編輯:關於Android編程
一、概述
無意中翻到的FoldingLayout的介紹的博客,以及github地址。感覺很nice呀,於是花了點時間研究以及編寫,本篇博客將帶大家從最基本的原理分析,一步一步的實現我們的FoldingLayout,當然了,如果你能力過硬,可以直接下載github上的代碼進行學習。
博客基本分為以下幾個部分:
1、Matrix的setPolyToPoly使用
2、在圖片上使用漸變和陰影
3、初步的FoldingLayout的實現,完成圖片的折疊顯示(可控制折疊次數、包含陰影的繪制)
4、引入手勢,手指可以可以FoldingLayout的折疊
5、結合DrawerLayout實現折疊式側滑
6、結合SlidingPaneLayout實現折疊式側滑
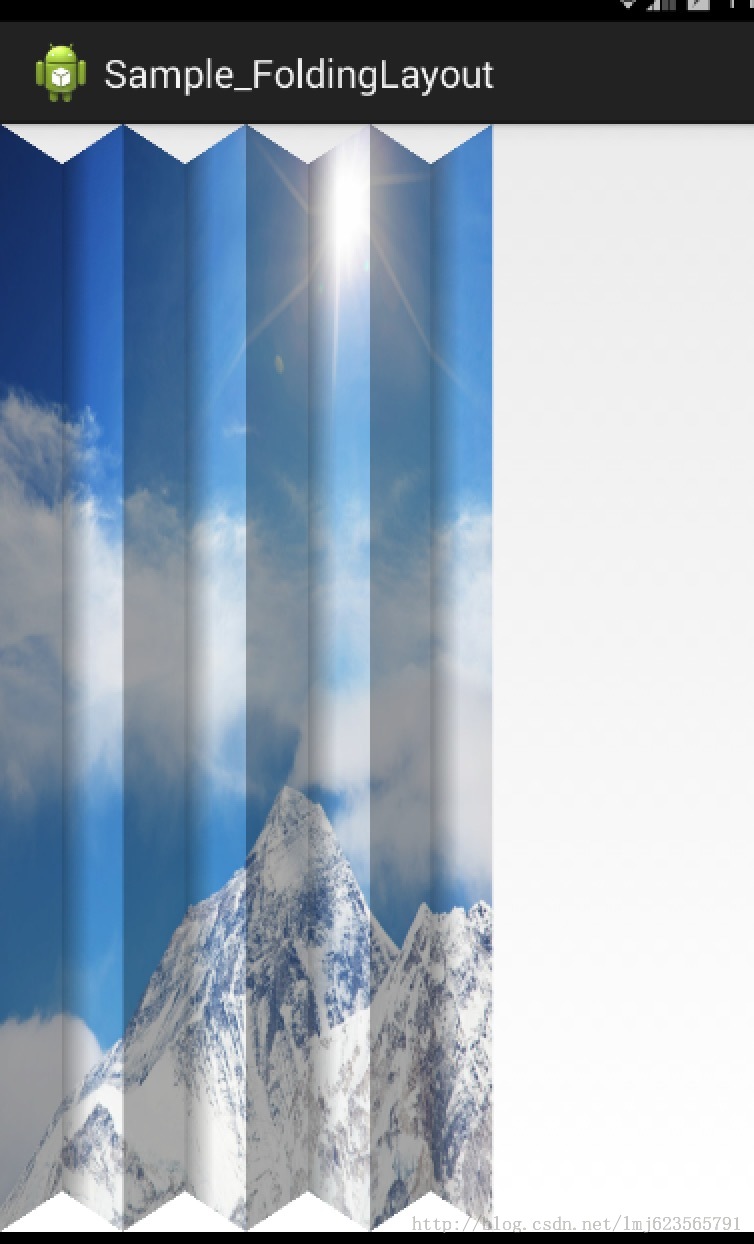
ok,貼下部分的效果圖:

改圖對應上述3,妹子不錯吧~

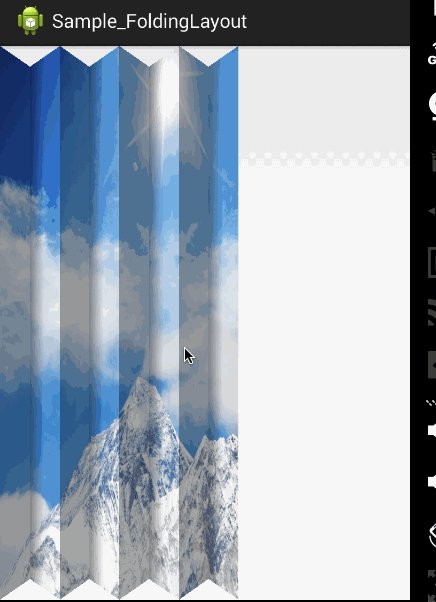
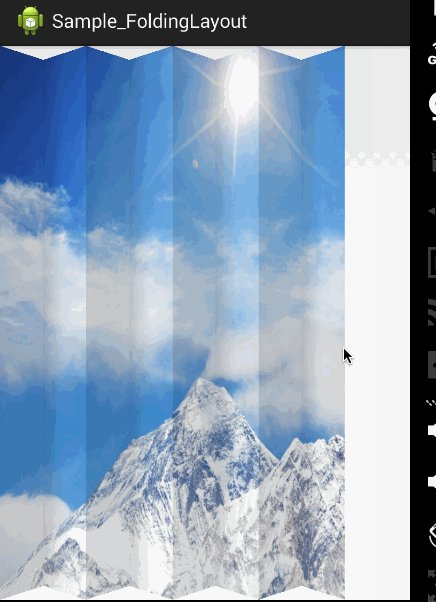
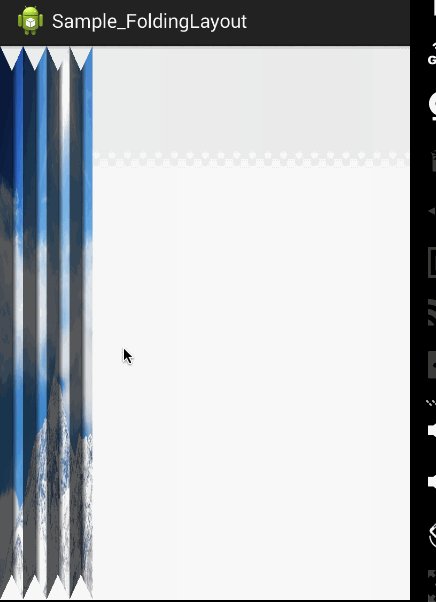
ok,對應上述4.

對應上述5。
ok,挑選了部分圖,不然太占篇幅了。
那麼接下來,我們就按照順序往下學習了~~~
二、Matrix的setPolyToPoly使用
想要實現折疊,最重要的就是其核心的原理了,那麼第一步我們要了解的就是,如何能把一張正常顯示的圖片,讓它能夠進行偏移顯示。
其實精髓就在於Matrix的setPolyToPoly的方法。
public boolean setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex,int pointCount)
簡單看一下該方法的參數,src代表變換前的坐標;dst代表變換後的坐標;從src到dst的變換,可以通過srcIndex和dstIndex來制定第一個變換的點,一般可能都設置位0。pointCount代表支持的轉換坐標的點數,最多支持4個。
如果不明白沒事,下面通過一個簡單的例子,帶大家了解:
package com.zhy.sample.folderlayout;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.os.Bundle;
import android.view.View;
public class MatrixPolyToPolyActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private Bitmap mBitmap;
private Matrix mMatrix;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
mMatrix = new Matrix();
float[] src = { 0, 0,//
mBitmap.getWidth(), 0,//
mBitmap.getWidth(), mBitmap.getHeight(),//
0, mBitmap.getHeight() };
float[] dst = { 0, 0,//
mBitmap.getWidth(), 100,//
mBitmap.getWidth(), mBitmap.getHeight() - 100,//
0, mBitmap.getHeight() };
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, null);
}
}
}
我們編寫了一個PolyToPolyView作為我們的Activity的主視圖。
在PolyToPolyView中,我們加載了一張圖片,初始化我們的Matrix,注意src和dst兩個數組,src就是正常情況下圖片的4個頂點。dst將圖片右側兩個點的y坐標做了些許的修改。
大家可以在紙上稍微標一下src和dst的四個點的位置。
最後我們在onDraw的時候進行圖像的繪制,效果為:

如果你已經在紙上稍微的畫了dst的四個點,那麼這個結果你一定不陌生。
可以看到我們通過matrix.setPolyToPoly實現了圖片的傾斜,那麼引入到折疊的情況,假設折疊兩次,大家有思路麼,考慮一下,沒有的話,繼續往下看。
三、引入陰影
其實陰影應該在實現初步的折疊以後來說,這樣演示其實比較方便,但是為了降低其理解的簡單性,我們先把陰影抽取出來說。
假設我們現在要給上圖加上陰影,希望的效果圖是這樣的:

可以看到我們左側加入了一點陰影,怎麼實現呢?
主要還是利用LinearGradient,我們從左到右添加一層從黑色到透明的漸變即可。
public class MatrixPolyToPolyWithShadowActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private Bitmap mBitmap;
private Matrix mMatrix;
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
mMatrix = new Matrix();
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0,
Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
mShadowGradientMatrix.setScale(mBitmap.getWidth(), 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha((int) (0.9*255));
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
canvas.save();
float[] src = //...;
float[] dst = //...;
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
canvas.concat(mMatrix);
canvas.drawBitmap(mBitmap, 0, 0, null);
//繪制陰影 canvas.drawRect(0, 0, mBitmap.getWidth(), mBitmap.getHeight(),
mShadowPaint);
canvas.restore();
}
}
}
重點看mShadowPaint,mShadowGradientShader,mShadowGradientMatrix一個是畫筆,我們為畫筆設置了一個漸變的Shader,這個Shader的參數為
new LinearGradient(0, 0, 0.5f, 0,Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
起點(0,0)、終點(0.5f,0);顏色從和BLACK到透明;模式為CLAMP,也就是拉伸最後一個像素。
這裡你可能會問,這才為0.5個像素的區域設置了漸變,不對呀,恩,是的,繼續看接下來我們使用了setLocalMatrix(mShadowGradientMatrix);,而這個
mShadowGradientMatrix將和坐標擴大了mBitmap.getWidth()倍,也就是說現在設置漸變的區域為(0.5f*mBitmap.getWidth(),0)半張圖的大小,那麼後半張圖呢?
後半張應用CLAMP模式,拉伸的透明。
關於Shader、setLocalMatrix等用法也可以參考:Android BitmapShader 實戰 實現圓形、圓角圖片
四、初步實現折疊
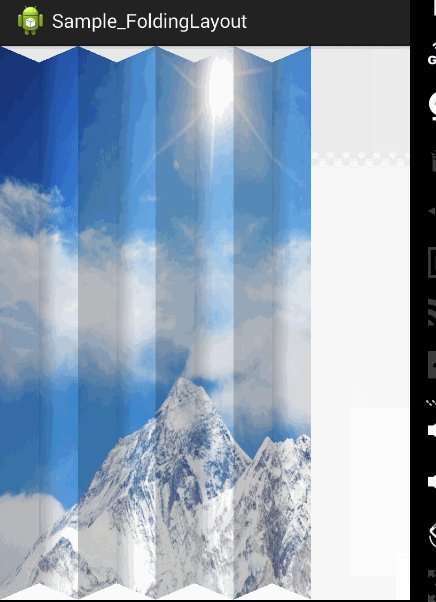
了解了原理以及陰影的繪制以後,接下來要開始學習真正的去折疊了,我們的目標效果為:

妹子折疊成了8份,且陰影的范圍為:每個沉下去夾縫的左右兩側,左側黑色半透明遮蓋,右側短距離的黑色到透明陰影(大家可以仔細看)。
現在其實大家以及會將圖片簡單傾斜和添加陰影了,那麼唯一的難點就是怎麼將一張圖分成很多快,我相信每塊的折疊大家都會。
其實我們可以通過繪制該圖多次,比如第一次繪制往下傾斜;第二次繪制網上傾斜;這樣就和我們標題2的實現類似了,只需要利用setPolyToPoly。
那麼繪制多次,每次顯示肯定不是一整張圖,比如第一次,我只想顯示第一塊,所以我們還需要clipRect的配合,說到這,應該以及揭秘了~~~
package com.zhy.sample.folderlayout;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader.TileMode;
import android.os.Bundle;
import android.view.View;
public class SimpleUseActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private static final int NUM_OF_POINT = 8;
/**
* 圖片的折疊後的總寬度
*/
private int mTranslateDis;
/**
* 折疊後的總寬度與原圖寬度的比例
*/
private float mFactor = 0.8f;
/**
* 折疊塊的個數
*/
private int mNumOfFolds = 8;
private Matrix[] mMatrices = new Matrix[mNumOfFolds];
private Bitmap mBitmap;
/**
* 繪制黑色透明區域
*/
private Paint mSolidPaint;
/**
* 繪制陰影
*/
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
/***
* 原圖每塊的寬度
*/
private int mFlodWidth;
/**
* 折疊時,每塊的寬度
*/
private int mTranslateDisPerFlod;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
//折疊後的總寬度
mTranslateDis = (int) (mBitmap.getWidth() * mFactor);
//原圖每塊的寬度
mFlodWidth = mBitmap.getWidth() / mNumOfFolds;
//折疊時,每塊的寬度
mTranslateDisPerFlod = mTranslateDis / mNumOfFolds;
//初始化matrix
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i] = new Matrix();
}
mSolidPaint = new Paint();
int alpha = (int) (255 * mFactor * 0.8f) ;
mSolidPaint
.setColor(Color.argb((int) (alpha*0.8F), 0, 0, 0));
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0,
Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
mShadowGradientMatrix.setScale(mFlodWidth, 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha(alpha);
//縱軸減小的那個高度,用勾股定理計算下
int depth = (int) Math.sqrt(mFlodWidth * mFlodWidth
- mTranslateDisPerFlod * mTranslateDisPerFlod)/2;
//轉換點
float[] src = new float[NUM_OF_POINT];
float[] dst = new float[NUM_OF_POINT];
/**
* 原圖的每一塊,對應折疊後的每一塊,方向為左上、右上、右下、左下,大家在紙上自己畫下
*/
for (int i = 0; i < mNumOfFolds; i++)
{
src[0] = i * mFlodWidth;
src[1] = 0;
src[2] = src[0] + mFlodWidth;
src[3] = 0;
src[4] = src[2];
src[5] = mBitmap.getHeight();
src[6] = src[0];
src[7] = src[5];
boolean isEven = i % 2 == 0;
dst[0] = i * mTranslateDisPerFlod;
dst[1] = isEven ? 0 : depth;
dst[2] = dst[0] + mTranslateDisPerFlod;
dst[3] = isEven ? depth : 0;
dst[4] = dst[2];
dst[5] = isEven ? mBitmap.getHeight() - depth : mBitmap
.getHeight();
dst[6] = dst[0];
dst[7] = isEven ? mBitmap.getHeight() : mBitmap.getHeight()
- depth;
//setPolyToPoly
mMatrices[i].setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
//繪制mNumOfFolds次
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
//將matrix應用到canvas
canvas.concat(mMatrices[i]);
//控制顯示的大小
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
mBitmap.getHeight());
//繪制圖片
canvas.drawBitmap(mBitmap, 0, 0, null);
//移動繪制陰影
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
//繪制黑色遮蓋
canvas.drawRect(0, 0, mFlodWidth, mBitmap.getHeight(),
mSolidPaint);
}else
{
//繪制陰影
canvas.drawRect(0, 0, mFlodWidth, mBitmap.getHeight(),
mShadowPaint);
}
canvas.restore();
}
}
}
}
簡單講解下,不去管繪制陰影的部分,其實折疊就是:
1、初始化轉換點,這裡注釋說的很清楚,大家最好在紙上繪制下,標一下每個變量。
2、為matrix.setPolyToPoly
3、繪制時使用該matrix,且clipRect控制顯示區域(這個區域也很簡單,原圖的第一塊到最後一塊),最好就是繪制bitmap了。
陰影這裡大家可以換個明亮點的圖片去看看~~
五、FoldLayout的實現
1、實現
我們的想法是這樣的,我們的FoldLayout只能有一個直接子元素,當然這個子元素可以是RelativeLayout什麼的,可以很復雜。然後只要外層套了我們的FoldLayout,就能實現折疊效果。
那麼也就是說,我們的FoldLayout折疊效果展示的是它的子元素的“樣子”,那麼如何或者這個“樣子”呢?
大家都知道,我們的ViewGroup有個方法叫做:dispatchDraw(Canvas)主要用來繪制子元素,我們可以對這個canvas進行設置matrix,以及重復調用dispatchDraw(Canvas)來實現類似上篇博客最後的效果,這樣就完成了我們的可行性的分析。
package com.zhy.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class FoldLayout extends ViewGroup
{
private static final int NUM_OF_POINT = 8;
/**
* 圖片的折疊後的總寬度
*/
private float mTranslateDis;
protected float mFactor = 0.6f;
private int mNumOfFolds = 8;
private Matrix[] mMatrices = new Matrix[mNumOfFolds];
private Paint mSolidPaint;
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
private float mFlodWidth;
private float mTranslateDisPerFlod;
public FoldLayout(Context context)
{
this(context, null);
}
public FoldLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i] = new Matrix();
}
mSolidPaint = new Paint();
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0, Color.BLACK,
Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
this.setWillNotDraw(false);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
View child = getChildAt(0);
measureChild(child, widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(child.getMeasuredWidth(),
child.getMeasuredHeight());
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
View child = getChildAt(0);
child.layout(0, 0, child.getMeasuredWidth(), child.getMeasuredHeight());
mBitmap = Bitmap.createBitmap(getMeasuredWidth(), getMeasuredHeight(),
Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
updateFold();
}
private void updateFold()
{
int w = getMeasuredWidth();
int h = getMeasuredHeight();
mTranslateDis = w * mFactor;
mFlodWidth = w / mNumOfFolds;
mTranslateDisPerFlod = mTranslateDis / mNumOfFolds;
int alpha = (int) (255 * (1 - mFactor));
mSolidPaint.setColor(Color.argb((int) (alpha * 0.8F), 0, 0, 0));
mShadowGradientMatrix.setScale(mFlodWidth, 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha(alpha);
float depth = (float) (Math.sqrt(mFlodWidth * mFlodWidth
- mTranslateDisPerFlod * mTranslateDisPerFlod) / 2);
float[] src = new float[NUM_OF_POINT];
float[] dst = new float[NUM_OF_POINT];
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i].reset();
src[0] = i * mFlodWidth;
src[1] = 0;
src[2] = src[0] + mFlodWidth;
src[3] = 0;
src[4] = src[2];
src[5] = h;
src[6] = src[0];
src[7] = src[5];
boolean isEven = i % 2 == 0;
dst[0] = i * mTranslateDisPerFlod;
dst[1] = isEven ? 0 : depth;
dst[2] = dst[0] + mTranslateDisPerFlod;
dst[3] = isEven ? depth : 0;
dst[4] = dst[2];
dst[5] = isEven ? h - depth : h;
dst[6] = dst[0];
dst[7] = isEven ? h : h - depth;
for (int y = 0; y < 8; y++)
{
dst[y] = Math.round(dst[y]);
}
mMatrices[i].setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
}
private Canvas mCanvas = new Canvas();
private Bitmap mBitmap;
private boolean isReady;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mFactor == 0)
return;
if (mFactor == 1)
{
super.dispatchDraw(canvas);
return;
}
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
canvas.concat(mMatrices[i]);
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
getHeight());
if (isReady)
{
canvas.drawBitmap(mBitmap, 0, 0, null);
} else
{
// super.dispatchDraw(canvas);
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
}
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mSolidPaint);
} else
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mShadowPaint);
}
canvas.restore();
}
}
//...dispatchDraw
public void setFactor(float factor)
{
this.mFactor = factor;
updateFold();
invalidate();
}
public float getFactor()
{
return mFactor;
}
}
上述代碼大家應該不陌生,只是把從View對單個圖片進行繪制的修改為了ViewGroup。
既然是ViewGroup少不了onMeasure,onLayout等。測量和布局完全依賴於它的子View。
然後將需要初始化的一些東西,不依賴於寬度的,比如畫筆什麼的都放在構造中;依賴寬高的,都在onLayout之後,調用了updateFold();進行初始化相關代碼。
updateFold中的代碼,我們也不陌生,因為和上篇博客基本一致。主要就是計算mFlodWidth,mTranslateDisPerFlod以及根據設置的mNumOfFolds去循環初始化我們的matrix.
matrix完成setPolyToPoly以後,我們就可以去繪制了:
private Canvas mCanvas = new Canvas();
private Bitmap mBitmap;
private boolean isReady;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mFactor == 0)
return;
if (mFactor == 1)
{
super.dispatchDraw(canvas);
return;
}
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
canvas.concat(mMatrices[i]);
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
getHeight());
if (isReady)
{
canvas.drawBitmap(mBitmap, 0, 0, null);
} else
{
// super.dispatchDraw(canvas);
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
}
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mSolidPaint);
} else
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mShadowPaint);
}
canvas.restore();
}
}
mFactor主要代表折疊後的總寬度與原寬度的比值,默認不折疊時為1,所以直接調用super.dispatchDraw(canvas);
那麼如果為0,說明全部折起來了,我們直接if (mFactor == 0)return;就不要繪制了。
如果(0,1)之間就是正常情況了,如果還記得上一篇博客內容,無非就是根據mNumOfFolds循環繪制多次,每次繪制的時候設置matrix,利用clipRect就可以實現我們的折疊。
這裡大家注意看,我在第一次繪制的時候,調用了:
super.dispatchDraw(mCanvas); canvas.drawBitmap(mBitmap, 0, 0, null); isReady = true;
在我們自己new的mBitmap中也繪制了一份圖片,因為我不希望每次都是調用super.dispatchDraw,所以只要isReady=true,我們就可以去調用繪制mBitmap而避免調用super.dispatchDraw()。
繪制完成圖片,就是繪制黑色的遮蓋和陰影了~~,就是兩個Rect的繪制。
完成這些以後,我們可以簡單的坐下測試,使用我們的布局。
2、測試
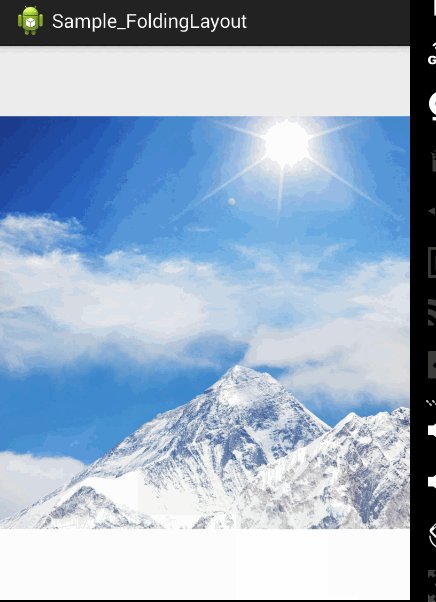
布局文件:
<com.zhy.view.FoldLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_fold_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/xueshan" />
</com.zhy.view.FoldLayout>
Activity
package com.zhy.sample.folderlayout;
import com.zhy.view.FoldLayout;
import android.animation.ObjectAnimator;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
public class FoldLayoutActivity extends Activity
{
private FoldLayout mFoldLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fold);
mFoldLayout = (FoldLayout) findViewById(R.id.id_fold_layout);
/*mFoldLayout.post(new Runnable()
{
@SuppressLint("NewApi")
@Override
public void run()
{
ObjectAnimator.ofFloat(mFoldLayout, "factor", 1, 0, 1)
.setDuration(5000).start();
}
});*/
}
}
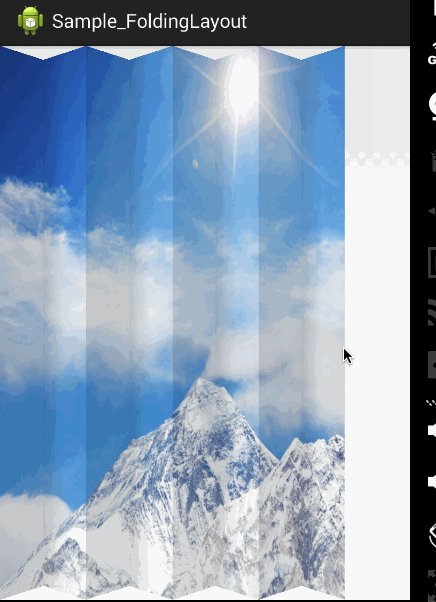
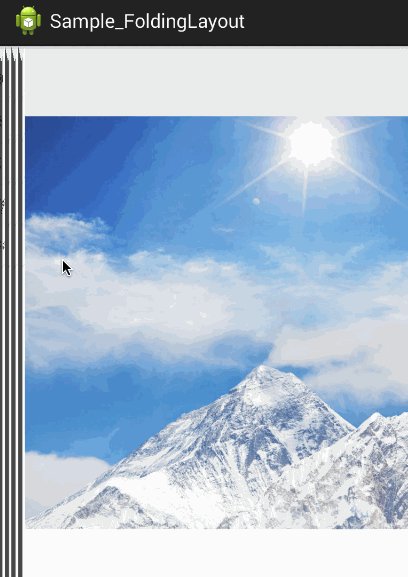
現在的效果是,我們把mFactor改為0.6f:

當然了,此時只是靜態的,但是我們成功的完成了繪制一個靜態圖到FlodLayout。
接下來我們為其增加手指的觸摸折疊功能。
六、TouchFoldLayout
1、實現
增加觸摸功能其實很簡單,我們的繪制依賴mFactor這個值,我們只要在onTouchEvent裡面去累加手指移動距離,然後動態更新這個值就可以了。
package com.zhy.view;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
public class TouchFoldLayout extends FoldLayout
{
private GestureDetector mScrollGestureDetector;
public TouchFoldLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
init(context, attrs);
}
public void init(Context context, AttributeSet attrs)
{
mScrollGestureDetector = new GestureDetector(context,
new ScrollGestureDetector());
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
return mScrollGestureDetector.onTouchEvent(event);
}
private int mTranslation = -1;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mTranslation == -1)
mTranslation = getWidth();
super.dispatchDraw(canvas);
}
class ScrollGestureDetector extends GestureDetector.SimpleOnGestureListener
{
@Override
public boolean onDown(MotionEvent e)
{
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY)
{
mTranslation -= distanceX;
if (mTranslation < 0)
{
mTranslation = 0;
}
if (mTranslation > getWidth())
{
mTranslation = getWidth();
}
float factor = Math.abs(((float) mTranslation)
/ ((float) getWidth()));
setFactor(factor);
return true;
}
}
}
我們選擇繼承FoldLayout,重寫其onTouchEvent,然後通過mScrollGestureDetector獲取移動的距離,最終和width做比值得到我們的factor,然後調用setFactor進行改變。
public void setFactor(float factor)
{
this.mFactor = factor;
updateFold();
invalidate();
}
ok,這樣就完成了引入手指的控制。
2、測試
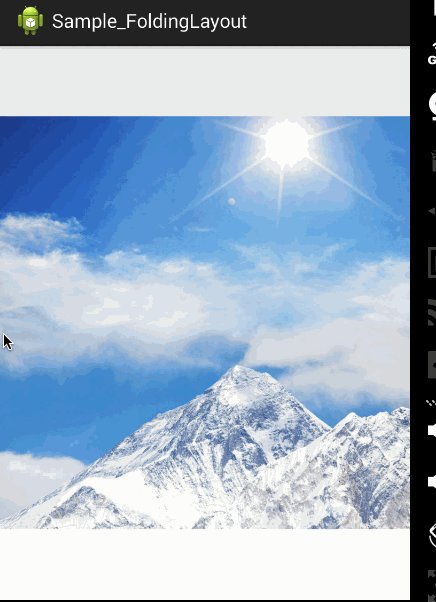
現在改變下布局文件裡面的類:
<com.zhy.view.TouchFoldLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_fold_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/xueshan" />
</com.zhy.view.TouchFoldLayout>
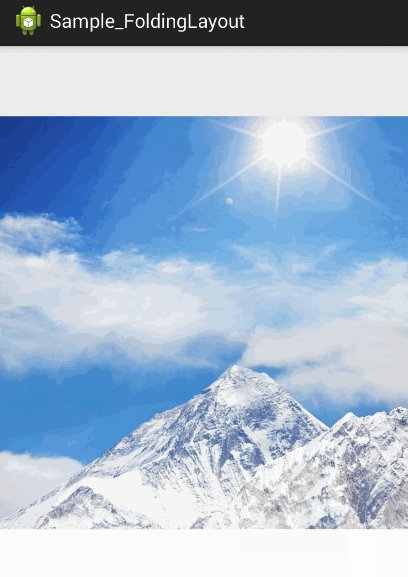
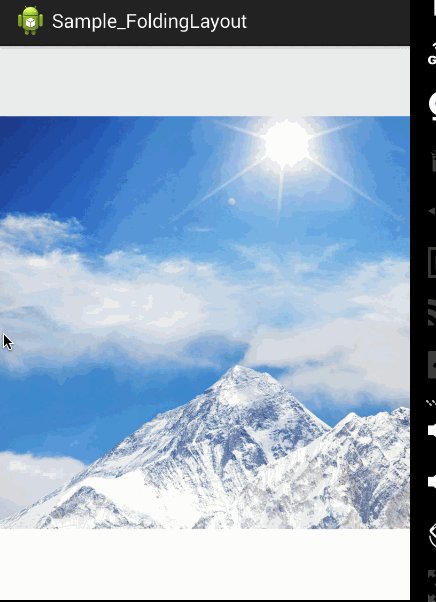
Activity不變,看一下測試效果:(測試前記得把mFactor改為默認值1.0f)

至此我們完成了炫酷的效果,但是我們還需要應用到具體的案例上,否則就是特技,有必要duang一下。
於是我們首先考慮增加到側滑菜單中去,側滑菜單有很多選擇,google也提供了兩個,一個是DrawerLayout,另一個是SlidingPaneLayout。
下面分別展示如何整合入這兩個布局。
首先看SlidingPaneLayout,因為DrawerLayout還有些地方需要修改。
八、FoldSlidingPanelLayout
1、實現
對於SlidingPaneLayout的使用,應該沒什麼問題吧,就是把布局文件的根布局設置為SlidingPaneLayout,然後裡面放兩個子布局,一個代表側滑菜單,一個代表內容區域。
那麼,我們怎麼整合到SlidingPaneLayout種去呢?大致兩種方法:
1、把我們的折疊菜單作為側滑布局的根布局,然後在Activity種去監聽setPanelSlideListener做出改變。
2、直接繼承SlidingPaneLayout,再其內部將child(0)用FoldLayout包起來,然後監聽setPanelSlideListener。
這裡我們選擇後者,因為後者封裝好了,就能直接按照SlidingPaneLayout原本的方式去使用了,不需要做多余的操作。
下面看代碼:
package com.zhy.view;
import android.content.Context;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class FoldSlidingPanelLayout extends SlidingPaneLayout
{
public FoldSlidingPanelLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
View child = getChildAt(0);
if (child != null) {
removeView(child);
final FoldLayout foldLayout = new FoldLayout(getContext());
//foldLayout.setAnchor(0);
foldLayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldLayout, 0, layPar);
setPanelSlideListener(new PanelSlideListener()
{
@Override
public void onPanelSlide(View arg0, float arg1)
{
foldLayout.setFactor(arg1);
}
@Override
public void onPanelOpened(View arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onPanelClosed(View arg0)
{
}
});
}
}
}
我們繼承了SlidingPaneLayout,然後在onAttachedToWindow中,取出側滑的布局,在外層包上一個FoldLayout;並且在內部去監聽setPanelSlideListener,在onPanelSlide種根據參數,去動態設置FoldLayout的factor.
2、測試
(1)、布局文件
<com.zhy.view.FoldSlidingPanelLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/id_left_menu"
android:name="com.zhy.sample.folderlayout.LeftMenuFragment"
android:layout_width="240dp"
android:layout_height="match_parent" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitCenter"
android:src="@drawable/xueshan" />
</RelativeLayout>
</com.zhy.view.FoldSlidingPanelLayout>
我們的菜單使用的是一個fragment。
(2)、菜單布局
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class LeftMenuFragment extends Fragment
{
private ListView mMenus;
private String[] mMenuItemStr = { "Bear", "Bird", "Cat", "Tigers", "Panda" };
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_left_menu, container,
false);
mMenus = (ListView) view.findViewById(R.id.id_left_menu_lv);
mMenus.setAdapter(new ArrayAdapter<String>(getActivity(),
R.layout.item_left_menu, mMenuItemStr));
return view;
}
}
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/id_left_menu_lv" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:background="#FFF" android:choiceMode="singleChoice" />
Item就是一個TextView,就不貼了~~
3、Activity
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class SlidingPanelLayoutSampleActivity extends FragmentActivity
{
@Override
protected void onCreate(Bundle arg0)
{
super.onCreate(arg0);
setContentView(R.layout.activity_slidingpanellayout);
}
}
恩,Activity裡面什麼都不用做,引入布局文件就行了。
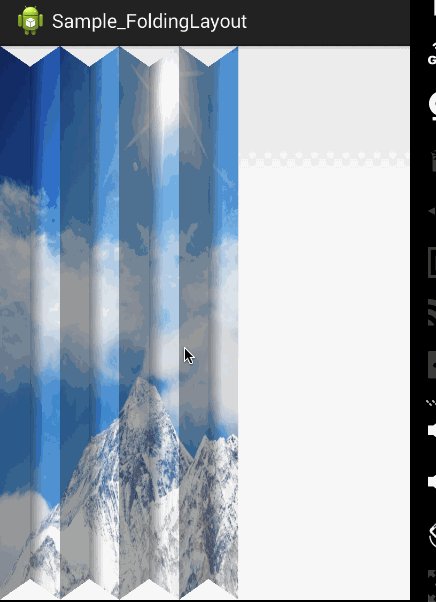
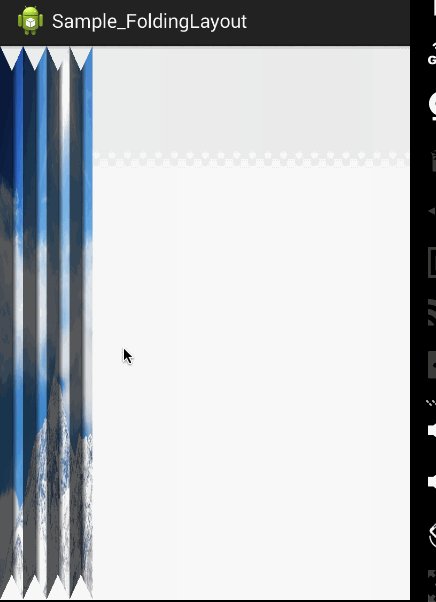
最好看看效果圖。
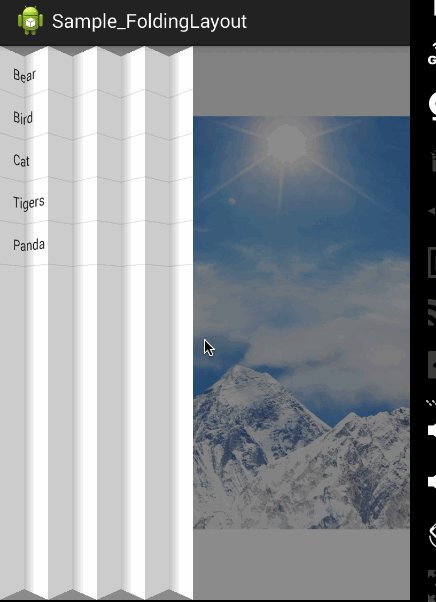
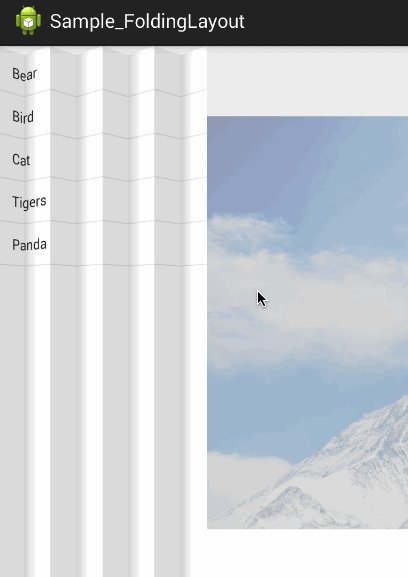
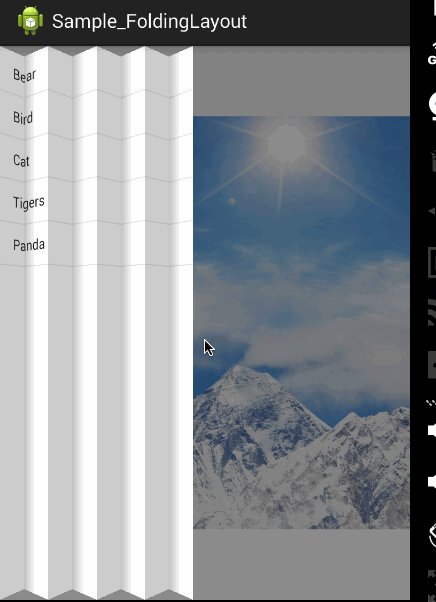
3、效果圖

這裡菜單塊數比較多,大家可以自行修改運行。
ok,到此我們將FoldLayout與SlidingPaneLayout進行了整合,構造了這麼個個性的側滑。
最好還剩下與Drawerlayout的整合。
九、FoldDrawerLayout
1、實現
關於DrawerLayout的使用,與上面的SlidingPaneLayout類似,寫寫布局文件,引入Activity就好了。我們依然使用上述的方法2,去實現一個DrawerLayout的子類。
package com.zhy.view;
import android.content.Context;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.widget.DrawerLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
public class FoldDrawerLayout extends DrawerLayout
{
private static final String TAG = "DrawerFoldLayout";
public FoldDrawerLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = getChildAt(i);
if (isDrawerView2(child))
{
Log.e(TAG, "at" + i);
FoldLayout foldlayout = new FoldLayout(
getContext());
//<span >foldlayout</span><span >.setAnchor(1);</span>
removeView(child);
foldlayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldlayout, i, layPar);
}
}
setDrawerListener(new DrawerListener()
{
@Override
public void onDrawerStateChanged(int arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset)
{
if (drawerView instanceof FoldLayout)
{
FoldLayout foldLayout = ((FoldLayout) drawerView);
Log.e(TAG, "slideOffset = " + slideOffset);
foldLayout.setFactor(slideOffset);
}
}
@Override
public void onDrawerOpened(View arg0)
{
}
@Override
public void onDrawerClosed(View arg0)
{
}
});
}
boolean isDrawerView2(View child)
{
final int gravity = ((LayoutParams) child.getLayoutParams()).gravity;
final int absGravity = GravityCompat.getAbsoluteGravity(gravity,
ViewCompat.getLayoutDirection(child));
return (absGravity & (Gravity.LEFT | Gravity.RIGHT)) != 0;
}
}
看到這,大家可能會想,然後就和SlidingPaneLayout一樣,寫寫布局文件就好了?其實不是的,如果你這麼做了,你會發現側滑很難拉出來,因為是這樣的:
DraweLayout的側滑菜單,比如我們拉出來50%,那麼正常來說顯示的時側滑布局右側的50%,但是這個0.5如果設置給我們的factor,它會把布局縮小到50%且在左邊。
導致,你拉了50%其實還是上面都看不到,因為折疊到左側的50%去了。這裡依然有兩種解決方案:
(1)、結合屬性動畫,做偏移,具體可參考:Android DrawerLayout 高仿QQ5.2雙向側滑菜單
(2)、讓我們的折疊,收縮到最終的位置可以控制,我們現在統統往最坐標收縮,如果可以設置為最右邊,那麼本例就沒有問題了。
2、引入anchor
我們引入一個mAnchor變量,值范圍[0,1],控制FoldLayout最終折疊到的位置。其實修改的代碼比較少,我貼一下修改的代碼:
private void updateFold()
{
//...
float anchorPoint = mAnchor * w;
float midFold = (anchorPoint / mFlodWidth);
for (int i = 0; i < mNumOfFolds; i++)
{
//引入anchor
dst[0] = (anchorPoint > i * mFlodWidth) ? anchorPoint
+ (i - midFold) * mTranslateDisPerFlod : anchorPoint
- (midFold - i) * mTranslateDisPerFlod;
dst[2] = (anchorPoint > (i + 1) * mFlodWidth) ? anchorPoint
+ (i + 1 - midFold) * mTranslateDisPerFlod : anchorPoint
- (midFold - i - 1) * mTranslateDisPerFlod; }
}
唯一改變的就是dst[0]和dst[2]的坐標,當然了,anchor引入以後,你需要判斷原始的坐標是否小於anchorPoint,如果小於需要加一些偏移量,大於則反之。
記得:
public void setAnchor(float anchor)
{
this.mAnchor = anchor;
updateFold();
invalidate();
}
打開上述的FoldDrawerLayout的這行代碼:foldlayout.setAnchor(1);讓其最後合並位置為右側。
使用方式,現在就是寫好布局文件,大家直接使用SlidingPaneLayout那個布局文件,改一個根布局類就行。
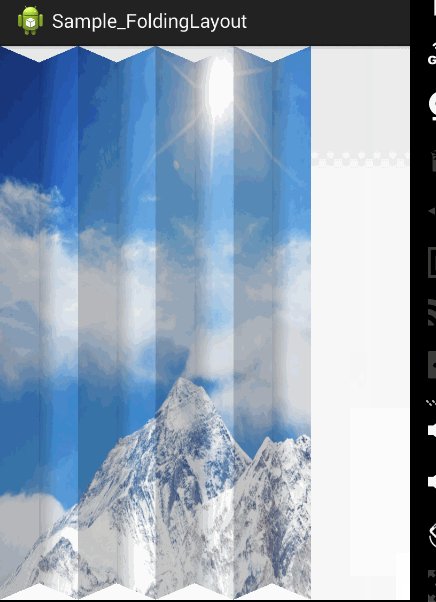
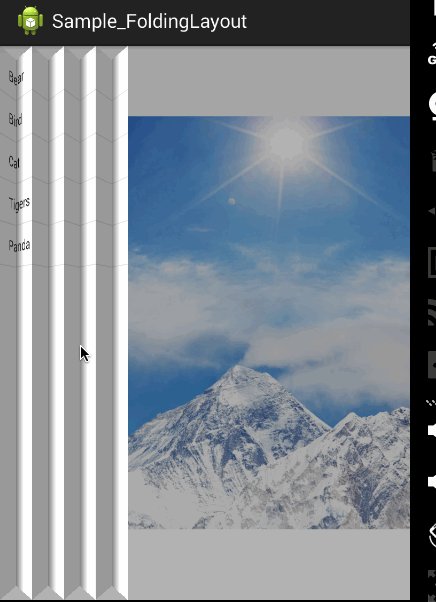
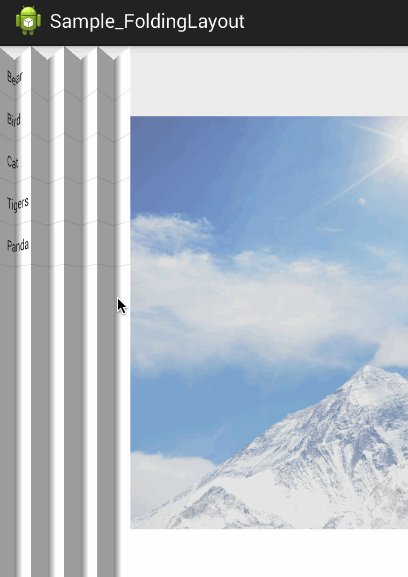
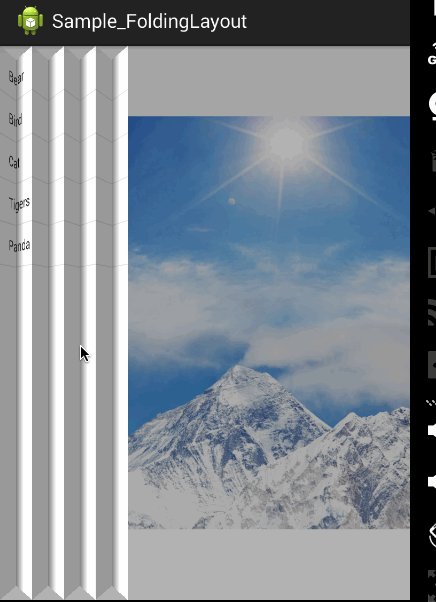
3、效果圖

 android基礎總結篇之八:創建及調用自己的ContentProvider
android基礎總結篇之八:創建及調用自己的ContentProvider
今天我們來講解一下如何創建及調用自己的ContentProvider。在前面兩篇文章中我們分別講了如何讀寫聯系人和短消息,相信大家對於ContentProvider的操作
 Android高仿微信對話列表滑動刪除效果
Android高仿微信對話列表滑動刪除效果
前言 用過微信的都知道,微信對話列表滑動刪除效果是很不錯的,這個效果我們也可以有。思路其實很簡單,弄個ListView,然後裡面的每個item做成一個可以滑動的
 鵝廠系列一 : 仿QQ側滑菜單
鵝廠系列一 : 仿QQ側滑菜單
好了,跟隨潮流,還是先看下效果,不然可能都沒人想看下去了(不會看到效果後不想看了吧O(∩_∩)O~)嗯,就是讓左面板在主面板的下面,所以我們自定義的控件S
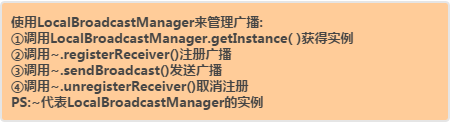
 Android四大組件之BroadcastReceiver(下)
Android四大組件之BroadcastReceiver(下)
(一)概述上節我們對BroadcastReceiver已經有了一個初步的了解了,知道兩種廣播類型:標准與有序, 動態或靜態注冊廣播接收者,監聽系統廣播,自己發送廣播!已經