編輯:關於Android編程
居中呢,這裡分兩種不同布局方式的居中!分別是 LinearLayout 和RelativeLayout。
一、首先說的是LinearLayout布局下的居中:
注意:android:layout_width="fill_parent" android:layout_height="fill_parent" 屬性中,若水平居中,至少在寬度上占全屏;若垂直居中,則在高度上占全屏
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center|center_horizontal|center_vertical" >
// 上面gravity屬性的參數:center為居中,center_horizontal為水平居中,center_vertical為垂直居中
<Button
android:id="@+id/Binding_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="關聯新賬戶" />
</LinearLayout>
二、然後說的是RelativeLayout布局下的居中:
<RelativeLayout xmlns:Android="http://schemas.android.com/apk/res/android"
Android:layout_width="fill_parent" Android:layout_height="fill_parent">
<Button Android:id="@+id/btngal" Android:layout_width="wrap_content"
Android:layout_height="wrap_content" Android:gravity="center_horizontal"
Android:textSize="20sp" Android:layout_alignParentBottom="true"
Android:layout_centerHorizontal="true" Android:text="返回主界面" />
</RelativeLayout>
簡單說明
Android:gravity="CENTER_VERTICAL“:這個是垂直居中對齊
Android:gravity="BOTTOM”:放在容器的底部
Android:gravity="CENTER“ :放在容器的中心
三、一行居中兩個按鈕的方法
方法1:
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/btn_listview" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:text="ListView"/> <Button android:id="@+id/btn_emptyview" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:text="EmptyView"/> </LinearLayout>
方法2:
<RelativeLayout android:id="@+id/relativeTop"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_centerHorizontal="true" >
<Button
android:id="@+id/btnGetMp3s"
android:text="@string/strGetMp3List"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_toLeftOf="@id/txtHide" />
<TextView android:id="@+id/txtHide" android:layout_width="25" android:layout_height="1"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/btnExitSys"
android:text="@string/strExitSys"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/txtHide" />
</RelativeLayout>
 ListView實現頂部和底部內容指示器的方法
ListView實現頂部和底部內容指示器的方法
頂部指示器?這是什麼?好吧,我承認這是我自己想出來的詞,因為我不知道它有什麼學名,究竟是什麼呢?看下這個圖就知道了。這是我們的美工MM畫的,偶的神吶,這雖然很漂亮
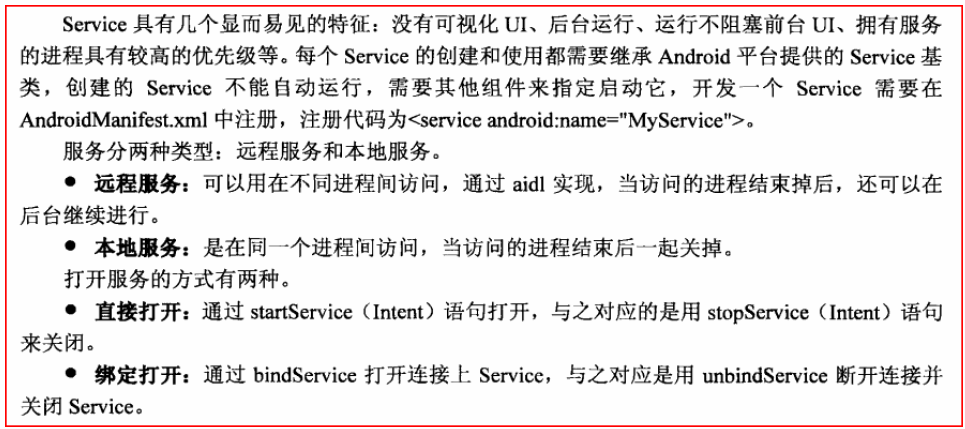
 Android Service 詳解(包含AIDL)
Android Service 詳解(包含AIDL)
博客參照< < Android開發全程實錄> >的例子 , 以及其他博客, 希望能給學習Android Service的小伙伴一個比較詳細的解釋
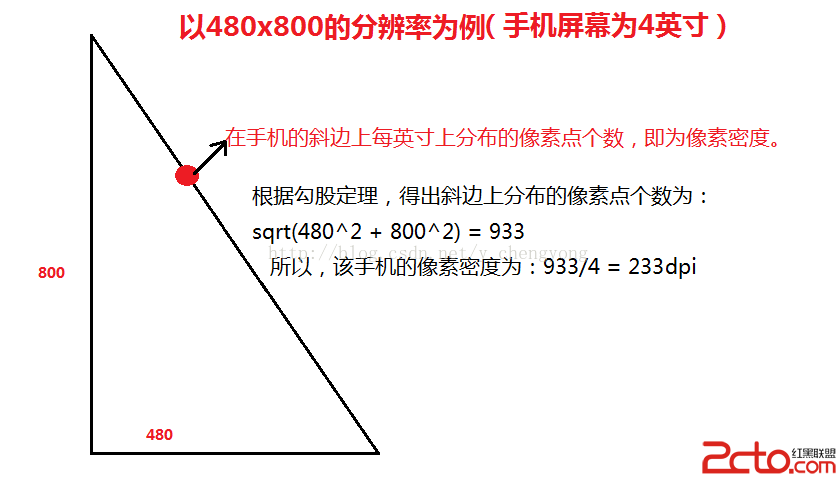
 安卓-屏幕適配方式
安卓-屏幕適配方式
適配:即當前應用在相同的手機上面顯示相同的效果。適配前需要首先確定當前手機所屬像素密度類型(如:xhdpi、hdpi、mdpi等) 像素密度:每英寸上分布的像素點個數,單
 【Android】實現底部彈出PopupWindow並讓背景逐漸變暗
【Android】實現底部彈出PopupWindow並讓背景逐漸變暗
在android開發中,經常需要通過點擊某個按鈕彈出對話框或者選擇框,通過Dialog或者PopupMenu、PopupWindow都能實現。這裡主要介紹後兩者:Popu