-
-
-
-
-
- shape_line.xml
-
- line形狀下, solid標簽下的color會無效,
- 需要為它設置stroke標簽, stroke標簽中: stroke標簽中如果不指定color的顏色, 則默認是黑色,
- 需要指定width, 如果width如果大於控件的layout_height還無法顯示? 背景也無法拉伸值整個控件?
- 用在background的時候, shape圖片會被拉伸,
- 用在src的時候會按你指定的size大小去顯示, 如果為指定size, 會和background一樣效果.
- 還有上述幾個疑問, 但沒打算深究, 如果你知道, 請告訴我。
- shape_ring.xml
-
- ring形狀下, 有幾個特殊的屬性:
- innerRadius 中間圓圈的半徑;
- innerRadiusRatio 如果和innerRadius同時存在是, innerRadiusRatio無效, 是一個比率: shape圖片寬度/內半徑, 默認是9;
- thickness 圓環的厚度, 整的shape圖片的半徑減去內圓的半徑;
- thicknessRatio 同樣如果和thickness同時存在是, thicknessRatio無效, 也是一個比率: shape圖片寬度/圓環厚度, 默認值是3;
- useLevel 一般使用false, 否則無法顯示之類
可能看到這裡還是不會用, 下面就用最常用的rectangle長方形做詳細的講解:
corners標簽:
作用: 指定長方形四角的圓滑度, 圓角矩形就是用這個corners標簽辦到
- bottomLeftRadius 左下角
- bottomRightRadius 右下角
- topLeftRadius 左上角
- topRightRadius 右上角
- radius 是四個角, 設置了這個就不需要設置上面的四個了, 但是它的優先級比較低, 會被上面的設置所覆蓋

shape圖形 –簡單介紹
shape圖形 –如何畫?
shape圖形 –參數詳細解析
shape圖形 –如何用?
shape圖形 –實際開發應用場景
shape圖形簡單介紹
用xml實現一些形狀圖形, 或則顏色漸變效果, 相比PNG圖片, 占用空間更小; 相比自定義View, 實現起來更加簡單
怎麼畫?
在res/drawable/目錄下建一個XML資源文件
Shape圖片語法相對復雜, 下面是一個總結性的注釋, 涵蓋了大部分的參數,屬性, 建議先跳過這段, 回頭再看
shape圖形參數詳細解析
shape 圖形形狀
corners 圓角標簽
gradient 階梯漸變標簽
padding 邊距標簽
size 大小標簽
solid 背景標簽
stroke 邊框標簽
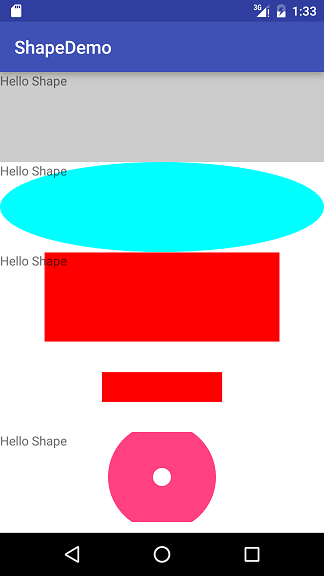
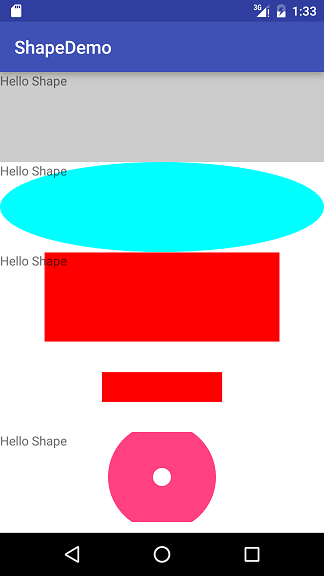
shape圖形的形狀,一共四種形狀.
1.rectangle 長方形/默認是長方形
2.oval 橢圓
3.line 線
4.ring 環形

布局代碼如下:
shape_rectangle.xml文件
gradient標簽:
作用: 讓圖形有顏色的漸變效果
angle 是顏色變換的角度, 默認是0, 取值必須是45的倍數. 0: 是顏色從左邊到右邊, 90: 是顏色從底部到頂部,
startColor centerColor endColor : 開始的顏色, 中間的顏色, 結束的顏色
centerX centerY是指定位置坐標, 取值是0.0f ~ 1.0f 之間, 例如: android:centerX=”0.5f” 表示X方向的中間位置
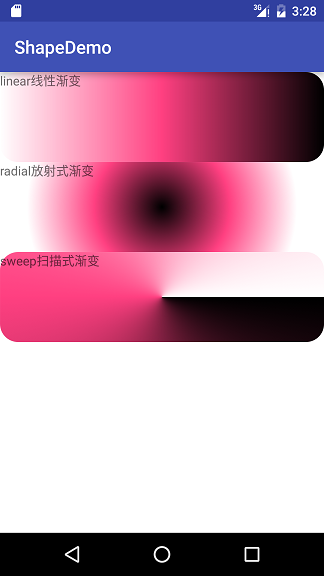
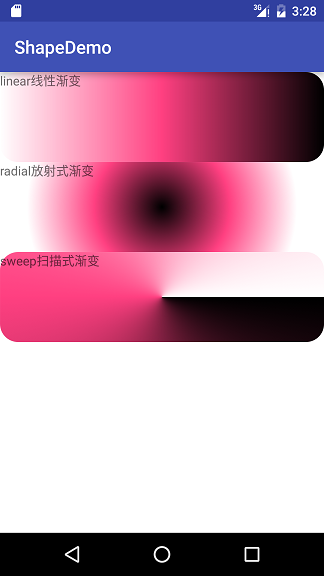
type 顏色漸變的類型, 取值類型有三種: linear/radial/sweep
linear 線性漸變, 就是顏色從左往右, 從下往上
radial 放射漸變, 例如: 從一個圓中心到圓的邊緣變化
sweep 掃描式漸變, 類似雷達掃描的那種圖形
gradientRadius 和android:type=”radial”一起連用, shape圖片的半徑

XML布局代碼
shape_rectangle_linear.xml文件
shape_rectangle_radial.xml文件
shape_rectangle_sweep.xml文件
PS:
- solid標簽會和gradient標簽沖突, 會覆蓋gradient配置的顏色;
- gradient標簽中的android:gradientRadius屬性和android:type=”radial”一起連用, 配置shape圖片的半徑
- centerX centerY是指定位置坐標, 取值是0.0f ~ 1.0f 之間, 例如: android:centerX=”0.5f” 表示X方向的中間位置, 這裡就不做演示了
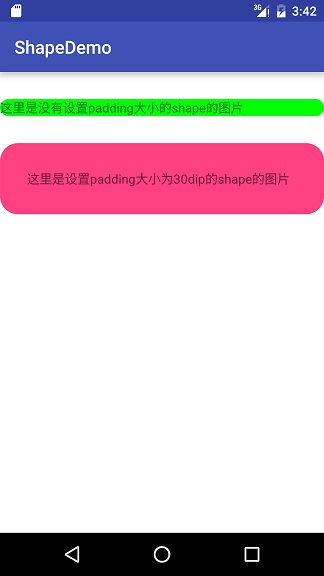
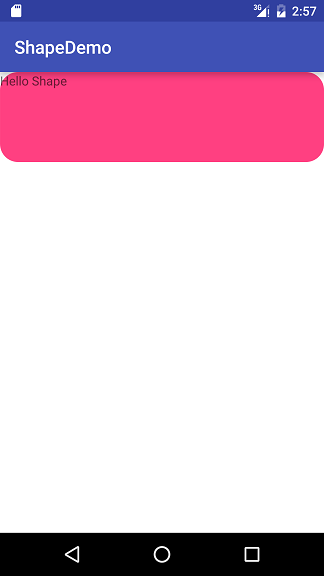
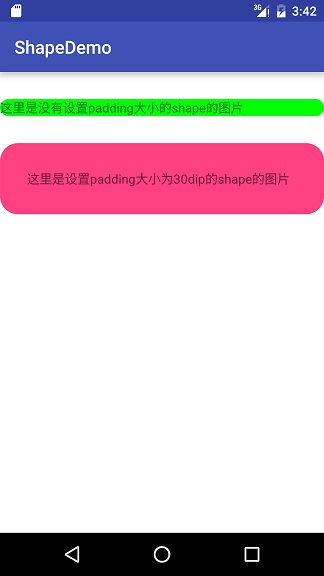
padding標簽
作用: 設置控件中(文字)內容與shape圖片邊框的距離
bottom 底部距離
left 左邊距離
right 右邊距離
top 聽不距離

XML布局代碼:
shape_rectangle.xml文件
shape_rectangle_padding.xml文件
size標簽
作用: 指定圖片的大小
使用drawable有兩種方式, 一種是控件的background屬性; 一種是控件的src屬性;
兩種方式在使用size方式的時候出現了不同的結果
當用background屬性去使用drawable的時候, size標簽無效, shape圖片大小會隨著控件的大小去放大或縮小
當用src屬性去使用drawable的時候. 有兩種情況:
一, 如果shape圖片大小比控件指定大小小, shape圖片會顯示在控件的中間;
二, 如果shape圖片大小比控件的大小大時, shape圖片的寬高會等比例縮放, 一直壓縮到寬或者高能放進控件內, 並放置在控件的中間, 如下圖所示:
這裡寫圖片描述
XML布局代碼:
shape_rectangle_size.xml文件
shape_rectangle_size_long.xml文件
PS: 用src去設置drawable處理起來會比較麻煩, 實際開發中其實也很少有人這麼用
solid標簽
給圖片設置背景色. 上面已經用到了, 就不多說了,
PS: 它和gradient標簽是沖突的, solid標簽會覆蓋gradient標簽配置的顏色
我常用的用法, 在solid標簽中的color屬性配置顏色選擇器selector.xml, 實現點擊換色的點擊效果
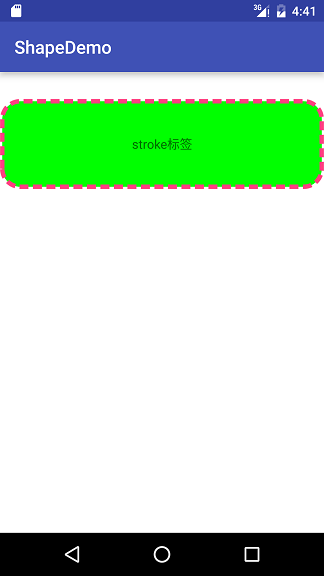
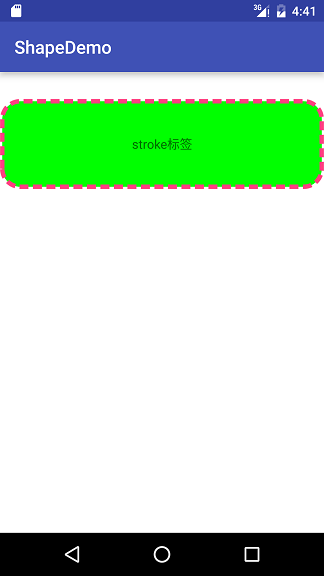
stroke標簽
作用: 給shape圖形設置邊框, 設置邊框的寬度, 顏色, 實現還是虛線, 以及虛線的間隔大小
width 邊框線的寬度
color 邊框線的顏色
下面兩個參數是設置虛線是需要用到的
dashGap 虛線間隔的長度
dashWidth 虛線中實線的長度

XML布局代碼
shape_rectangle_stroke.xml布局文件
現在在去看那個總結圖是不是不一樣呢?
shape圖形實際開發應用場景
我想說, shape圖形真的非常非常常見
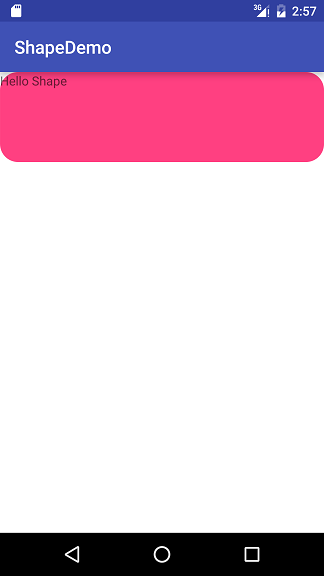
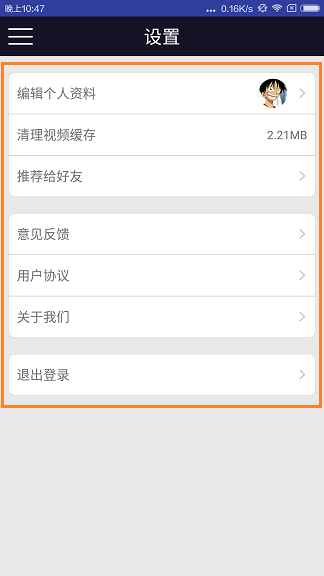
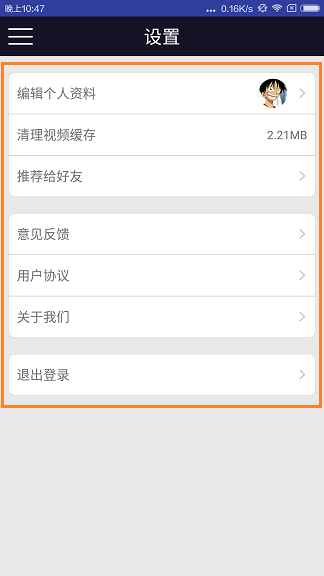
場景一:顯示圓角的圖形

vce1xNSyvce2yMr9o6yx37/ytcS/7bbIo6wg0tS8sLHfv/K1xNHVyas8YnIgLz4NCjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160902/201609020922181354.png" title="\" />
布局XML文件
shape_test_top.xml
shape_test_middle.xml
shape_test_bottom.xml
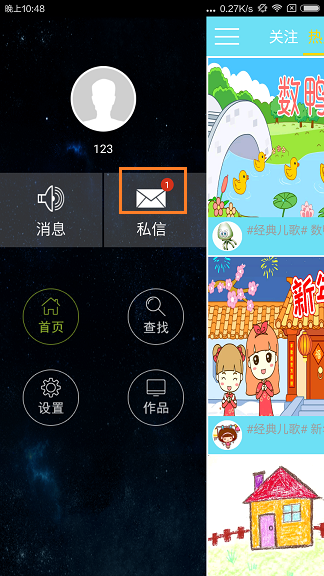
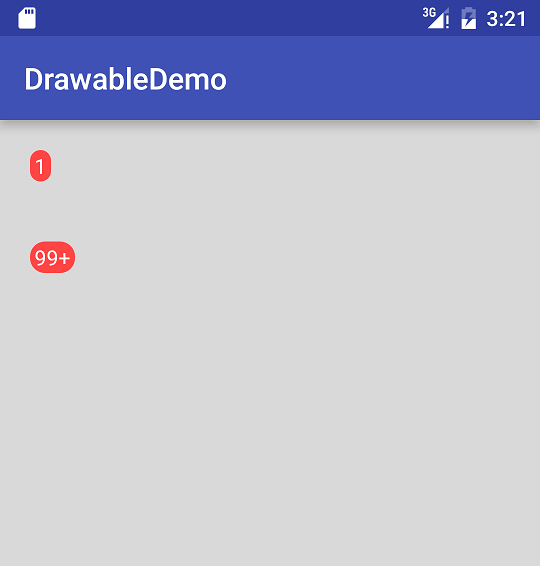
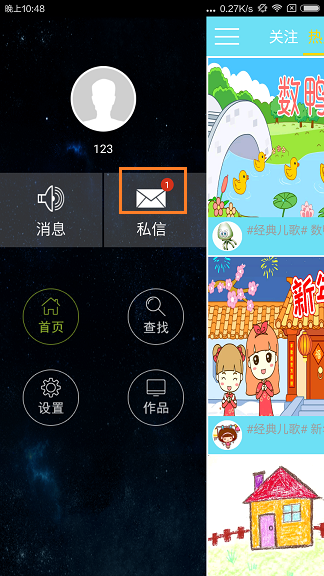
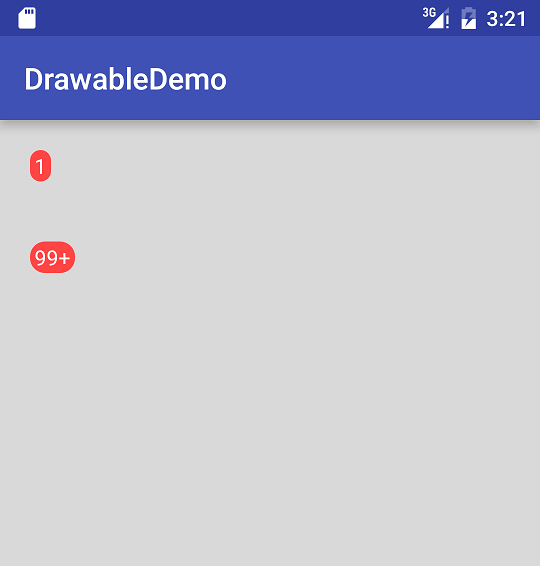
場景二:顯示消息的數目

直接上圖:

布局XML代碼
shape_test_circle.xml





 vce1xNSyvce2yMr9o6yx37/ytcS/7bbIo6wg0tS8sLHfv/K1xNHVyas8YnIgLz4NCjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160902/201609020922181354.png" title="\" />
vce1xNSyvce2yMr9o6yx37/ytcS/7bbIo6wg0tS8sLHfv/K1xNHVyas8YnIgLz4NCjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160902/201609020922181354.png" title="\" />

 Android GridView仿微信朋友圈顯示圖片
Android GridView仿微信朋友圈顯示圖片
 Android 自定義view仿支付寶咻一咻功能
Android 自定義view仿支付寶咻一咻功能
 Android自定義View制作動態炫酷按鈕實例解析
Android自定義View制作動態炫酷按鈕實例解析
 android fragment+ FragmentTabHost+viewpager 切換狀態不保存的問題
android fragment+ FragmentTabHost+viewpager 切換狀態不保存的問題