編輯:關於Android編程
在Android開發中,越來越多的商業項目使用了Android原生控件與WebView進行混合開發,當然不僅僅就是顯示一個WebView那麼簡單,有時候還需要本地Java代碼與HTML中的javascript進行交互,Android也對交互做了很好的封裝,所以很容易實現例如:點擊網頁中的按鈕Android調用原生對話框,點擊網頁中的電話號碼調用Android撥號APP。這篇給大家介紹下如何實現Android與HTML+JS的交互。
有的人可能不理解什麼是javascript,可以簡單理解為它在HTML中的作用就相當於你在java中寫的函數(方法)差不多。
本篇主要實現的功能點:
Android 調用HTML中的javascript腳本 HTML中的javascript腳本調用Android本地代碼 Android 調用HTML中的javascript腳本並傳遞參數 HTML中的javascript腳本調用Android本地代碼並傳遞參數實現Android調用JS腳本是非常簡單的,直接Webview調用loadUrl方法,裡面是JS的方法名,並可以傳入參數,javascript:xxx()方法名需要和JS方法名相同
contentWebView.loadUrl("javascript:javacalljs()");
HTML代碼
 vcWxvs2ouf3V4rj2vdO/2sC0tffTw2phdmG0+sLro6wgtdrSu7j2ss7K/crH19S2qNLlwOC21M/zo6zTs8nks8lKU7bUz/OjrNXiwO/O0taxvdO0q3RoaXOjrLXatv649rLOyv3Kx7Hww/ujrEpTvcWxvs2ouf3V4rj2sfDD+8C0tffTw2phdmG1xLe9t6ijrNXiuPax8MP7uPpIVE1MtPrC69bQ0rLKx7bU06a1xKGjPC9lbT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
vcWxvs2ouf3V4rj2vdO/2sC0tffTw2phdmG0+sLro6wgtdrSu7j2ss7K/crH19S2qNLlwOC21M/zo6zTs8nks8lKU7bUz/OjrNXiwO/O0taxvdO0q3RoaXOjrLXatv649rLOyv3Kx7Hww/ujrEpTvcWxvs2ouf3V4rj2sfDD+8C0tffTw2phdmG1xLe9t6ijrNXiuPax8MP7uPpIVE1MtPrC69bQ0rLKx7bU06a1xKGjPC9lbT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
contentWebView.addJavascriptInterface(MainActivity.this,"android");
HTML代碼

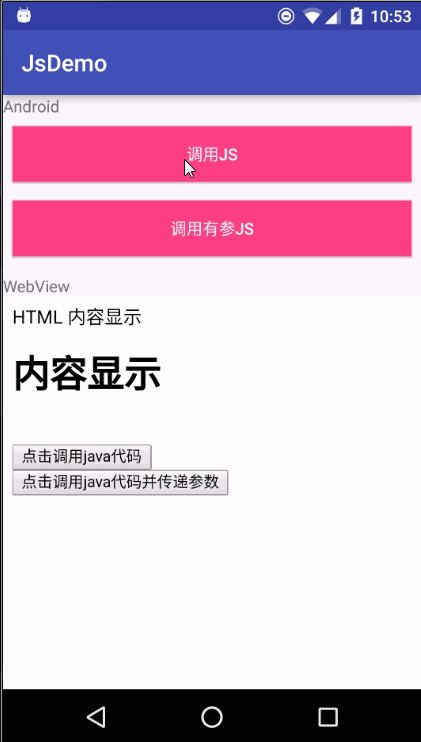
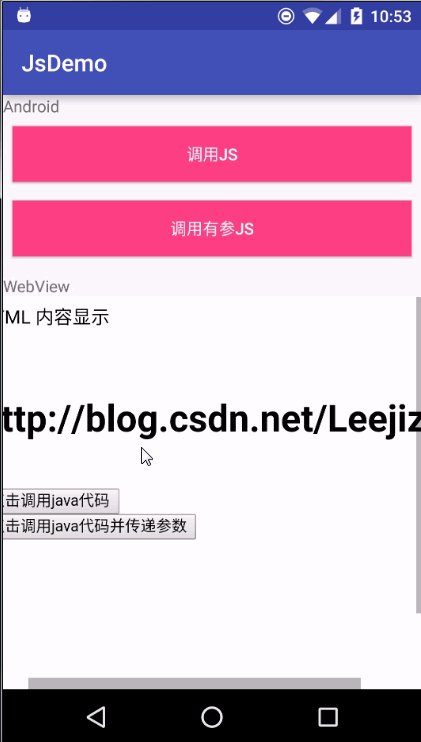
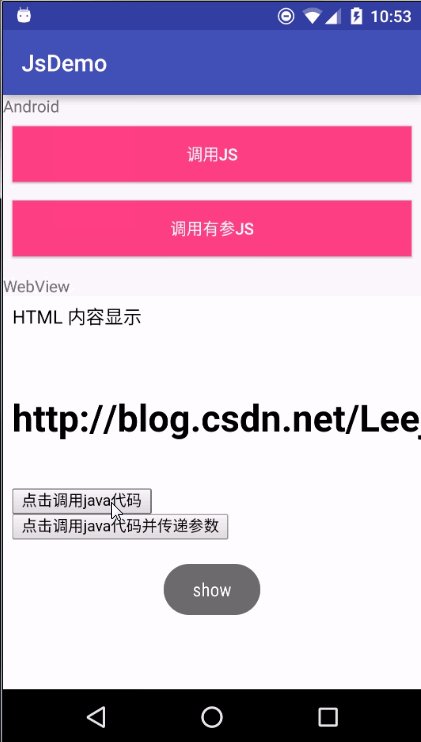
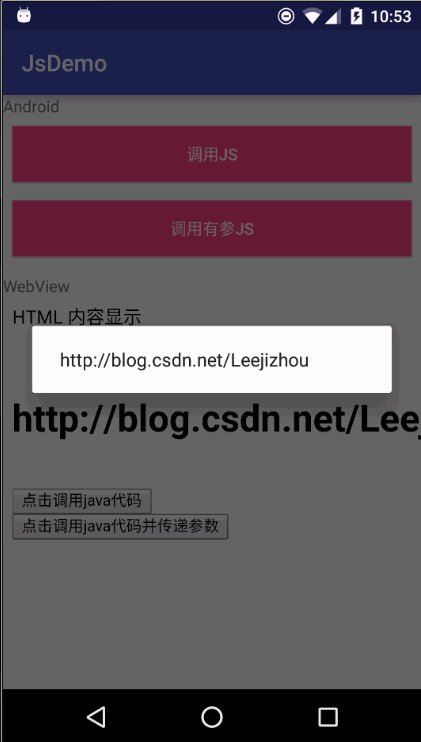
先看一下效果圖,上面是2個原生Button View 下面是一個WebView

下面是具體的實現步驟:
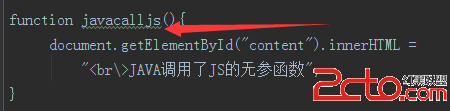
先建立一個HTML文件,很簡單,裡面主要有兩個按鈕,兩個JS方法
<script type="text/javascript"> function javacalljs(){ document.getElementById("content").innerHTML = "
HTML 內容顯示 內容顯示
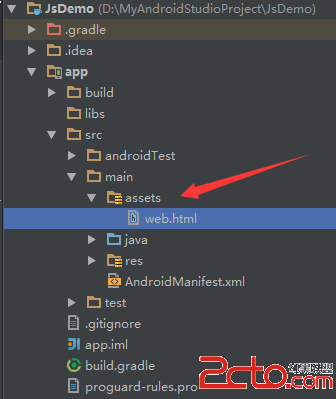
需要把這個HTML文件放到assets文件夾中 注意文件夾位置

添加權限
布局文件
Activity 的java類
public class MainActivity extends AppCompatActivity {
private WebView contentWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webview);
// 啟用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 從assets目錄下面的加載html
contentWebView.loadUrl("file:///android_asset/web.html");
contentWebView.addJavascriptInterface(MainActivity.this,"android");
//Button按鈕 無參調用HTML js方法
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 無參數調用 JS的方法
contentWebView.loadUrl("javascript:javacalljs()");
}
});
//Button按鈕 有參調用HTML js方法
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 傳遞參數調用JS的方法
contentWebView.loadUrl("javascript:javacalljswith(" + "'http://blog.csdn.net/Leejizhou'" + ")");
}
});
}
//由於安全原因 targetSdkVersion>=17需要加 @JavascriptInterface
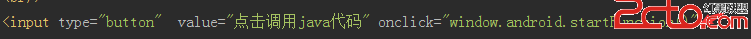
//JS調用Android JAVA方法名和HTML中的按鈕 onclick後的別名後面的名字對應
@JavascriptInterface
public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"show",3000).show();
}
});
}
@JavascriptInterface
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setMessage(text).show();
}
});
}
}
Ok 這樣一個簡單的Android與HTML+JS的交互就完成了,有什麼問題也可以在下方留言。
 android面試題集錦
android面試題集錦
(1):事件分發機制概述首先應該搞清楚兩個問題:事件分發機制分發的是什麼?怎麼進行分發?分發的是MotionEvent事件了,因而我們討論的問題就成了當MotionEve
 Eclipse導入Android項目的正確方法
Eclipse導入Android項目的正確方法
直接上圖: 在android 中導入項目後 包出現錯誤的解決方法 選中項目,右擊打開Proper
 Android實用圖文教程之代碼混淆、第三方平台加固加密、渠道分發
Android實用圖文教程之代碼混淆、第三方平台加固加密、渠道分發
第一步:代碼混淆(注意引入的第三方jar)在新版本的ADT創建項目時,混碼的文件不再是proguard.cfg,而是project.properties和proguard
 Android開發之微信底部菜單欄實現的幾種方法匯總
Android開發之微信底部菜單欄實現的幾種方法匯總
實現方式實現的方式有很多種 這裡總結最常見的幾種方式,以後再添加其他的。viewPager + RadioGroupviewPager + FragmentT