編輯:關於Android編程
今天閒來無事,
就測試了一下listview加載圖片優化的功能,
在我們使用新浪微博的時候,細心的同學一定發現了,在滑動的過程中,圖片是沒有被加載的,
而是在滑動停止時,才加載圖片了。
我們今天就做一個這樣的效果吧。
我們先考慮兩個問題:
1、在滑動停止的時候,如何獲得需要加載的圖片控件?
2、因為listiew在初始化完成的時候,OnScrollListener的onScrollStateChanged與onScroll並未被觸發,如何初始化第一頁的圖片?
package com.test.list;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
public class TestAndroidListActivity extends Activity {
private int start_index, end_index;
// 判斷是否是初始化
private boolean isInit = false;
private ListView list;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.initList();
}
private BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View v;
if (convertView == null) {
v = getLayoutInflater().inflate(R.layout.list_item, null);
v.setTag(v);
} else {
v = (View) convertView.getTag();
ImageView iv = (ImageView) v.findViewById(R.id.img);
iv.setImageResource(R.drawable.ic_launcher);
}
ImageView iv = (ImageView) v.findViewById(R.id.img);
// 給圖片控件設置上對應的位置編號
iv.setTag(position);
if (!isInit) {
iv.setImageResource(R.drawable.update_log);
}
return v;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 140;
}
};
private void initList() {
// TODO Auto-generated method stub
list = (ListView) this.findViewById(R.id.list);
list.setAdapter(adapter);
list.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO Auto-generated method stub
isInit = true;
switch (scrollState) {
case OnScrollListener.SCROLL_STATE_IDLE:// 滑動停止
for (; start_index < end_index; start_index++) {
ImageView img = (ImageView) list.findViewWithTag(start_index);
img.setImageResource(R.drawable.update_log);
}
break;
default:
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
// 設置當前屏幕顯示的起始index和結束index
start_index = firstVisibleItem;
end_index = firstVisibleItem + visibleItemCount;
}
});
}
}
其實很簡單,大家可以研究研究,舉一反三哈!
 Android design包自定義tablayout的底部導航欄的實現方法
Android design包自定義tablayout的底部導航欄的實現方法
以前做項目大多用的radiobutton,今天用tablayout來做一個tab切換頁面的的效果.實現的效果就是類似QQ.微信的頁面間(也就是Fragment間)的切換.
 Android中ListView分頁加載數據功能實現
Android中ListView分頁加載數據功能實現
熟悉Android的朋友們都知道,不管是微博客戶端還是新聞客戶端,都離不開列表組件,可以說列表組件是Android數據展現方面最重要的組件,我們今天就要講一講
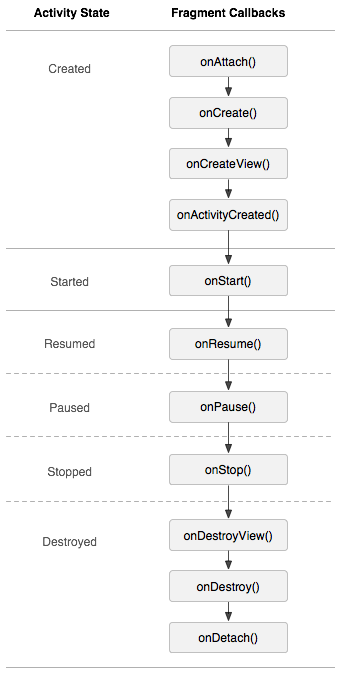
 Android必備知識---掌握Fragment(一)
Android必備知識---掌握Fragment(一)
Fragment是Android API中的一個類,它代表Activity中的一部分界面;你可以在一個Activity界面中使用多個Fragment,或者在多個Activ
 ListView常用拓展(Android群英傳)
ListView常用拓展(Android群英傳)
ListView雖然使用廣泛,但系統原生的ListView顯然是不能滿足用戶在審美、功能上不斷提高的需求。不過也不要緊,Android完全可以定制化,讓我們非常方便地對原