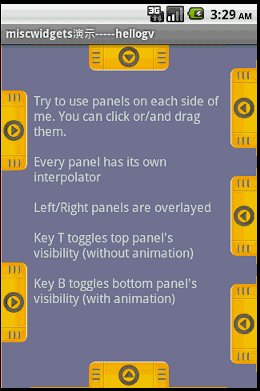
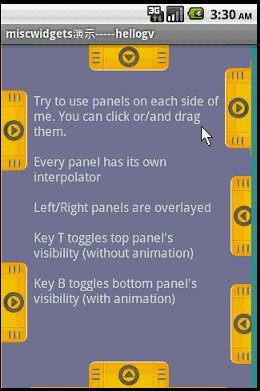
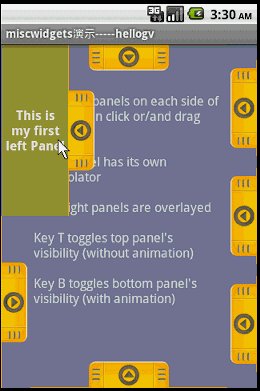
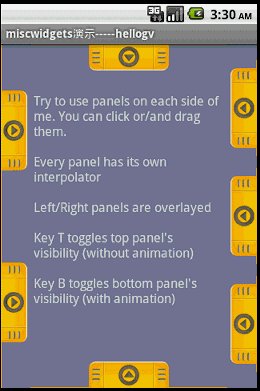
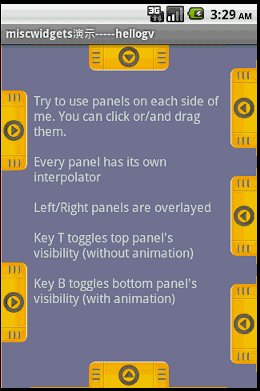
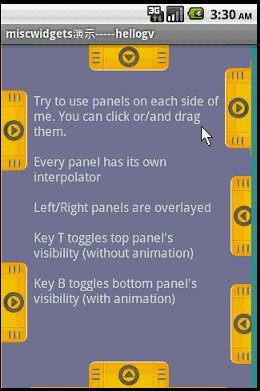
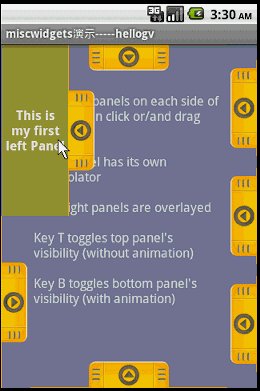
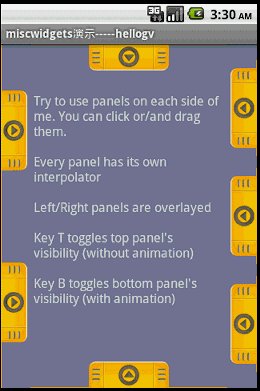
在android上要實現類似Launch的抽屜效果,大家一定首先會想起SlidingDrawer。SlidingDrawer是android官方控件之一,本文的主角不是它,而是民間的控件工具集合~~~android-misc-widgets。android-misc-widgets裡面包含幾個widget:Panel、SmoothButton、Switcher、VirtualKeyboard,還有一些動畫特效,本文主要介紹抽屜容器Panel的用法。android-misc-widgets的google工程地址:-widgets/http://code.google.com/p/android-misc,工程代碼中Panel的演示效果如下:

這個Panel控件可以輕易實現不同方向的抽屜效果,比SlidingDrawer有更強的擴展性!
在多次使用Panel的過程中,發現Panel有個bug,會間斷性出現“閃爍”,也就是在onTouchListener裡面的觸發ACTION_DOWN後,抽屜瞬間彈出然後瞬間回收(版本日期為Feb 3, 2009)。把原Panel的OnTouchListener,即以下代碼:
Java代碼
- OnTouchListener touchListener = new OnTouchListener() {
- int initX;
- int initY;
- boolean setInitialPosition;
- public boolean onTouch(View v, MotionEvent event) {
- if (mState == State.ANIMATING) {
- // we are animating
- return false;
- }
- / Log.d(TAG, "state: " + mState + " x: " + event.getX() + " y: " + event.getY());
- int action = event.getAction();
- if (action == MotionEvent.ACTION_DOWN) {
- if (mBringToFront) {
- bringToFront();
- }
- initX = 0;
- initY = 0;
- if (mContent.getVisibility() == GONE) {
- // since we may not know content dimensions we use factors here
- if (mOrientation == VERTICAL) {
- initY = mPosition == TOP? -1 : 1;
- } else {
- initX = mPosition == LEFT? -1 : 1;
- }
- }
- setInitialPosition = true;
- } else {
- if (setInitialPosition) {
- // now we know content dimensions, so we multiply factors...
- initX *= mContentWidth;
- initY *= mContentHeight;
- // ... and set initial panel's position
- mGestureListener.setScroll(initX, initY);
- setInitialPosition = false;
- // for offsetLocation we have to invert values
- initX = -initX;
- initY = -initY;
- }
- // offset every ACTION_MOVE & ACTION_UP event
- event.offsetLocation(initX, initY);
- }
- if (!mGestureDetector.onTouchEvent(event)) {
- if (action == MotionEvent.ACTION_UP) {
- // tup up after scrolling
- post(startAnimation);
- }
- }
- return false;
- }
- };
替換為:
Java代碼
- OnTouchListener touchListener = new OnTouchListener() {
- float touchX, touchY;
-
- public boolean onTouch(View v, MotionEvent event) {
- if (mState == State.ANIMATING) {
- // we are animating
- return false;
- }
-
- int action = event.getAction();
- if (action == MotionEvent.ACTION_DOWN) {
- if (mBringToFront) {
- bringToFront();
- }
- touchX = event.getX();
- touchY = event.getY();
- }
-
- if (!mGestureDetector.onTouchEvent(event)) {
- if (action == MotionEvent.ACTION_UP) {
- // tup up after scrolling
- int size = (int) (Math.abs(touchX - event.getX()) + Math
- .abs(touchY - event.getY()));
-
- if (size == mContentWidth || size == mContentHeight) {
- mState = State.ABOUT_TO_ANIMATE;
- //Log.e("size", String.valueOf(size));
- //Log.e(String.valueOf(mContentWidth),String.valueOf(mContentHeight));
- }
-
- post(startAnimation);
- }
- }
- return false;
- }
- };
即可修復這個bug,並且也同樣實現了OnClickListener的功能,可以把原Panel的OnClickListener給刪掉了!

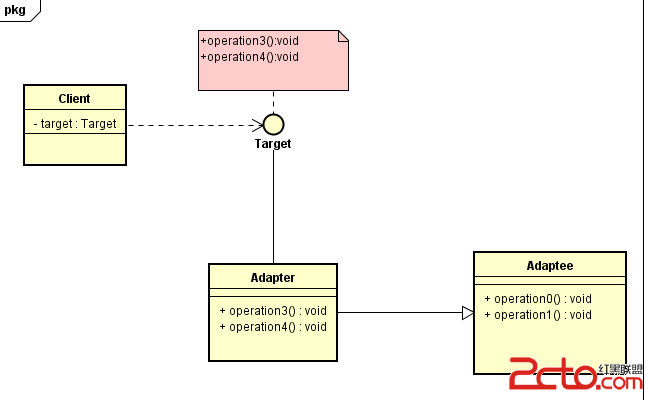
 Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method
 Android學習指南之二:分析Android框架及Android程序的目錄結構
Android學習指南之二:分析Android框架及Android程序的目錄結構
 活動的生命周期系列(一)返回棧,生命周期系列
活動的生命周期系列(一)返回棧,生命周期系列
 Android Support Library 之 Toolbar
Android Support Library 之 Toolbar