編輯:關於Android編程
我們前面學習了MaskFilter(面具),用它的兩個子類BlurMaskFilter弄了下模糊效果,EmbossMaskFilter
弄了下浮雕效果,而本節我們來學習的是另一個API——ColorFilter(顏色過濾器),和MaskFilter一樣,
我們並不直接使用該類,而是使用該類的三個子類:
顏色矩陣顏色過濾器:ColorMatrixColorFilter
光照色彩過濾器:LightingColorFilter
混排顏色過濾器濾器PorterDuffColorFilter
本節我們就來學習下第一個ColorMatrixColorFilter的使用吧,打開ColorMatrixColorFilter的文檔,
大概說的是:通過一個4 x 5的顏色矩陣來變換顏色,可以修改像素的飽和度,將YUV轉換成RGB等!
而構造方法中的ColorMatrix就是顏色矩陣,也是我們學習的核心,下面聽我一一道來!
PS:ColorMatrix的API文檔
RGBA不知道你聽過沒,黃綠藍知道了吧,光的三基色,而RAGB則是在此的基礎上多了一個透明度!
R(Red紅色),G(Green綠色),B(Blue藍色),A(Alpha透明度);另外要和顏料的三
原色區分開來哦,最明顯的區別就是顏料的三原色中用黃色替換了光三基色中的綠色!知道下就好,
有興趣的可自行百度~
 飽和度——顏色的純度,從0(灰)到100%(飽和)來進行描述
飽和度——顏色的純度,從0(灰)到100%(飽和)來進行描述 亮度/明度——顏色的相對明暗程度
亮度/明度——顏色的相對明暗程度
如題,顏色矩陣(4 * 5),我們可以修改矩陣中的值,來實現黑白照,泛黃老照片,高對比度等效果!
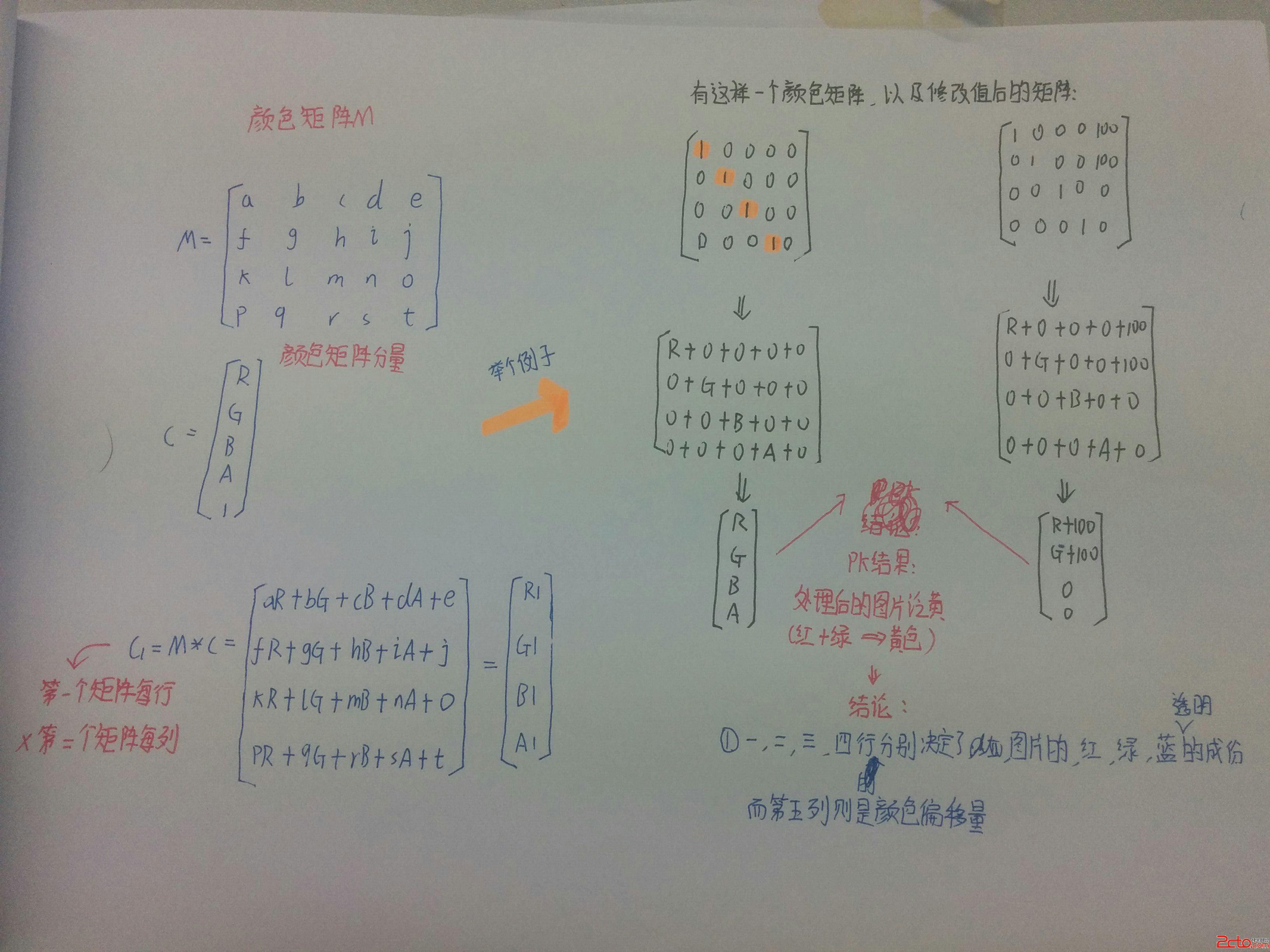
手撕顏色矩陣解釋圖如下:

不知道你看懂上圖沒,如果你學過高數的話,肯定對此很熟悉,無非是矩陣的叉乘而已,沒學過也沒關系
計算方法就是右下角那個,拿顏色矩陣的每一行來 * 顏色矩陣分量的每一列!
很典型的一個例子,處理前後的結果比較,我們還可以讓某個顏色值 * 一個常數,比如讓第三行(藍)
乘以2,效果就變成泛藍色了,當然,我們肯定要寫代碼來驗證驗證上面的結果!
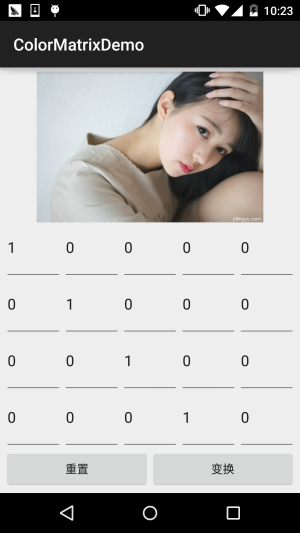
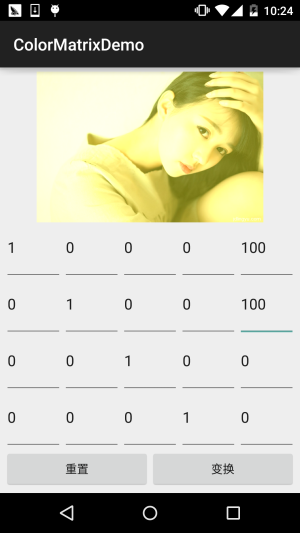
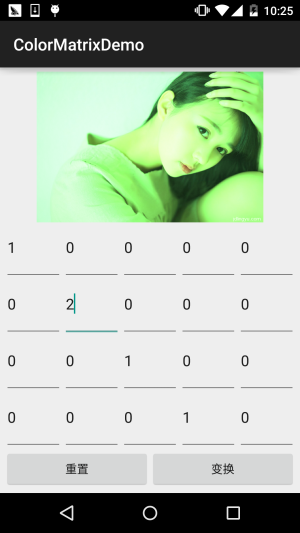
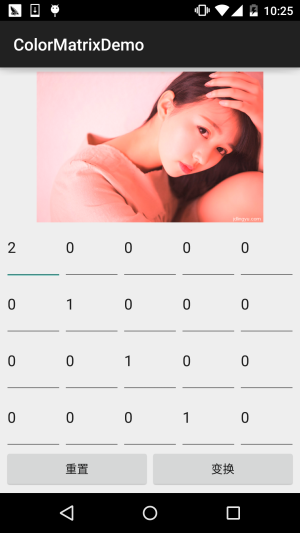
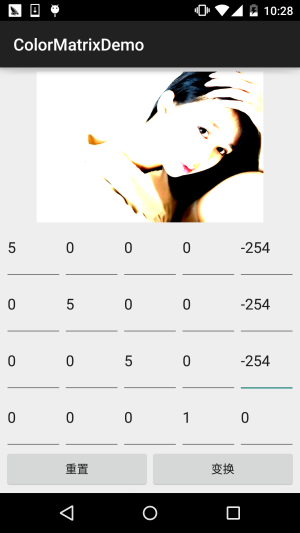
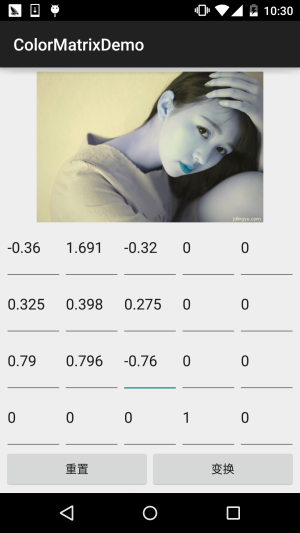
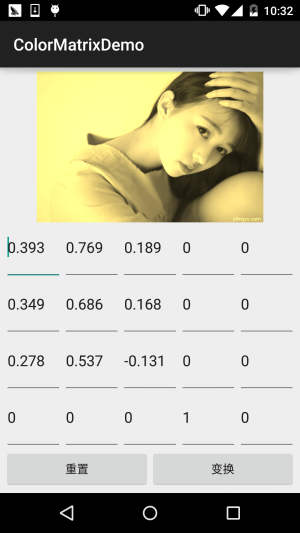
這裡來寫爛大街的例子,一個ImageView,4 * 5個EditText,一個重置按鈕和一個生成按鈕,
我們來看下效果圖:
依次是原圖,泛黃,泛綠,泛紅,高對比度,色相變換,以及黃色復古







接下來我們來寫代碼,完成上述的效果:
代碼實現:
首先是布局文件activity_main.xml:
接著是MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView img_show;
private GridLayout gp_matrix;
private Button btn_reset;
private Button btn_Change;
private Bitmap mBitmap;
private int mEtWidth, mEtHeight;
private EditText[] mEts = new EditText[20];
private float[] mColorMatrix = new float[20];
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
gp_matrix.post(new Runnable() {
@Override
public void run() {
mEtWidth = gp_matrix.getWidth() / 5;
mEtHeight = gp_matrix.getHeight() / 4;
//添加5 * 4個EditText
for (int i = 0; i < 20; i++) {
EditText editText = new EditText(mContext);
mEts[i] = editText;
gp_matrix.addView(editText, mEtWidth, mEtHeight);
}
initMatrix();
}
});
}
private void bindViews() {
img_show = (ImageView) findViewById(R.id.img_show);
gp_matrix = (GridLayout) findViewById(R.id.gp_matrix);
btn_reset = (Button) findViewById(R.id.btn_reset);
btn_Change = (Button) findViewById(R.id.btn_Change);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
img_show.setImageBitmap(mBitmap);
btn_reset.setOnClickListener(this);
btn_Change.setOnClickListener(this);
}
//定義一個初始化顏色矩陣的方法
private void initMatrix() {
for (int i = 0; i < 20; i++) {
if (i % 6 == 0) {
mEts[i].setText(String.valueOf(1));
} else {
mEts[i].setText(String.valueOf(0));
}
}
}
//定義一個獲取矩陣值得方法
private void getMatrix() {
for (int i = 0; i < 20; i++) {
mColorMatrix[i] = Float.valueOf(mEts[i].getText().toString());
}
}
//根據顏色矩陣的值來處理圖片
private void setImageMatrix() {
Bitmap bmp = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(),
Bitmap.Config.ARGB_8888);
android.graphics.ColorMatrix colorMatrix = new android.graphics.ColorMatrix();
colorMatrix.set(mColorMatrix);
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(mBitmap, 0, 0, paint);
img_show.setImageBitmap(bmp);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_Change:
getMatrix();
setImageMatrix();
break;
case R.id.btn_reset:
initMatrix();
getMatrix();
setImageMatrix();
break;
}
}
}
代碼非常的簡單,就加載布局,然後往GridLayout裡面塞 5 * 4 個EditText,這裡用
post()方法是為了保證GridLayout加載完畢後才去獲取長寬,不然在獲取GridLayout長
寬的時候可是獲取不到值的!接著定義了三個方法,初始矩陣,獲取矩陣值,以及根據
矩陣值來處理圖片~是不是很簡單咧~
不過到這裡你可能有一點疑問:
” 難道處理圖像我們只能這樣修改顏色矩陣麼?次次都這樣肯定很麻煩,誰會去記矩陣
裡的應該填的值?有沒有簡單一點處理圖片的方法? ”
答:肯定是有的,我們可以看回文檔,我們可以發現幾個很常用的方法:
setRotate(int axis, float degrees):設置色調
setSaturation(float sat):設置飽和度
setScale(float rScale, float gScale, float bScale, float aScale):設置亮度
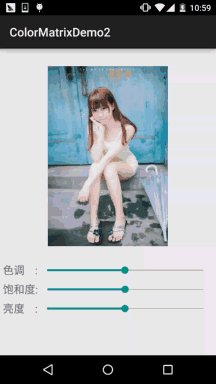
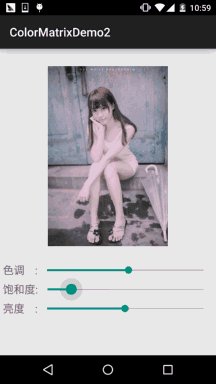
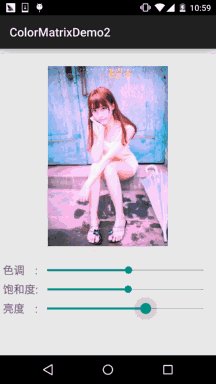
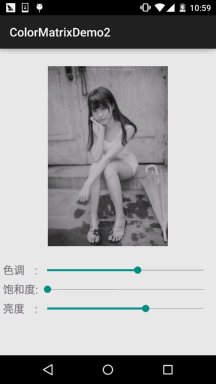
下面我們寫個例子來試下這個三個方法!
運行效果圖:

代碼實現:
首先我們來編寫一個圖片處理的工具類,我們傳入Bitmap,色相,飽和度以及亮度,處理後,返回
處理後的圖片:ImageHelper.java:
/**
* Created by Jay on 2015/10/28 0028.
*/
public class ImageHelper {
/**
* 該方法用來處理圖像,根據色調,飽和度,亮度來調節
*
* @param bm:要處理的圖像
* @param hue:色調
* @param saturation:飽和度
* @param lum:亮度
*
*/
public static Bitmap handleImageEffect(Bitmap bm, float hue, float saturation, float lum) {
Bitmap bmp = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
ColorMatrix hueMatrix = new ColorMatrix();
hueMatrix.setRotate(0, hue); //0代表R,紅色
hueMatrix.setRotate(1, hue); //1代表G,綠色
hueMatrix.setRotate(2, hue); //2代表B,藍色
ColorMatrix saturationMatrix = new ColorMatrix();
saturationMatrix.setSaturation(saturation);
ColorMatrix lumMatrix = new ColorMatrix();
lumMatrix.setScale(lum, lum, lum, 1);
ColorMatrix imageMatrix = new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
paint.setColorFilter(new ColorMatrixColorFilter(imageMatrix));
canvas.drawBitmap(bm, 0, 0, paint);
return bmp;
}
}
接下來我們把布局也撸出來,activity_main.xml:
最後是我們的MainActivity.java:
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener{
private ImageView img_meizi;
private SeekBar sb_hue;
private SeekBar sb_saturation;
private SeekBar sb_lum;
private final static int MAX_VALUE = 255;
private final static int MID_VALUE = 127;
private float mHue = 0.0f;
private float mStauration = 1.0f;
private float mLum = 1.0f;
private Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
bindViews();
}
private void bindViews() {
img_meizi = (ImageView) findViewById(R.id.img_meizi);
sb_hue = (SeekBar) findViewById(R.id.sb_hue);
sb_saturation = (SeekBar) findViewById(R.id.sb_saturation);
sb_lum = (SeekBar) findViewById(R.id.sb_lum);
img_meizi.setImageBitmap(mBitmap);
sb_hue.setMax(MAX_VALUE);
sb_hue.setProgress(MID_VALUE);
sb_saturation.setMax(MAX_VALUE);
sb_saturation.setProgress(MID_VALUE);
sb_lum.setMax(MAX_VALUE);
sb_lum.setProgress(MID_VALUE);
sb_hue.setOnSeekBarChangeListener(this);
sb_saturation.setOnSeekBarChangeListener(this);
sb_lum.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
switch (seekBar.getId()) {
case R.id.sb_hue:
mHue = (progress - MID_VALUE) * 1.0F / MID_VALUE * 180;
break;
case R.id.sb_saturation:
mStauration = progress * 1.0F / MID_VALUE;
break;
case R.id.sb_lum:
mLum = progress * 1.0F / MID_VALUE;
break;
}
img_meizi.setImageBitmap(ImageHelper.handleImageEffect(mBitmap, mHue, mStauration, mLum));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {}
}
代碼同樣很簡單,這裡就不講解了~
 Android AbsoluteLayout和RelativeLayout布局詳解
Android AbsoluteLayout和RelativeLayout布局詳解
Android 線性布局: AbsoluteLayout布局和RelativeLayout布局。 1、絕對布局 AbsoluteLayout絕對定位Absolu
 [Android L]解除SwitchPreference與Preference的綁定事件
[Android L]解除SwitchPreference與Preference的綁定事件
需求描述默認情況,Android的兩個控件SwitchPreference和CheckBoxPreference的事件處理是和Preference整個區域的事件綁定在一起
 (Android 基礎(十六)) Toast
(Android 基礎(十六)) Toast
介紹A toast provides simple feedback about an operation in a small popup. It only fills
 Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新)
這是我在使用Android Studio過程中接觸到的一些快捷鍵,和大家分享,後面會繼續完善此文,也歡迎大家踴躍補充,一起完善。快捷鍵刪除並剪貼行:Ctrl+X復制一行: