Android開發:控件之WebView
如何在Android應用中打開Web網站呢?谷歌為我們提供了解決方案,現在就讓我們一起看一下WebView控件吧。
為了方便總結,就以實現下面這個效果為主線,進行總結:

首先我們先看一下它的布局文件吧,整個界面分為上下兩個部分,上部是一個類似於標題欄的效果,它是由兩個Button按鈕和一個TextView組成的,下部是一個WebView控件,通過AndroidManifest.xml去除系統的標題(如有不懂,請查閱我的上一遍博客:Android常用屬性),已達到上圖效果。為方便大家自學,下面奉上代碼:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity">
-
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:weightSum="1">
- <Button
- android:id="@+id/quit"
- android:layout_gravity="left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="返回"/>
- <TextView
- android:id="@+id/web"
- android:layout_gravity="center"
- android:gravity="center"
- android:layout_width="222dp"
- android:layout_height="wrap_content"
- android:layout_weight="1.13" />
- <Button
- android:id="@+id/news"
- android:layout_gravity="right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="刷新"/>
- </LinearLayout>
- <WebView
- android:id="@+id/webView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
-
- </LinearLayout>
最後我們開始編寫我們MainActivity.java:
- public class MainActivity extends Activity {
- private TextView mTextView;
- private WebView mWebView;
- private Button mbreak;
- private Button mnews;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- init();
- }
- public void init(){
- mTextView = (TextView)findViewById(R.id.web);
- mWebView = (WebView)findViewById(R.id.webView);
- mbreak = (Button)findViewById(R.id.quit);
- mnews = (Button)findViewById(R.id.news);
- mbreak.setOnClickListener(new myListener());
- mnews.setOnClickListener(new myListener());
- mWebView.loadUrl("http://www.baidu.com/");//設置打開的網址
-
- mWebView.setWebChromeClient(new WebChromeClient(){
- @Override
- public void onReceivedTitle(WebView view, String title) {
- super.onReceivedTitle(view, title);
- mTextView.setText(title);//顯示打開的網址信息
- }
- });
-
- mWebView.setWebViewClient(new WebViewClient(){
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- view.loadUrl(url);
- return super.shouldOverrideUrlLoading(view, url);
- }
- });
- }
-
- //按鈕點擊事件監聽
- class myListener implements View.OnClickListener{
- @Override
- public void onClick(View view) {
- switch (view.getId()){
- case R.id.quit :
- finish();
- break;
- case R.id.news :
- mWebView.reload();
- break;
- }
- }
- }
最後不要忘在AndroidManifest.xml中添加使用網絡聲明:<uses-permission android:name="android.permission.INTERNET"/>
大功告成,我們的WebView初步介紹到此結束。

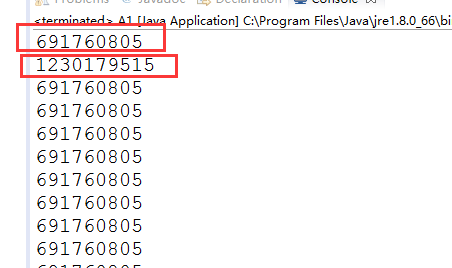
 Java 單例模式,Java模式
Java 單例模式,Java模式
 Android提高21篇之十九:“多方向”抽屜
Android提高21篇之十九:“多方向”抽屜
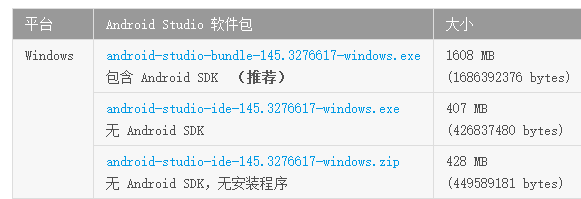
 Android入門(1)--下載安裝Android Studio,androidstudio
Android入門(1)--下載安裝Android Studio,androidstudio
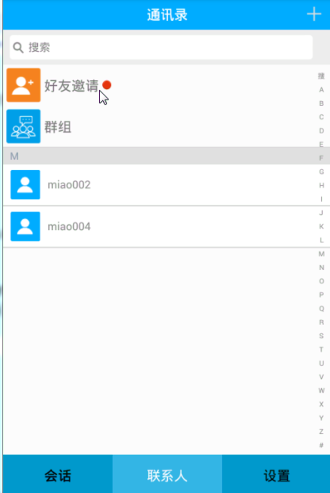
 硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人