編輯:關於Android編程
android矢量動畫!直接來個例子就明白了!(這裡我把與動畫無關的屬性都用…表示)
首先你要有個矢量圖
比如這個矢量圖xml文件叫”vector1”,文件在res\drawable文件夾中
這上面的除了name屬性,其他的都可以用屬性動畫來控制!
既然有了這些可以作為動畫的屬性,那麼我們就來個屬性動畫吧!
比如這個動畫文件叫”objectAnimator1”,注意如果使用的android studio這個文件需要在res\animator文件夾中創建
// 有了apple和pen那麼就有applePen了!(大霧)
有了矢量圖,有了動畫,那麼組合起來就有矢量動畫了!
舉個例子:
這個文件放在res\drawable文件夾中,比如名字就叫做”av1”
//這個drawable是初始的時候顯示的內容
注意!!!!
1. 如果name指定了group,則objectAnimator中propertyName指定的屬性必須是group的屬性,不能是path的屬性!
2. 如果name指定的是path,則objectAnimator中propertyName指定的屬性必須是path的屬性,不能是group的屬性!
最後再把這個帶有動畫效果的drawable設置到ImageView中去
但是怎麼觸發動畫呢????
@BindView(R.id.iv_at_1)
ImageView iv_at_1;
Drawable d = iv_at_1.getDrawable(); //直接從ImageView中獲取drawable
if (d instanceof Animatable) { //如果這個drawable是可以Animatable的實現類
((Animatable) d).start(); //調用start()就開始播放動畫了!!
}
還有很多其他的用法,看大家的思維有多開拓了
注意!!!!
- 如果propertyName選擇了pathData, 則android:valueFrom=xxxx” android:valueTo=”xxxx” 中需要填入的就是pathData的值
例如:
android:propertyName="pathData"
android:valueType="pathType"
android:valueFrom="M50,0 L50,0 L100,100 L0,100 z"
android:valueTo = "M0,0 L100,0 L50,100 L50,100 z"
其中需要特別注意的是, valueFrom和valueTo中的每個操作符都要一一對應,而且數量一樣,不然會拋異常!!!
在使用第三方SVG生成器生成的SVG圖片的時候不要復制過來就用了,還要檢查下裡面的操作符,不然呵呵,有你受的
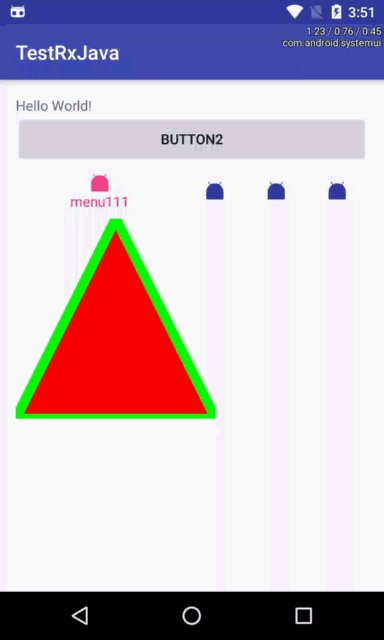
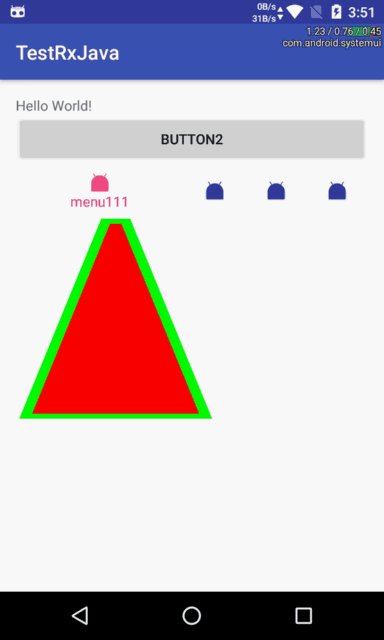
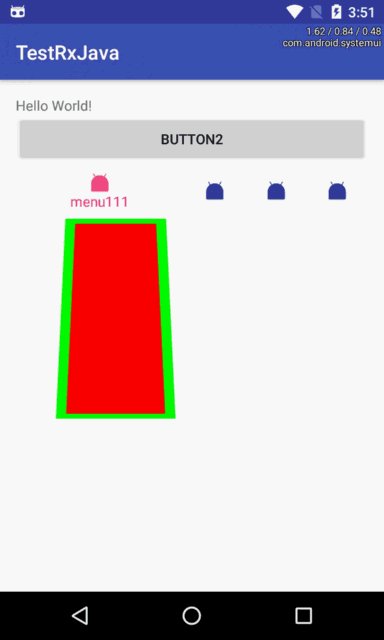
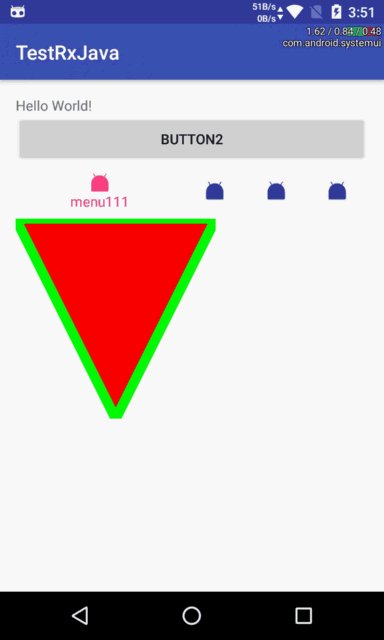
沒有圖片不幸福
看看效果:

 android listview級聯三菜單選擇地區,本地數據庫sqlite級聯地區,item選中不變色
android listview級聯三菜單選擇地區,本地數據庫sqlite級聯地區,item選中不變色
前言:因為找了N多網上的資源都沒有好的解決方案,別人都是只給思路沒給具體源碼,真TMD糾結,干嘛求別人,自己動手才是真,最痛恨那些所謂大牛的作風,給了點點代碼就讓別人去想
 Android Activity各啟動模式的差異
Android Activity各啟動模式的差異
Android Activity各啟動模式的差異Activity共有四種啟動模式:standard,singleTop,singleTask,singleInstance
 使用HorizontalScrollView簡單實現柱狀圖
使用HorizontalScrollView簡單實現柱狀圖
有個愛折騰的美工是個什麼體驗。。。那就是效果,也是,android也就是個UI,UI注重的是用戶體驗,良好的用戶體驗跟舒適的UI效果是分不開的。這次要做的效果就是,做完測
 android 啟動動畫的漸變
android 啟動動畫的漸變
一.啟動動畫的漸變:以後可能會用到的啟動動畫的效果:效果圖: 主界面: public class MainActivity extends Activity {