編輯:關於Android編程
水波紋效果已經不是什麼稀罕的東西了,用過5.0新控件的小伙伴都知道這個效果,可是如果使用一個TextView或者Button或者其它普通控件的話,你是否知道如何給它設置水波紋效果呢?OK,我們今天就來看看這個水波紋效果的實現。水波紋效果的實現有系統自帶屬性可以實現,我們也可以自定義實現效果。
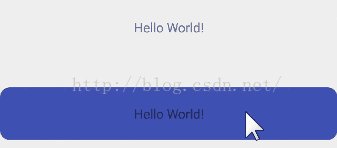
水波紋效果大致上可以分為兩種,一種是有界的,一種無界,我們先來看看有界水波紋效果:
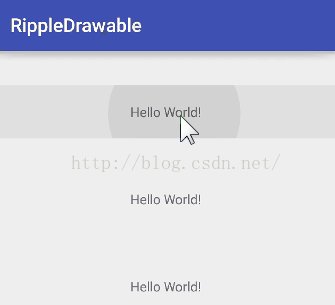
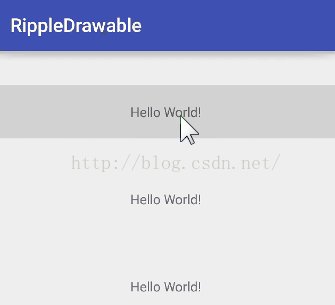
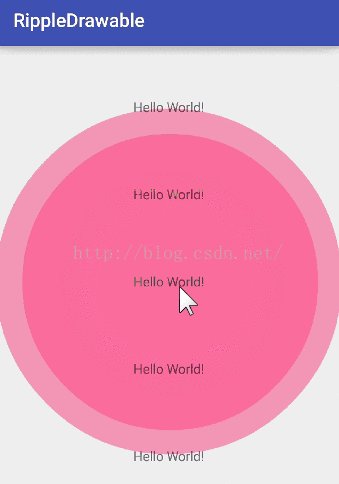
效果:

代碼:

代碼:
自定義這個效果其實也很簡單,需要在drawable文件夾中定義ripple節點,再設置上顏色就可以了:

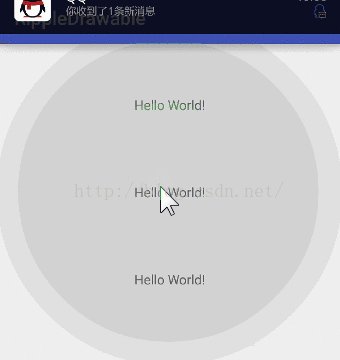
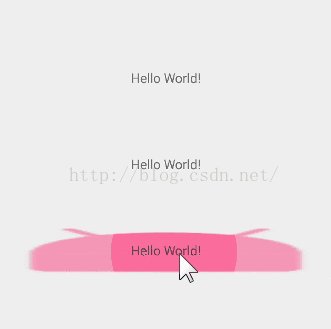
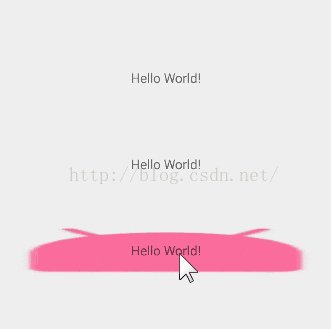
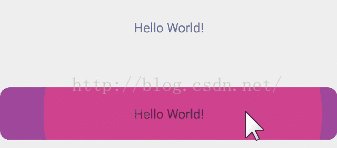
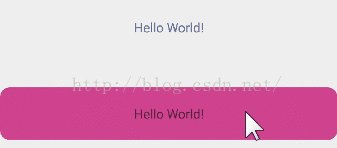
OK,大家看到這是無界水波紋。OK,如果想定義有界水波紋又該如何呢?

有的時候如果你希望水波紋不是長條形,又該如何呢?有兩種解決方案,一種是使用圖片,還有就是自定義shape,我們先來看看使用圖片:

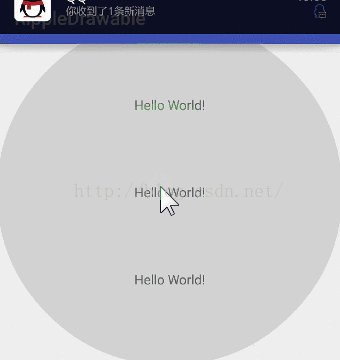
大家看到,這個時候的水波紋效果就是這個小機器人這張圖片中非透明像素點所在的區域了。
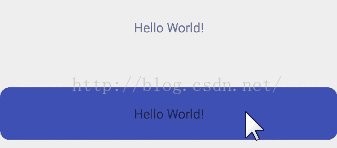
自繪shape,來看一個圓角矩形:

這種方式我們在shape中定義的顏色只是用來劃定水波紋顯示區域,於視圖顯示上並沒有什麼用。如果你想讓控件一開始就顯示shape中定義的顏色,可以這樣來定義ripple:

大家看到,我可以在item中定義shape,那麼可能有小伙伴會想到我是否可以在item中定義selector呢?當然可以。
代碼:
顯示效果:

Ok,這就是5.0中水波紋效果的使用。
 android 怎樣用AIDL Service 傳遞復雜數據
android 怎樣用AIDL Service 傳遞復雜數據
大家都知道在Android中通過AIDL可以跨進程調用Service中的數據,網上也有很多實例,但是大部分實例都是關於基本數據類型的遠程調用,很少講到復雜數據的調用,今天
 直接應用項目中的Android圖片緩存技術
直接應用項目中的Android圖片緩存技術
前不久搞的Android圖片緩存,剛開始引入開源的框架,用著還行,但是在開發中遇到問題,就比如universal-image-loader-1.9.5.jar這個框架吧,
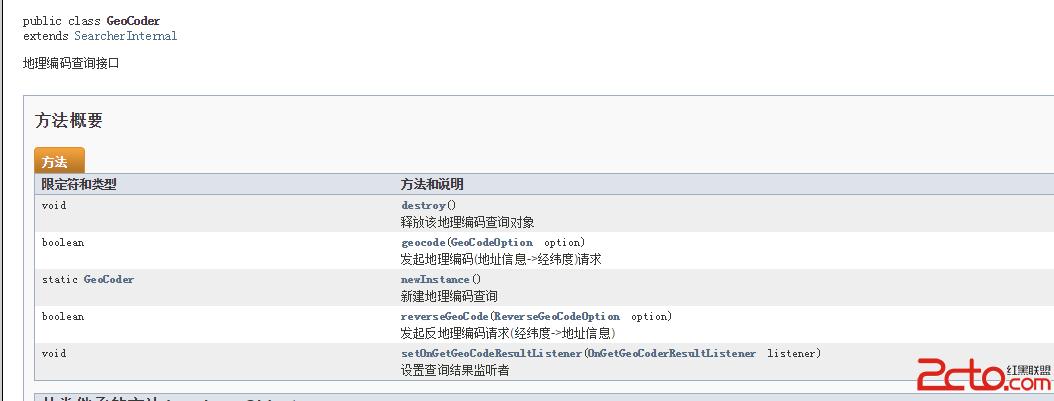
 Android集成百度地圖SDK
Android集成百度地圖SDK
本Demo中所含功能1:定位,顯示當前位置2:地圖多覆蓋物(地圖描點,彈出該點的詳細信息)3:坐標地址互相換算4:POI興趣點檢索5:線路查詢(步行,駕車,公交)6:繪制
 Android源碼倉庫和Repo工具使用
Android源碼倉庫和Repo工具使用
前言 好久沒有雙休一個周末了,唉,閒話不多說了,不管任何時候都要多學習充實自己。ROM Porting的工作是很繁瑣的,涉及的知識點很多,這裡介紹一下ROM Portin