編輯:關於Android編程
本文實例講述了Android編程之控件可拖動的實現方法。分享給大家供大家參考,具體如下:
點擊和觸摸的區別是什麼?
點擊: 一組動作的集合 手指按下著按鈕 手指要在按鈕停留一段時間 手指離開按鈕
private static final String TAG = "DragViewActivity";
private ImageView iv_dv_view;
private TextView tv_drag_view;
private int startx;
private int starty;
private SharedPreferences sp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.dragview);
// Drawable drawable = new ColorDrawable(color.transparent);
// getWindow().setBackgroundDrawable(drawable);
iv_dv_view = (ImageView) this.findViewById(R.id.iv_dv_view);
tv_drag_view = (TextView) this.findViewById(R.id.tv_drag_view);
sp = this.getSharedPreferences("config", Context.MODE_PRIVATE);
iv_dv_view.setOnTouchListener(this);
}
@Override
protected void onResume() {
super.onResume();
int x = sp.getInt("lastx", 0);
int y = sp.getInt("lasty", 0);
// iv_dv_view.layout(iv_dv_view.getLeft() + x, iv_dv_view.getTop() + y,
// iv_dv_view.getRight() + x, iv_dv_view.getBottom() + y);
// iv_dv_view.invalidate();//界面重新渲染
LayoutParams params = (LayoutParams) iv_dv_view.getLayoutParams();
params.leftMargin = x;
params.topMargin = y;
iv_dv_view.setLayoutParams(params);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (v.getId()) {
// 如果手指放在imageView上拖動
case R.id.iv_dv_view:
// event.getRawX(); //獲取手指第一次接觸屏幕在x方向的坐標
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 獲取手指第一次接觸屏幕
startx = (int) event.getRawX();
starty = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:// 手指在屏幕上移動對應的事件
int x = (int) event.getRawX();
int y = (int) event.getRawY();
if (y < 400) {
// 設置TextView在窗體的下面
tv_drag_view.layout(tv_drag_view.getLeft(), 420,
tv_drag_view.getRight(), 440);
} else {
tv_drag_view.layout(tv_drag_view.getLeft(), 60,
tv_drag_view.getRight(), 80);
}
// 獲取手指移動的距離
int dx = x - startx;
int dy = y - starty;
// 得到imageView最開始的各頂點的坐標
int l = iv_dv_view.getLeft();
int r = iv_dv_view.getRight();
int t = iv_dv_view.getTop();
int b = iv_dv_view.getBottom();
// 更改imageView在窗體的位置
iv_dv_view.layout(l + dx, t + dy, r + dx, b + dy);
// 獲取移動後的位置
startx = (int) event.getRawX();
starty = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:// 手指離開屏幕對應事件
Log.i(TAG, "手指離開屏幕");
// 記錄最後圖片在窗體的位置
int lasty = iv_dv_view.getTop();
int lastx = iv_dv_view.getLeft();
Editor editor = sp.edit();
editor.putInt("lasty", lasty);
editor.putInt("lastx", lastx);
editor.commit();
break;
}
break;
}
return true;// 不會中斷觸摸事件的返回
}
xml如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#cc000000" > <ImageView android:layout_width="160dip" android:layout_height="60dip" android:background="@drawable/button_background_selected" android:id="@+id/iv_dv_view" /> <TextView android:id="@+id/tv_drag_view" android:layout_marginTop="80dip" android:layout_width="fill_parent" android:layout_height="20dip" android:text="按住綠色條拖動歸屬地顯示的位置" /> </RelativeLayout>
觸摸: 手指一挨著屏幕 手指移動 手指離開屏幕
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android通信方式總結》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 在Android動畫中使用RxJava
在Android動畫中使用RxJava
在android中實現動畫是非常容易的,ViewPropertyAnimator提供了開箱即用的解決方案能夠非常容易的創建屬性動畫。將它與RxJava結合起來你將得到可以
 Android滑動菜單的簡單實現(SlidingPaneLayout)
Android滑動菜單的簡單實現(SlidingPaneLayout)
SlidingPaneLayout是Android團隊在2013年Google IO大會上更新的Support V4庫裡面的高級系統控件,它可以輕松的實現一些簡單的滑動菜
 Android輪播圖的實現
Android輪播圖的實現
這幾天看了《Android開發藝術探索》這本書真的是挺不錯的,學了自定義View之後打算動手實踐一個輪播圖控件,網上有很多實現的方法,我最後實現起來跟他們也基本上都是大同
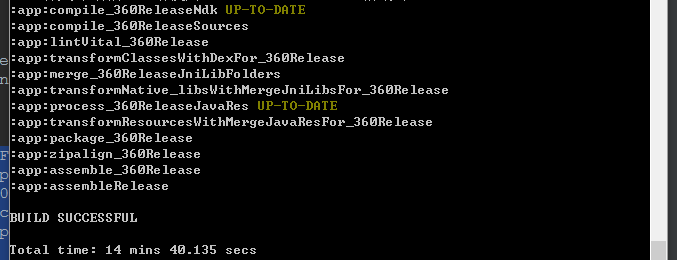
 Android Studio多渠道批量打包及代碼混淆
Android Studio多渠道批量打包及代碼混淆
一、批量打包1、集成了友盟統計,並在AndroidManifest.xml中添加了如下代碼<meta-dataandroid:name=UMENG_CHANNELa