編輯:關於Android編程
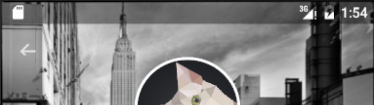
之前想要給statusbar和toolbar實現這樣的效果:

為使得statusbar變為透明,在自定義theme中給statusbar添加了以下屬性:
<!--<item name="android:layout_marginTop">22dp</item>-->
<item name="android:fitsSystemWindows">true</item>
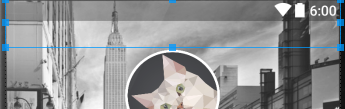
可是在statusbar變透明後界面卻變成下圖這個樣子:(即toolbar懸浮在statusbar之後)

為了說明情況,我用另一個更明顯的界面來解釋:

起初我簡單粗暴的為toolbar加了一個marginTop屬性,強制向下移動20多個dp,雖熱表面上可以解決這個問題,可是眾所周知,通過固定的dp數來布局頁面是不合理的,因為不同大小手機的分辨率不同,statusbar的高度也有所不同。這樣簡單地加margin很有可能導致statusbar和toolbar出現間隙或重疊。
解決方法:
查閱資料後發現一個簡單又科學的屬性:
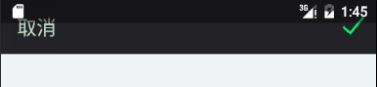
我們把marginTop注釋掉,選擇將fitsSystemWindows屬性設置為true,fitsSystemWindows屬性為屏幕自動加入padding,使得所有內容都可以顯示在主屏上,而避免被statusbar所掩蓋,加上這個屬性後順利解決該問題:

 Android圓形的Imageview
Android圓形的Imageview
網上找的圓形imageview自定義控件:‘package com.wangll.widget;import android.content.Context;
 Android 2D繪圖(Canvas+paint)詳解
Android 2D繪圖(Canvas+paint)詳解
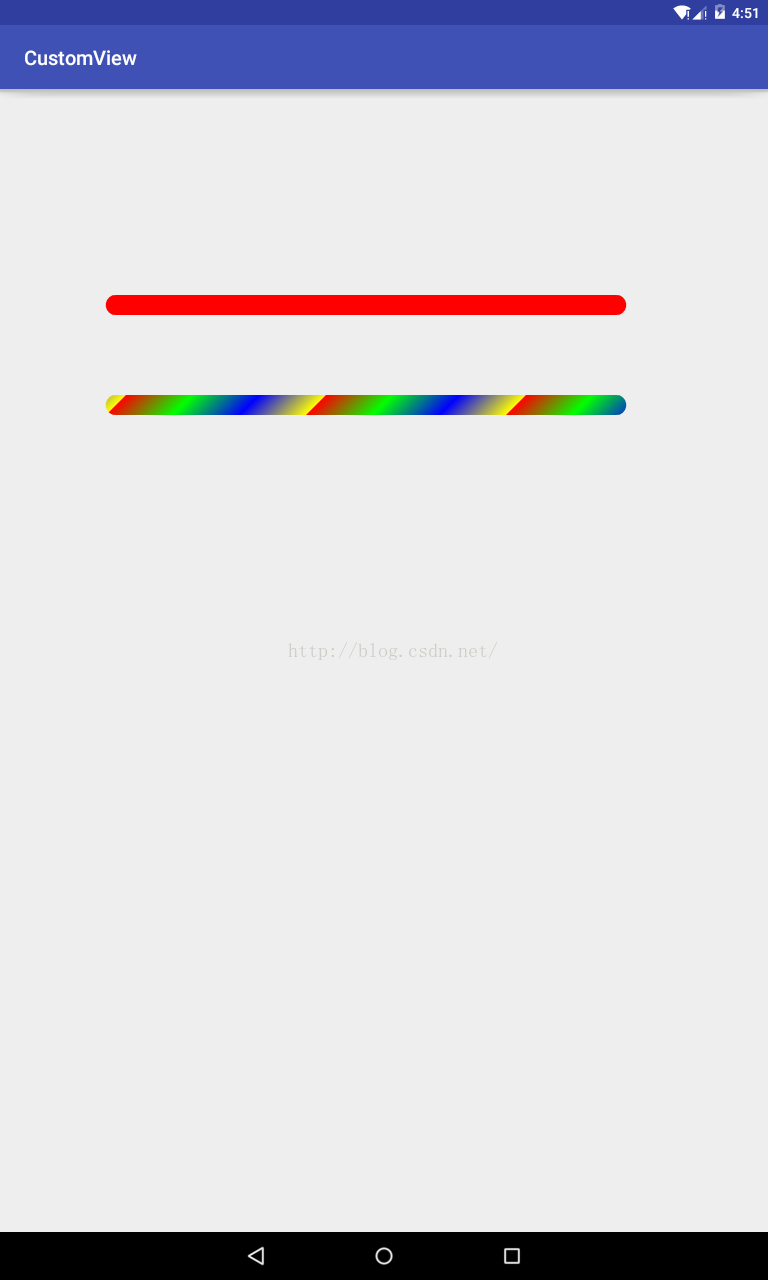
目錄:1.重要類概述2.重要類的常用方法2.簡單View繪制(圓、圓弧、矩形、弧形、圓角矩形、橢圓、文字等)3.setXfermode(Xfermode xfermode
 自定義控件進階,如何用簡單的寫缤紛復雜的自定義控件
自定義控件進階,如何用簡單的寫缤紛復雜的自定義控件
一個安卓開發的朋友發我一個視頻並向詢問我視頻中效果怎麼實現,我當即給他說 ,這個簡單,用幀動畫就可以實現。然後就被他pass掉了,於是我只好祭出plan B。但是我當時沒
 Anroid ListView分組和懸浮Header實現方法
Anroid ListView分組和懸浮Header實現方法
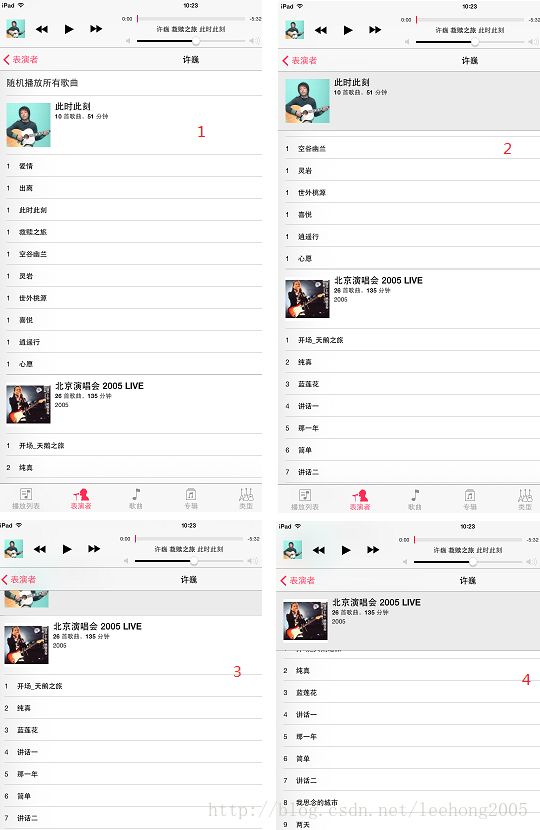
之前在使用iOS時,看到過一種分組的View,每一組都有一個Header,在上下滑動的時候,會有一個懸浮的Header,這種體驗覺得很不錯,請看下圖:上圖中標紅的1,2,