編輯:關於Android編程
今天周日,不適合出門,太冷了,俗說:一九二九不出手,三九四九零來走。。

我們的應用也可以有一些冬天的效果, 教大家做一個下雪的動畫效果, 參考.
主要
(1) 隱藏status bar, 全屏顯示圖片.
(2) 繪制多個點, 實現移動效果.
(3) 回收點, 避免重復創建.
我喜歡用注釋說話, 請大家多關注代碼中的注釋.
Github下載地址

1. 雪花類
雪花的屬性包含: 隨機量, 位置, 增量, 大小, 角度, 畫筆.
繪畫的過程中, 使用角度會移動點的位置, 每次速率都不同.
當雪花移出屏幕時, 會重新使用, 在屏幕的頂端重新落下.
算法參考.
/**
* 雪花的類, 移動, 移出屏幕會重新設置位置.
* <p/>
* Created by wangchenlong on 16/1/24.
*/
public class SnowFlake {
// 雪花的角度
private static final float ANGE_RANGE = 0.1f; // 角度范圍
private static final float HALF_ANGLE_RANGE = ANGE_RANGE / 2f; // 一般的角度
private static final float HALF_PI = (float) Math.PI / 2f; // 半PI
private static final float ANGLE_SEED = 25f; // 角度隨機種子
private static final float ANGLE_DIVISOR = 10000f; // 角度的分母
// 雪花的移動速度
private static final float INCREMENT_LOWER = 2f;
private static final float INCREMENT_UPPER = 4f;
// 雪花的大小
private static final float FLAKE_SIZE_LOWER = 7f;
private static final float FLAKE_SIZE_UPPER = 20f;
private final RandomGenerator mRandom; // 隨機控制器
private final Point mPosition; // 雪花位置
private float mAngle; // 角度
private final float mIncrement; // 雪花的速度
private final float mFlakeSize; // 雪花的大小
private final Paint mPaint; // 畫筆
private SnowFlake(RandomGenerator random, Point position, float angle, float increment, float flakeSize, Paint paint) {
mRandom = random;
mPosition = position;
mIncrement = increment;
mFlakeSize = flakeSize;
mPaint = paint;
mAngle = angle;
}
public static SnowFlake create(int width, int height, Paint paint) {
RandomGenerator random = new RandomGenerator();
int x = random.getRandom(width);
int y = random.getRandom(height);
Point position = new Point(x, y);
float angle = random.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
float increment = random.getRandom(INCREMENT_LOWER, INCREMENT_UPPER);
float flakeSize = random.getRandom(FLAKE_SIZE_LOWER, FLAKE_SIZE_UPPER);
return new SnowFlake(random, position, angle, increment, flakeSize, paint);
}
// 繪制雪花
public void draw(Canvas canvas) {
int width = canvas.getWidth();
int height = canvas.getHeight();
move(width, height);
canvas.drawCircle(mPosition.x, mPosition.y, mFlakeSize, mPaint);
}
// 移動雪花
private void move(int width, int height) {
double x = mPosition.x + (mIncrement * Math.cos(mAngle));
double y = mPosition.y + (mIncrement * Math.sin(mAngle));
mAngle += mRandom.getRandom(-ANGLE_SEED, ANGLE_SEED) / ANGLE_DIVISOR; // 隨機晃動
mPosition.set((int) x, (int) y);
// 移除屏幕, 重新開始
if (!isInside(width, height)) {
reset(width);
}
}
// 判斷是否在其中
private boolean isInside(int width, int height) {
int x = mPosition.x;
int y = mPosition.y;
return x >= -mFlakeSize - 1 && x + mFlakeSize <= width && y >= -mFlakeSize - 1 && y - mFlakeSize < height;
}
// 重置雪花
private void reset(int width) {
mPosition.x = mRandom.getRandom(width);
mPosition.y = (int) (-mFlakeSize - 1); // 最上面
mAngle = mRandom.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
}
}
隨機數生成器, 包含區間隨機和上界隨機.
/**
* 隨機生成器
* <p/>
* Created by wangchenlong on 16/1/24.
*/
public class RandomGenerator {
private static final Random RANDOM = new Random();
// 區間隨機
public float getRandom(float lower, float upper) {
float min = Math.min(lower, upper);
float max = Math.max(lower, upper);
return getRandom(max - min) + min;
}
// 上界隨機
public float getRandom(float upper) {
return RANDOM.nextFloat() * upper;
}
// 上界隨機
public int getRandom(int upper) {
return RANDOM.nextInt(upper);
}
}
2. 雪花視圖
雪花視圖, DELAY時間重繪, 繪制NUM_SNOWFLAKES個雪花.
初始化在onSizeChanged中進行, 繪制在onDraw中進行.
/**
* 雪花視圖, DELAY時間重繪, 繪制NUM_SNOWFLAKES個雪花
* <p/>
* Created by wangchenlong on 16/1/24.
*/
public class SnowView extends View {
private static final int NUM_SNOWFLAKES = 150; // 雪花數量
private static final int DELAY = 5; // 延遲
private SnowFlake[] mSnowFlakes; // 雪花
public SnowView(Context context) {
super(context);
}
public SnowView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SnowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(21)
public SnowView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (w != oldw || h != oldh) {
initSnow(w, h);
}
}
private void initSnow(int width, int height) {
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); // 抗鋸齒
paint.setColor(Color.WHITE); // 白色雪花
paint.setStyle(Paint.Style.FILL); // 填充;
mSnowFlakes = new SnowFlake[NUM_SNOWFLAKES];
for (int i = 0; i < NUM_SNOWFLAKES; ++i) {
mSnowFlakes[i] = SnowFlake.create(width, height, paint);
}
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (SnowFlake s : mSnowFlakes) {
s.draw(canvas);
}
// 隔一段時間重繪一次, 動畫效果
getHandler().postDelayed(runnable, DELAY);
}
// 重繪線程
private Runnable runnable = new Runnable() {
@Override
public void run() {
invalidate();
}
};
}
使用getHandler().postDelayed(runnable, DELAY);刷新頁面.
3. 全屏布局
全屏布局
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CollapsingToolbarLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:contentDescription="@null" android:scaleType="centerCrop" android:src="@drawable/christmas"/> <me.chunyu.spike.wcl_snowfall_demo.views.SnowView android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout> </android.support.design.widget.CollapsingToolbarLayout>
status bar默認是不會被透明化的, 需要使用CollapsingToolbarLayout,
替換status bar的樣式, 否則會留有一定高度, 即使透明也不會填充.
樣式
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme.NoStatusBar"> <item name="android:windowTranslucentStatus">true</item> </style> </resources>
 Android 使用開源庫加載網絡圖片
Android 使用開源庫加載網絡圖片
Android 使用開源庫加載網絡圖片,使用開源庫加載圖片。單擊listview彈出popupwindow彈出框詳情查看:Android 單擊listview彈出popu
 Android 個人理財工具五:顯示賬單明細 上
Android 個人理財工具五:顯示賬單明細 上
前面我們已經將每個月的收支明細存入到SQLite的數據表中,本文將實現從SQLite的數據表中取出這些數據顯示為賬單明細界面。 &nbs
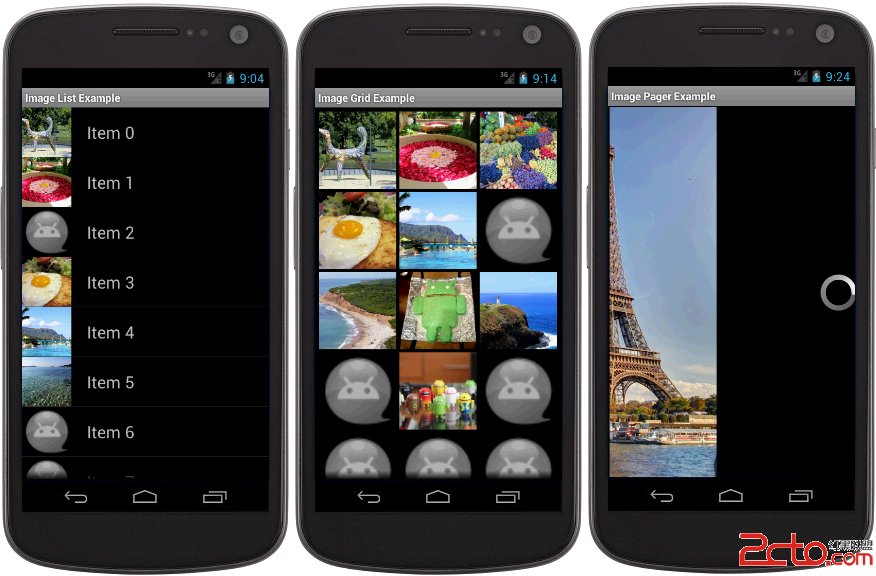
 Android-Universal-Image-Loader 圖片異步加載類庫的使用分析(超詳細配置)
Android-Universal-Image-Loader 圖片異步加載類庫的使用分析(超詳細配置)
這個圖片異步加載並緩存的類已經被很多開發者所使用,是最常用的幾個開源庫之一,主流的應用,隨便反編譯幾個火的項目,都可以見到它的身影。可是有的人並不知道如何去使用這庫如何進
 將Gradle項目發布到Jcenter和Maven Central
將Gradle項目發布到Jcenter和Maven Central
將Gradle項目發布到Jcenter和Maven Central:為了方便我們理解Android studio是如何幫助我們獲取開源庫的,我們需要理清幾個概念。Apac