編輯:關於Android編程




二、實現要點:
(1)屏蔽系統彈出的菜單:
1、首先創建至少一個系統的菜單選項
復制代碼 代碼如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add("menu");
return super.onCreateOptionsMenu(menu);
}
2、在onMenuOpened方法裡顯示自己的菜單視圖,並返回FALSE。
復制代碼 代碼如下:
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
myMenu.showAtLocation(findViewById(R.id.layout), Gravity.BOTTOM, 0,0);
return false; // true--顯示系統自帶菜單;false--不顯示。
}
(2)點擊菜單欄,切換菜單視圖時,只要重新設置當前的適配器對象就可以。
復制代碼 代碼如下:
gv_body.setAdapter(bodyAdapter[arg2]); //改變選項視圖
(3)繼承PopupWindow,重寫一個類實現彈出對話框,主要是為了更好更簡便實現彈出菜單的樣式和事件響應等等。
復制代碼 代碼如下:
public class MyDefinedMenu extends PopupWindow { 。。。}
三、 具體代碼如下:
(1)布局:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</LinearLayout>
(2)程序代碼
1、主類:MyMenu
復制代碼 代碼如下:
package com.myandroid.test;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Toast;
public class MyMenu extends Activity {
private List<String> titles; //標題欄
private List<List<String>> item_names; //選項名稱
private List<List<Integer>> item_images; //選項圖標
private MyDefinedMenu myMenu; //彈出菜單
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//彈出菜單標題欄
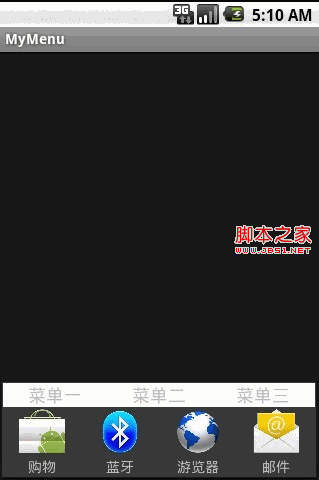
titles = addItems(new String[]{"菜單一", "菜單二", "菜單三"});
//選項圖標
item_images = new ArrayList<List<Integer>>();
item_images.add(addItems(new Integer[]{R.drawable.bag,
R.drawable.bluetooth, R.drawable.earth, R.drawable.email}));
item_images.add(addItems(new Integer[]{R.drawable.map,
R.drawable.news, R.drawable.reader, R.drawable.sound, R.drawable.tape}));
item_images.add( addItems(new Integer[]{R.drawable.telephone,
R.drawable.bluetooth, R.drawable.earth, R.drawable.email}));
//選項名稱
item_names = new ArrayList<List<String>>();
item_names.add(addItems(new String[]{"購物", "藍牙", "游覽器", "郵件"}));
item_names.add(addItems(new String[]{"地圖", "新聞", "閱讀器", "音箱", "錄音"}));
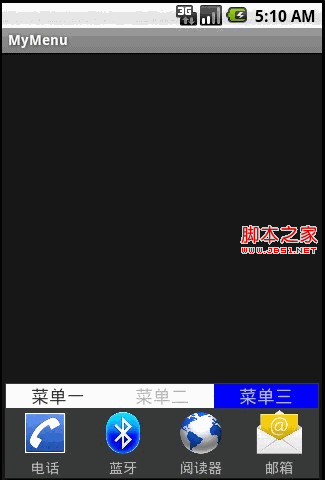
item_names.add(addItems(new String[]{"電話", "藍牙", "閱讀器", "郵箱"}));
//創建彈出菜單對象
myMenu = new MyDefinedMenu(this, titles, item_names,
item_images, new ItemClickEvent());
}
/**
* 轉換為List<String>
* @param values
* @return
*/
private List<String> addItems(String[] values) {
List<String> list = new ArrayList<String>();
for (String var : values) {
list.add(var);
}
return list;
}
/**
* 轉換為List<Integer>
* @param values
* @return
*/
private List<Integer> addItems(Integer[] values) {
List<Integer> list = new ArrayList<Integer>();
for (Integer var : values) {
list.add(var);
}
return list;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add("menu");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
myMenu.showAtLocation(findViewById(R.id.layout), Gravity.BOTTOM, 0,0);
return false; // true--顯示系統自帶菜單;false--不顯示。
}
/**
* 菜單選項點擊事件
* @author Kobi
*
*/
class ItemClickEvent implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
//顯示點擊的是哪個菜單哪個選項。
Toast.makeText(MyMenu.this, "Menu: " +
titles.get(myMenu.getTitleIndex()) +
" Item: " + item_names.get(myMenu.getTitleIndex()).get(arg2),
Toast.LENGTH_SHORT).show();
myMenu.dismiss(); //菜單消失
}
}
}
2、彈出菜單類:MyDefinedMenu、
復制代碼 代碼如下:
package com.myandroid.test;
import java.util.List;
import com.myandroid.test.MyMenu.ItemClickEvent;
import android.content.Context;
import android.graphics.Color;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
public class MyDefinedMenu extends PopupWindow {
private LinearLayout layout; //總的布局
private GridView gv_title; //菜單欄
private GridView gv_body; //選項視圖
private BodyAdatper[] bodyAdapter; //選項適配器
private TitleAdatper titleAdapter; //標題適配器
private Context context; //上下文
private int titleIndex; //菜單序號
public MyDefinedMenu(Context context, List<String> titles,
List<List<String>> item_names, List<List<Integer>> item_images,
ItemClickEvent itemClickEvent) {
super(context);
this.context = context;
//布局框架
layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
//菜單欄
titleIndex = 0;
gv_title = new GridView(context);
titleAdapter = new TitleAdatper(context, titles);
gv_title.setAdapter(titleAdapter);
gv_title.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
gv_title.setNumColumns(titles.size()); //菜單個數
gv_title.setBackgroundColor(Color.WHITE);
//選項視圖
bodyAdapter = new BodyAdatper[item_names.size()]; //各個視圖適配器
for (int i = 0; i < item_names.size(); i++) {
bodyAdapter[i] = new BodyAdatper(context, item_names.get(i), item_images.get(i));
}
gv_body = new GridView(context);
gv_body.setNumColumns(4); //每行顯示4個選項
gv_body.setBackgroundColor(Color.TRANSPARENT);
gv_body.setAdapter(bodyAdapter[0]); //設置適配器
//菜單項切換
gv_title.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
titleIndex = arg2; //記錄當前選中菜單項序號
titleAdapter.setFocus(arg2);
gv_body.setAdapter(bodyAdapter[arg2]); //改變選項視圖
}
});
//設置選項點擊事件
gv_body.setOnItemClickListener(itemClickEvent);
//添加標題欄和選項
layout.addView(gv_title);
layout.addView(gv_body);
// 添加菜單視圖
this.setContentView(layout);
this.setWidth(LayoutParams.FILL_PARENT);
this.setHeight(LayoutParams.WRAP_CONTENT);
this.setFocusable(true);// menu菜單獲得焦點 如果沒有獲得焦點menu菜單中的控件事件無法響應
}
/**
* 獲取當前選中菜單項
* @return 菜單項序號
*/
public int getTitleIndex() {
return titleIndex;
}
}
3、菜單欄適配器:TitleAdatper
復制代碼 代碼如下:
package com.myandroid.test;
import java.util.List;
import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.TextView;
public class TitleAdatper extends BaseAdapter {
private List<String> titles;
private Context context;
private final TextView[] tv_titels;
public TitleAdatper(Context context, List<String> titles) {
this.context = context;
this.titles = titles;
tv_titels = new TextView[titles.size()];
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return titles.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* 選中後,改變菜單顏色。
* @param position
*/
public void setFocus(int position) {
for (int i = 0; i < titles.size(); i++) {
tv_titels[i].setBackgroundColor(Color.WHITE);
}
tv_titels[position].setBackgroundColor(Color.BLUE);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//菜單欄文字項
tv_titels[position] = new TextView(context);
tv_titels[position].setGravity(Gravity.CENTER);
tv_titels[position].setText(titles.get(position));
tv_titels[position].setTextSize(18);
tv_titels[position].setLayoutParams(new GridView.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
return tv_titels[position];
}
}
4、菜單項視圖適配器:BodyAdatper
復制代碼 代碼如下:
package com.myandroid.test;
import java.util.List;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class BodyAdatper extends BaseAdapter {
private List<String> item_names;
private List<Integer> item_images;
private Context context;
public BodyAdatper(Context context, List<String> item_names,
List<Integer> item_images) {
this.context = context;
this.item_names = item_names;
this.item_images = item_images;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return item_images.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//總布局
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setGravity(Gravity.CENTER);
//選項名稱
TextView tv_item = new TextView(context);
tv_item.setGravity(Gravity.CENTER);
tv_item.setLayoutParams(new GridView.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
tv_item.setText(item_names.get(position));
//選項圖表
ImageView img_item = new ImageView(context);
img_item.setLayoutParams(new LayoutParams(50, 50));
img_item.setImageResource(item_images.get(position));
//添加選項圖標和名字
layout.addView(img_item);
layout.addView(tv_item);
return layout;
}
}
這裡是用PopupWindow實現,當然也可以用AlertDialog或者其他自定義對話框等等,也可以改寫Menu,還可以用Tab實現。實現的方法很多,但原理是相同的,例如用兩個GridView,一個作為菜單欄,一個作為菜單項視圖。
 Android4.4深入淺出之SurfaceFlinger總體結構
Android4.4深入淺出之SurfaceFlinger總體結構
Android4.4 GUI系統框架之SurfaceFlinger 一. Android GUI框架: SurfaceFlinger:每當用戶程
 Android框架分析系列之Android traces.txt文件
Android框架分析系列之Android traces.txt文件
Android的traces.txt文件記錄了進程的堆棧情況,對於分析應用響應慢,以及ANR的原因很有幫助。traces.txt文件的位置位於/data/anr/。1.
 Android 自定義View實現豎直跑馬燈效果
Android 自定義View實現豎直跑馬燈效果
首先給出效果圖 中間的色塊是因為視頻轉成GIF造成的失真,自動忽略哈。大家知道,橫向的跑馬燈android自帶的TextView就可以實現,詳情請百度【Andr
 Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具
概述此類是用於簡便調用系統拍照及打開相冊選擇圖片.通用於多種機型.(親測魅族MX4,三星note 2,三星note 3)前言在執行拍照和打開相冊之前,我們需要注意一下.由