編輯:關於Android編程
最近把做好的iPad HybridApp向Android遷移,碰到的坑太多了,讓我這個折騰過Android接近4年的老鳥都頭疼!現在把前人遇到的都列出來,再慢慢解決自己的,目前已經解決了android鍵盤覆蓋問題,下面最棘手的問題就是屏幕高度的適配問題了!本文會不斷更新
1、 Andrid4.1事件穿透BUG 原因不明
難道是手機寬度的一半?
屏幕密度的的問題啊 !!!
通過此方法可以很容易實現浮動元素居中,而不用去計算TOP LEFT
12、android4.4 好像不支持target-densitydpi=device-dpi,Android4.3 支持
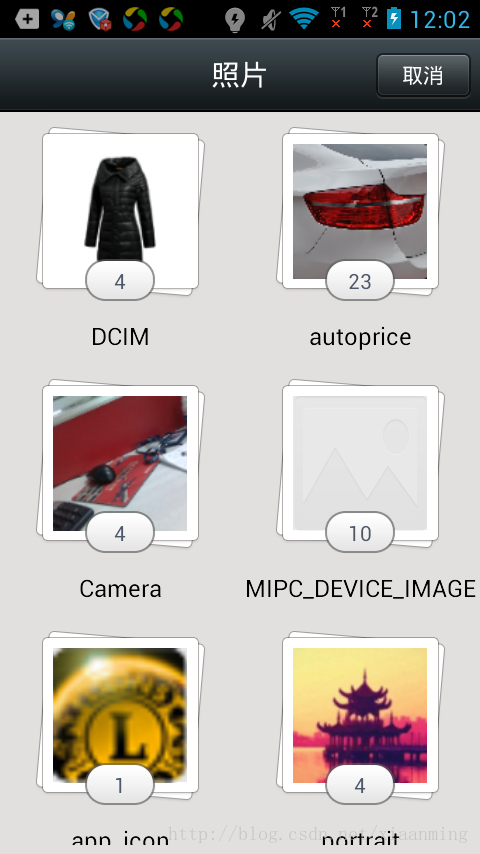
 Android應用中使用ContentProvider掃描本地圖片並顯示
Android應用中使用ContentProvider掃描本地圖片並顯示
之前群裡面有朋友問我,有沒有關於本地圖片選擇的Demo,類似微信的效果,他說網上沒有這方面的Demo,問我能不能寫一篇關於這個效果的Demo,於是我研究了下微信的本地圖片
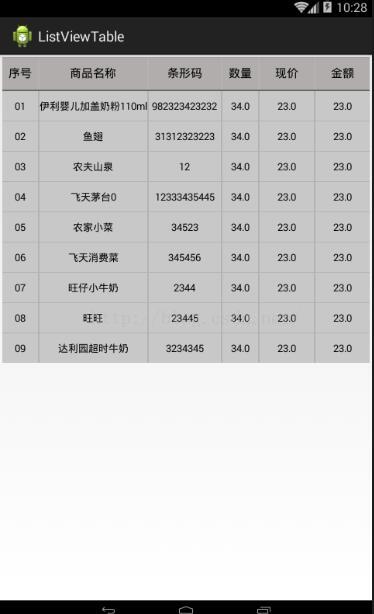
 Android listView 繪制表格實例詳解
Android listView 繪制表格實例詳解
Android listView 繪制表格效果圖:二,創建步驟:1,創建布局:activity_main中的布局:<LinearLayout xmlns
 Android 模仿發說說
Android 模仿發說說
本片博客的事例是根據我自己項目中的部分需求來的,所以有些和這個不相關的內容和源碼,大家可以忽略不計。這種發說說的功能,我也是折騰了很久,今日才得知道,大神請不要見笑,,l
 Android中的設計模式-適配器模式
Android中的設計模式-適配器模式
適配器模式從名字上就可以看出適配器是為了針對接口不匹配的情況,而做出的兼容方法,假設我們有一個已經存在的類Adaptee,其中有一些已經存在並實現好的方法methodA。