編輯:Android技術基礎
本節我們來把剩下的四種Drawable也學完,他們分別是: LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable, 依舊貼下13種Drawable的導圖:
層圖形對象,包含一個Drawable數組,然後按照數組對應的順序來繪制他們,索引 值最大的Drawable會被繪制在最上層!雖然這些Drawable會有交叉或者重疊的區域,但 他們位於不同的層,所以並不會相互影響,以<layer-list>作為根節點!
相關屬性如下:
- drawable:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點
- left:層相對於容器的左邊距
- right:層相對於容器的右邊距
- top:層相對於容器的上邊距
- bottom:層相對於容器的下邊距
- id:層的id
使用示例:
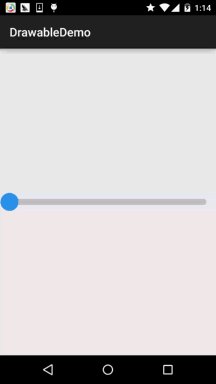
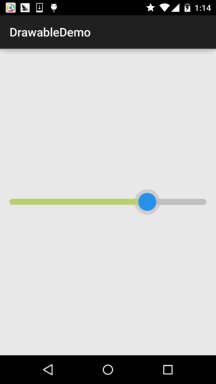
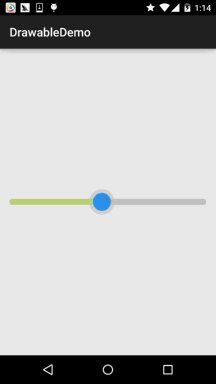
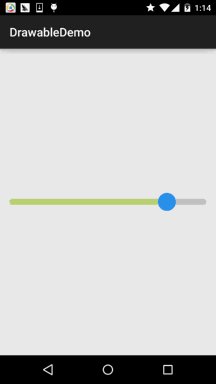
運行效果圖:

代碼實現:
非常簡單,結合前面學習的shapeDrawable和ClipDrawable:
layerList_one.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="#C2C2C1" />
<corners android:radius="50dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<solid android:color="#BCDA73" />
<corners android:radius="50dp" />
</shape>
</clip>
</item>
</layer-list>
然後在布局文件中添加一個Seekbar,內容如下:
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
android:indeterminateOnly="false"
android:maxHeight="10dp"
android:minHeight="5dp"
android:progressDrawable="@drawable/layerlist_one"
android:thumb="@drawable/shape_slider" />
臥槽,沒了?對的,就是這麼點東西~說了是層圖形對象,我們還可以弄個層疊圖片的效果:
運行效果圖:

實現代碼:
層疊圖片的layerlist_two.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
<item
android:left="25dp"
android:top="25dp">
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
<item
android:left="50dp"
android:top="50dp">
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
</layer-list>
然後在activity_main.xml裡加個ImageView,內容如下:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/layerlist_two"/>
 簡單好用,還等什麼,快快應用到你的項目中吧~
簡單好用,還等什麼,快快應用到你的項目中吧~
LayerDrawable的一個子類,TransitionDrawable只管理兩層的Drawable!兩層!兩層! 並且提供了透明度變化的動畫,可以控制一層Drawable過度到另一層Drawable的動畫效果。 根節點為<transition>,記住只有兩個Item,多了也沒用,屬性和LayerDrawable差不多, 我們需要調用startTransition方法才能啟動兩層間的切換動畫; 也可以調用reverseTransition()方法反過來播放:
使用示例:
運行效果圖:

實現代碼:
在res/drawable創建一個TransitionDrawable的xml文件
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@mipmap/ic_bg_meizi1"/>
<item android:drawable="@mipmap/ic_bg_meizi2"/>
</transition>
然後布局文件裡加個ImageView,然後把src設置成上面的這個drawable 然後MainActivity.java內容如下:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反過來播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}
另外,如果你想實現:多張圖片循環的淡入淡出的效果 可參考:Android Drawable Resource學習(七)、TransitionDrawable中的示例 很簡單,核心原理就是:handler定時修改Transition中兩個圖片!
用來管理一組Drawable的,我們可以為裡面的drawable設置不同的level, 當他們繪制的時候,會根據level屬性值獲取對應的drawable繪制到畫布上,根節點 為:<level-list>他並沒有可以設置的屬性,我們能做的只是設置每個<item> 的屬性!
item可供設置的屬性如下:
- drawable:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點
- minlevel:level對應的最小值
- maxlevel:level對應的最大值
使用示例:
運行效果圖:

代碼實現:
通過shapeDrawable畫圓,一式五份,改下寬高即可:
shape_cir1.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#2C96ED"/>
<size android:height="20dp" android:width="20dp"/>
</shape>
接著到LevelListDrawable,這裡我們設置五層:
level_cir.xml:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/shape_cir1" android:maxLevel="2000"/>
<item android:drawable="@drawable/shape_cir2" android:maxLevel="4000"/>
<item android:drawable="@drawable/shape_cir3" android:maxLevel="6000"/>
<item android:drawable="@drawable/shape_cir4" android:maxLevel="8000"/>
<item android:drawable="@drawable/shape_cir5" android:maxLevel="10000"/>
</level-list>
最後MainActivity寫如下代碼:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}
也很簡單,一個Timer定時器,handler修改level值~
好了終於迎來了最後一個drawable:StateListDrawable,這個名字看上去模式,其實我們 以前就用到了,還記得為按鈕設置不同狀態的drawable的<selctor>嗎?沒錯,用到的 就是這個StateListDrawable!
可供設置的屬性如下:
- drawable:引用的Drawable位圖,我們可以把他放到最前面,就表示組件的正常狀態~
- state_focused:是否獲得焦點
- state_window_focused:是否獲得窗口焦點
- state_enabled:控件是否可用
- state_checkable:控件可否被勾選,eg:checkbox
- state_checked:控件是否被勾選
- state_selected:控件是否被選擇,針對有滾輪的情況
- state_pressed:控件是否被按下
- state_active:控件是否處於活動狀態,eg:slidingTab
- state_single:控件包含多個子控件時,確定是否只顯示一個子控件
- state_first:控件包含多個子控件時,確定第一個子控件是否處於顯示狀態
- state_middle:控件包含多個子控件時,確定中間一個子控件是否處於顯示狀態
- state_last:控件包含多個子控件時,確定最後一個子控件是否處於顯示狀態
使用示例:
那就來寫個簡單的圓角按鈕吧!
運行效果圖:

代碼實現:
那就先通過shapeDrawable來畫兩個圓角矩形,只是顏色不一樣而已:
shape_btn_normal.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#DD788A"/>
<corners android:radius="5dp"/>
<padding android:top="2dp" android:bottom="2dp"/>
</shape>
接著我們來寫個selctor:selctor_btn.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/shape_btn_pressed"/>
<item android:drawable="@drawable/shape_btn_normal"/>
</selector>
然後按鈕設置android:background="@drawable/selctor_btn"就可以了~ 你可以根據自己需求改成矩形或者橢圓,圓形等!
好的,關於Android中的13種不同類型的Drawable已經講解完畢了,當然,這只是基礎,實際 開發中肯定還有各種高逼格的用法,這就要靠大家去擴展了,這裡只是給大家一個引導!
嗯,時間關系,上述的例子都是一個個試的,所以最後的demo亂七八糟哈,可能 你對這些素材又需要,還是貼下,有需要的自行下載:DrawableDemo.zip 嗯,謝謝~祝周末愉快
 2.6.3 ViewPager的簡單使用
2.6.3 ViewPager的簡單使用
本節引言:本節帶來的是Android 3.0後引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到如何來稱呼這個控件,他的大概功
 7.6.1 Socket學習網絡基礎准備
7.6.1 Socket學習網絡基礎准備
本節引言:為了照顧沒學過Java Socket的初學者,或者說捋一捋Android開發中涉及到的網絡協議相關的概念,畢竟面試的時候,面試官來了句給我
 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
本節引言:上節我們寫了關於Xfermode與PorterDuff使用的第一個例子:圓角&圓形圖片ImageView的實現,我們體會到了Por
 1.2.1 使用Eclipse + ADT + SDK開發Android APP
1.2.1 使用Eclipse + ADT + SDK開發Android APP
1.前言這裡我們有兩條路可以選,直接使用封裝好的用於開發Android的ADT Bundle,或者自己進行配置 因為谷歌已經放棄了ADT的更新,官網