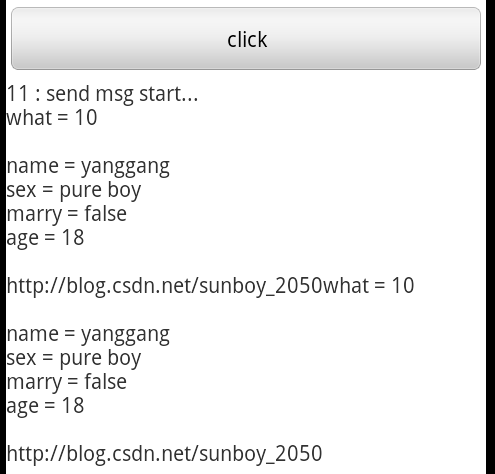
 Android中AsyncTask與handler用法實例分析
Android中AsyncTask與handler用法實例分析
本文實例講述了Android中AsyncTask與handler用法。分享給大家供大家參考,具體如下: 首先,我們得明確下一個概念,什麼是UI線程。顧名思義,ui
 Android中Market的Loading效果實現方法
Android中Market的Loading效果實現方法
本文實例講述了Android中Market的Loading效果實現方法。分享給大家供大家參考。具體如下: 在Android中,要實現Loading效果,一般情況下