編輯:關於Android編程
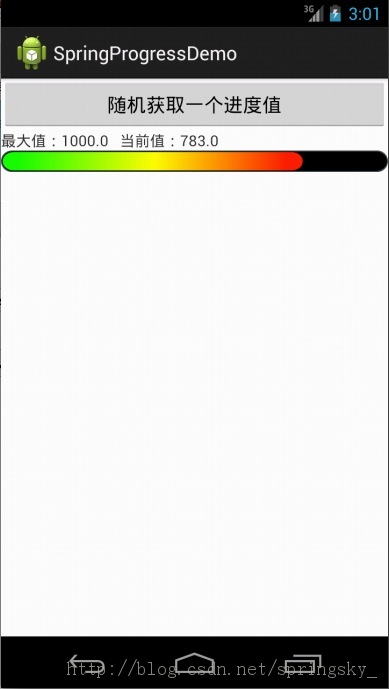
最近在公司,項目不是很忙了,偶爾看見一個兄台在CSDN求助,幫忙要一個自定義的漸變色進度條,我當時看了一下進度條,感覺挺漂亮的,就嘗試的去自定義view實現了一個,廢話不說,先上圖吧!

這個自定義的view,完全脫離了android自帶的ProgressView,並且沒使用一張圖片,這樣就能更好的降低程序代碼上的耦合性!
下面我貼出代碼 ,大概講解一下實現思路吧!
復制代碼 代碼如下:
package com.spring.progressview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
/***
* 自定義進度條
* @author spring sky
* Email:[email protected]
* 創建時間:2014-1-6下午3:28:51
*/
public class SpringProgressView extends View {
/**分段顏色*/
private static final int[] SECTION_COLORS = {Color.GREEN,Color.YELLOW,Color.RED};
/**進度條最大值*/
private float maxCount;
/**進度條當前值*/
private float currentCount;
/**畫筆*/
private Paint mPaint;
private int mWidth,mHeight;
public SpringProgressView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
public SpringProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public SpringProgressView(Context context) {
super(context);
initView(context);
}
private void initView(Context context) {
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint();
mPaint.setAntiAlias(true);
int round = mHeight/2;
System.out.println("max="+maxCount + " current="+currentCount);
mPaint.setColor(Color.rgb(71, 76, 80));
RectF rectBg = new RectF(0, 0, mWidth, mHeight);
canvas.drawRoundRect(rectBg, round, round, mPaint);
mPaint.setColor(Color.BLACK);
RectF rectBlackBg = new RectF(2, 2, mWidth-2, mHeight-2);
canvas.drawRoundRect(rectBlackBg, round, round, mPaint);
float section = currentCount/maxCount;
RectF rectProgressBg = new RectF(3, 3, (mWidth-3)*section, mHeight-3);
if(section <= 1.0f/3.0f){
if(section != 0.0f){
mPaint.setColor(SECTION_COLORS[0]);
}else{
mPaint.setColor(Color.TRANSPARENT);
}
}else{
int count = (section <= 1.0f/3.0f*2 ) ? 2 : 3;
int[] colors = new int[count];
System.arraycopy(SECTION_COLORS, 0, colors, 0, count);
float[] positions = new float[count];
if(count == 2){
positions[0] = 0.0f;
positions[1] = 1.0f-positions[0];
}else{
positions[0] = 0.0f;
positions[1] = (maxCount/3)/currentCount;
positions[2] = 1.0f-positions[0]*2;
}
positions[positions.length-1] = 1.0f;
LinearGradient shader = new LinearGradient(3, 3, (mWidth-3)*section, mHeight-3, colors,null, Shader.TileMode.MIRROR);
mPaint.setShader(shader);
}
canvas.drawRoundRect(rectProgressBg, round, round, mPaint);
}
private int dipToPx(int dip) {
float scale = getContext().getResources().getDisplayMetrics().density;
return (int) (dip * scale + 0.5f * (dip >= 0 ? 1 : -1));
}
/***
* 設置最大的進度值
* @param maxCount
*/
public void setMaxCount(float maxCount) {
this.maxCount = maxCount;
}
/***
* 設置當前的進度值
* @param currentCount
*/
public void setCurrentCount(float currentCount) {
this.currentCount = currentCount > maxCount ? maxCount : currentCount;
invalidate();
}
public float getMaxCount() {
return maxCount;
}
public float getCurrentCount() {
return currentCount;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSpecMode == MeasureSpec.EXACTLY || widthSpecMode == MeasureSpec.AT_MOST) {
mWidth = widthSpecSize;
} else {
mWidth = 0;
}
if (heightSpecMode == MeasureSpec.AT_MOST || heightSpecMode == MeasureSpec.UNSPECIFIED) {
mHeight = dipToPx(15);
} else {
mHeight = heightSpecSize;
}
setMeasuredDimension(mWidth, mHeight);
}
}
以上代碼就是該控件的全部核心代碼了
具體思路:
1.進度條,其實就是一個最大值和最小值的比例值,這個比例就是 當前值/最大值;
2.自定義的圓角問題,只要還是用到了Canvar的畫板的drawRoundRect ;
3.漸變色:LinearGradient對象渲染,具體渲染的比例要自己計算,目前我的程序提供3中顏色渲染,具體規則是:
(1)當進度條占最大值的三分之一以下,則提供一種顏色
(2)當最大值超過三分之一話,就區分是否超過三分之二,如果超過則用三種,否則用兩種顏色,因為三種顏色各占總進度條的三分之一,這是一個初中數據的問題,自己慢慢畫圖吧!
4.怎麼把進度條放在一個有圓角背景的上面,這個就是繪制兩個圓角長方形:第一個作為背景,第二個作為進度條的實體,具體第二個進度的實體占多長,就是當前 currentCount/maxCount*自定義View的長度 ;
其他的,沒啥技術難點了,做這種自定義控件,最重要的是,自定要根據人家的效果圖,看懂實現思路,具體代碼簡歷在思路上的,否則只會紙上談兵!如果看不懂,就要多畫圖,具體的一步步計算,天長地久,也就能“練”出來了!
下面提供一個demo下載地址:http://xiazai.jb51.net/201401/yuanma/SpringProgressDemo(jb51.net).zip
 THREE.js-照相機(Camera)
THREE.js-照相機(Camera)
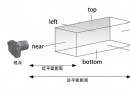
既然是通過相機來渲染場景,那麼沒有相機,我們也就什麼看不到了。THREE.js中提供了Camera類對相機這個角色進行抽象。相機將三維的場景投影到二維的屏幕,根據投影的方
 android仿百度福袋紅包界面
android仿百度福袋紅包界面
馬上到雙十一,紅包來襲,時間又是充裕,搶紅包的時候意外發現了百度的福袋界面還不錯,想想還要專門寫一篇博文來完成其界面。當然啦,這其實就是解鎖界面的進化版本。不過其包含的知
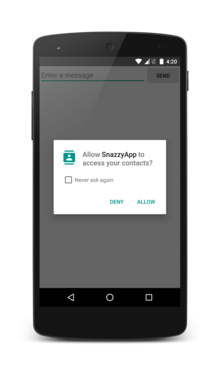
 Android doc|Getting Started| Training部分 --翻譯 Working with System Permissions
Android doc|Getting Started| Training部分 --翻譯 Working with System Permissions
Working with System PermissionsTo protect the system’s integrity and the user&r
 Android輕松畫出觸摸軌跡
Android輕松畫出觸摸軌跡
本文實例介紹了Android如何畫出觸摸軌跡的方法,分享給大家供大家參考,具體內容如下效果圖:實現代碼:package com.android.gameview5;imp