編輯:關於Android編程
這個圖片異步加載並緩存的類已經被很多開發者所使用,是最常用的幾個開源庫之一,主流的應用,隨便反編譯幾個火的項目,都可以見到它的身影。
可是有的人並不知道如何去使用這庫如何進行配置,網上查到的信息對於剛接觸的人來說可能太少了,下面我就把我使用過程中所知道的寫了下來,希望可以幫助自己和別人更深入了解這個庫的使用和配置。
GITHUB上的下載路徑為:Android-Universal-Image-Loader" target="_blank">https://github.com/nostra13/Android-Universal-Image-Loader,下載最新的庫文件,並且導入到項目的LIB下便可以使用。
該庫以及DEMO本地下載鏈接:下載地址
一、介紹
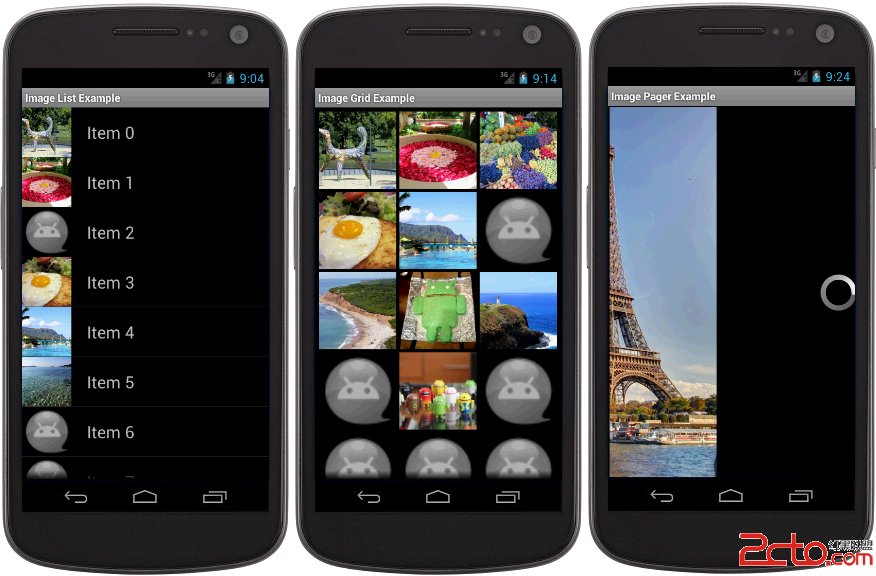
Android-Universal-Image-Loader是一個開源的UI組件程序,該項目的目的是提供一個可重復使用的儀器為異步圖像加載,緩存和顯示。所以,如果你的程序裡需要這個功能的話,那麼不妨試試它。因為已經封裝好了一些類和方法。我們 可以直接拿來用了。而不用重復去寫了。其實,寫一個這方面的程序還是比較麻煩的,要考慮多線程,緩存,內存溢出等很多方面。但是,你也可以參考這個例子來自己寫出更好的程序。在此為大家介紹一下:

二、特點
多線程的圖像加載
的可能性的寬調諧對ImageLoader的配置(線程池的大小,HTTP選項,內存和光盤高速緩存,顯示圖像,以及其他)
的圖像的可能性中的緩存存儲器和/或設備的文件器系統(或SD卡)
可以“聽”加載過程中
可自定義每個顯示的圖像調用分隔的選項
Widget支持
Android 1.5以上支持
簡單描述一下這個項目的結構:每一個圖片的加載和顯示任務都運行在獨立的線程中,除非這個圖片緩存在內存中,這種情況下圖片會立即顯示。如果需要的圖片緩存在本地,他們會開啟一個獨立的線程隊列。如果在緩存中沒有正確的圖片,任務線程會從線程池中獲取,因此,快速顯示緩存圖片時不會有明顯的障礙。(別人那邊借鑒的這段)
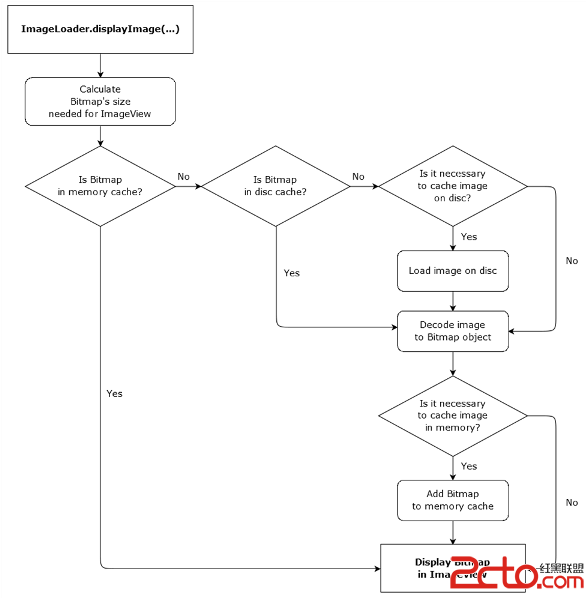
流程圖:

三、使用方法
這是 一個開源的Android關於下載顯示圖片的工具類,在這個下載包裡面jar文件,用於我們導入項目使用,具體使用方法在包裡面也含有。下面是一個例子:
[java]view plaincopy
由於是使用過程中會圖片獲取要通過網絡,並且有緩存設置,所以這2個權限必須要有。
很多人想知道如何設置緩存的目錄,可以通過以下方法:
[java]view plaincopy
//這個是你希望的緩存文件的目錄:imageloader/Cache
之後在ImageLoaderConfiguration的配置文件中通過設置
方法來設置該應用的圖片緩存路徑。
下面我們就來開始看如何使用這個圖片異步加載庫把:
一.
先要配置ImageLoaderConfiguration這個類實現全局ImageLoader的實現情況。
可以選擇在Application中初始化設置該類。
[java]view plaincopy以上的配置看個人需求進行選擇,不是所有都要進行配置。
配置好ImageLoaderConfiguration後,調用以下方法來實現初始化:
[java]view plaincopy注:ImageLoaderConfiguration 配置中的.discCacheFileNameGenerator()方法是將緩存下來的文件以什麼方式命名
裡面可以調用的方法有 1.new Md5FileNameGenerator() //使用MD5對UIL進行加密命名
2.newHashCodeFileNameGenerator()//使用HASHCODE對UIL進行加密命名
二.
使用ImageLoader進行圖片加載的時候,先要實例化ImageLoader,調用以下方法進行實例化,在每個布局裡面都要實例化後再使用。
[java]view plaincopy之後進行顯示的圖片的各種格式DisplayImageOptions的設置:
[java]view plaincopy
按照你所需要的配置去設置,如果不需要的就可以不做配置。
注:
以上配置中的:
1).imageScaleType(ImageScaleTypeimageScaleType)是設置圖片的縮放方式
縮放類型mageScaleType:
EXACTLY:圖像將完全按比例縮小的目標大小
EXACTLY_STRETCHED:圖片會縮放到目標大小完全
IN_SAMPLE_INT:圖像將被二次采樣的整數倍
IN_SAMPLE_POWER_OF_2:圖片將降低2倍,直到下一減少步驟,使圖像更小的目標大小
NONE:圖片不會調整
2).displayer(BitmapDisplayerdisplayer)是設置圖片的顯示方式
顯示方式displayer:
RoundedBitmapDisplayer(introundPixels)設置圓角圖片
FakeBitmapDisplayer()這個類什麼都沒做
FadeInBitmapDisplayer(intdurationMillis)設置圖片漸顯的時間
SimpleBitmapDisplayer()正常顯示一張圖片
之後按照需求調用
1.純粹為了加載默認配置的一個圖片的
方法:
publicvoiddisplayImage(Stringuri,ImageViewimageView){}
具體實現:
[java]view plaincopy
2.加載自定義配置的一個圖片的
方法:
publicvoiddisplayImage(Stringuri,ImageViewimageView,DisplayImageOptionsoptions){}
具體實現:
[java]view plaincopy
3.圖片加載時候帶加載情況的監聽
方法:
publicvoiddisplayImage(Stringuri,ImageAwareimageAware,DisplayImageOptionsoptions,ImageLoadingListenerlistener){}
ImageLoadingListener用於監聽圖片的下載情況。
具體實現:
[java]view plaincopy
4.圖片加載時候,帶監聽又帶加載進度條的情況
調用:
public void loadImage(String uri, ImageSize targetImageSize, DisplayImageOptions options,
ImageLoadingListener listener, ImageLoadingProgressListener progressListener) {}
具體實現:
[java]view plaincopy
四、注意事項
1.上述提到的2個權限必須加入,否則會出錯
2.ImageLoaderConfiguration必須配置並且全局化的初始化這個配置ImageLoader.getInstance().init(config); 否則也會出現錯誤提示
3.ImageLoader是根據ImageView的height,width確定圖片的寬高。
4.如果經常出現OOM(別人那邊看到的,覺得很有提的必要)
①減少配置之中線程池的大小,(.threadPoolSize).推薦1-5;
②使用.bitmapConfig(Bitmap.config.RGB_565)代替ARGB_8888;
③使用.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者 try.imageScaleType(ImageScaleType.EXACTLY);
④避免使用RoundedBitmapDisplayer.他會創建新的ARGB_8888格式的Bitmap對象;
⑤使用.memoryCache(new WeakMemoryCache()),不要使用.cacheInMemory();
下面有人問到如何加載本地圖片什麼的,之後把那位親的回答補充上來,謝謝各位大大提出的不足(那時候用的時候只想到用網絡圖片了,所以也沒考慮這麼多)。
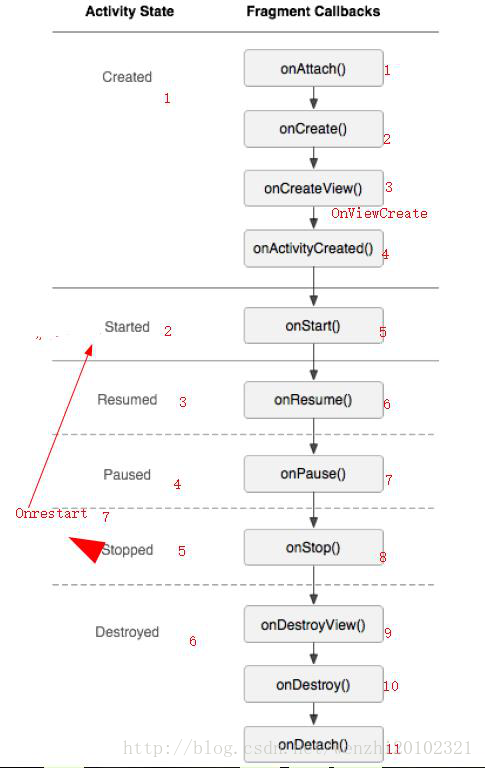
 Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解一.Fragment的相關概念(一)Fragment的基礎知識 &nb
 微信小視頻保存路徑地址介紹
微信小視頻保存路徑地址介紹
大家都發過微信小視頻到朋友圈,有時候,想看看以前自己發的小視頻,但是發現朋友圈的動態已經刪除了,那麼這樣怎麼去找回微信小視頻呢?微信小視頻保存在哪裡呢?下面
 CursorLoader異步加載信鴿推送消息
CursorLoader異步加載信鴿推送消息
Android SDK快速接入信鴿推送信鴿平台注冊應用:創建後, 查看配置獲取AcessId和AcessKey信息工程配置配置jar包:配置jni相關文件:信鴿清單文件配
 【造輪子系列】轉輪選擇工具——WheelView的改進
【造輪子系列】轉輪選擇工具——WheelView的改進
滑動的性能和流暢性有待提高,特別是快速滑動時的效果 沒有實現循環滾動的效果經過這一段時間的不斷改進,現在基本上已經比較完美了,接近ios鬧鐘的滾輪時間選擇器的效果了。下面