編輯:關於Android編程
作為一個android開發者,使用xml寫UI,實在是太方便了。最近學習Weex,需要使用css來布局。學成之後,發現使用CSS的Flex布局樣式也非常方便。在css中,使用flex布局,需要添加display屬性,當然,Weex默認使用的display屬性就是flex。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
對於android開發者而言,使用LinearLayout寫線性布局;使用CSS的話,無論是線性或者相對,都是使用div標簽。div標簽有點相當於android的ViewGroup一樣。
(1).垂直方向(從上到下)
android:
android:orientation=“vertical”
flex:
flex-direction: column;
(2).水平方向(從左向右)
android:
android:orientation=“horizontal”
flex:
flex-direction: row;
比如,寫一個左右方向的布局:
效果為:

在android中,線性布局LinearLayout可以設置android:weightSum屬性,其子元素可以設置android:layout_weight屬性,用於等分的效果。比如:
在flex中,則使用flex屬性即可。比如:
效果為:

在這裡,與android類似,flex的優先級是高於width的。
在android中,使用RelativeLayout實現相對布局。一般來說,相對布局能實現的樣式,大多都可以使用多層嵌套的線性布局實現。比如android裡的toLeft,toRightOf,below,above。
分別對應的是在某某元素的左、右、下、上等方位。這種布局,可以使用嵌套式的線性div實現。但是,也有例外,比如覆蓋效果。如下:

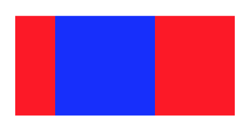
一個藍色的方塊,覆蓋在一個紅色的方塊之上,並且在右下角,分別距右方和下方40像素。如果使用android的相對布局,非常好寫:
使用的布局主要有:
//與父布局的相對關系屬性 android:layout_alignParentLeft android:layout_alignParentTop android:layout_alignParentRight android:layout_alignParentBottom //外邊距 android:layout_marginLeft android:layout_marginTop android:layout_marginRight android:layout_marginBottom
實現上述效果的xml代碼:
使用CSS布局,應該怎麼寫呢?
這裡引入如下一些CSS屬性
positon: relative或absolute top,left,bottom,right
首先看一下子元素的postion屬性,使用的是absolute絕對布局。然後使用bottom和right屬性,定位該元素在上級的最近一個使用了position為relative的div中的位置。這裡的bottom,是指距底部的距離,right是指距右邊的距離。同樣的,如果使用top和left,則可以定位其上、左的位置。說明:如果left和right同時使用,這時,要看是否有width屬性,如果沒有指定width屬性,則left和right同時生效,寬度這會根據left和right自動計算;如果指定了寬度,則只有left和width生效,忽略right,應避免這種情況。
在android中,線性布局和相對布局的居中是不一樣的。線性布局LinearLayout使用android:gravity和android:layout_gravity確定。而相對布局RelativeLayout則使用:
水平居中 android:layout_centerHorizontal 垂直居中 android:layout_centerVertical 全居中 android:layout_centerInParent
在Flex中,居中為:
水平居中 justify-content:center; 垂直居中 align-items:center; 全居中: 同時使用 justify-content:center; align-items:center;
除居中之外,justify-content和align-items還有其他屬性可選:
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
具體含義,可以查閱文檔,在次不再贅述。
為了使內邊距和外邊距的含義和android一致,需要在css的樣式中添加
box-sizing:border-box;
也就是說,為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪制。通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。這就和android的padding一致了。
//android內邊距 android:padding android:paddingLeft android:paddingRight android:paddingTop android:paddingBottom //android外邊距 android:margin android:layout_marginLeft android:layout_marginTop android:layout_marginRight android:layout_marginBottom
對應css
/* css內邊距 */ padding padding-top padding-right padding-bottom padding-left /* css外邊距 */ margin margin-top margin-right margin-bottom margin-left
android中的邊框一般需要寫shape實現。而css中則相對簡單。
/* css邊框 */ border border-width border-style border-color
android中如果寫一個圓角的shape還是非常簡單的,只需要使用shape即可。
//android中背景的radius屬性 radius; topLeftRadius topRightRadius bottomLeftRadius bottomRightRadius
在CSS中,與其類似:
/* css中圓角屬性 */ border-radius border-top-left-radius border-top-right-radius border-bottom-right-radius border-bottom-left-radius
注意:
在android中,只能背景設置shape,而控件本身的內容並不會改變的。而CSS中的border-radius既可以用於設置背景,也可以改變控件本身的內容。比如:要實現一個顯示圓形的圖片控件,在android上,無論你對ImageView怎麼設置屬性,都不可以,只能重新開發一個圓角控件CircleImageView。CSS中直接使用border-radius即可。
//背景
public static final String VIEW_BACKGROUND = "android:background";
//文本
public static final String VIEW_TEXT = "android:text";
//文本顏色
public static final String VIEW_TEXT_COLOR = "android:textColor";
//文本大小
public static final String VIEW_TEXT_SIZE = "android:textSize";
//文本風格
public static final String VIEW_TEXT_STYLE = "android:textStyle";
//單行顯示
public static final String VIEW_SINGLE_LINE = "android:singleLine";
//多行顯示
public static final String VIEW_MAX_LINE = "android:maxLines";
//默認值顯示
public static final String VIEW_HINT = "android:hint";
//圖片的縮放方式
public static final String VIEW_SCALE_TYPE = "android:scaleType";
//文本屬性
public static final String VIEW_ELLIPSIZE = "android:ellipsize";
2.6.1 背景色
background-color: #dddddd; background-color: rgba(0,0,0,0.5);
其中:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數| 百分數
A:透明度。取值0~1之間
直接放到標簽中即可
- 2.6.3 文本顏色
color:#ff0000;2.6.4 文本大小
font-size:24px;2.6.5 風格
.normal {font-style:normal;}/* 默認,正常*/
.italic {font-style:italic;}/* 斜體*/
.oblique {font-style:oblique;}/* 傾斜*/
.normal {font-weight:normal;}/* 默認,正常*/
.thick {font-weight:bold;}/* 加粗*/
.thicker {font-weight:900;}/* 加粗*/
2.6.6 行數限制
普通的web前端:
(1).單行限制,多余的部分顯示點點點…
css為:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
部分浏覽器還需要width限制。
(2).限制多行,多余部分顯示…
比如,限制3行:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
(3).Weex
weex的text組件,添加了屬性lines用於限制行數。比如:
限制單行和多行時:
.togetherTitle {
width: 500px;
text-overflow: ellipsis;
margin-top: 10px;
font-size: 28px;
color: #4a4a4a;
lines: 1; /*weex 屬性,限制文本為2行*/
}
.togetherContent {
text-overflow: ellipsis;
height: 100px;
width: 500px;
margin-top: 5px;
font-size: 26px;
color: #9f9f9f;
lines: 2; /*weex 屬性,限制文本為2行*/
}
2.6.7 文本對齊方式
android中TextView的android:gravity屬性,對應的left,center,right。在CSS中則為:
text-align:center;
left 把文本排列到左邊。默認值:由浏覽器決定。
right 把文本排列到右邊。
center 把文本排列到中間。
justify 實現兩端對齊文本效果。
android中ImageView控件的scaleType屬性,常用的有centerCrop和fitXY;
在CSS中實現fitXY的效果是非常簡單的,只需要使用img標簽,然後設置寬高即可。
而實現centerCrop的效果則需要下面三個樣式配合:
background-image:url('xxxx');
background-size:80px 120px;
background-position:center;
最關鍵點屬性就是background-position,當為center的時候,就是居中。當然,它還可以有很多其他值,比如left,right等。
weex的話則使用image組件的resize屬性即可。
在android中,我們使用visibility屬性,控制可見性。
//控件可見性屬性 android:visibility="gone|visible|invisible";
gone是既不可見,也不占位
visible是既可見,又占位
invisible是不可見,但占位
在CSS中,可見並占位當然是默認狀態;
android中gone對應的不可見可以通過設置display屬性實現:
dispaly:none;
android中的invisible可以設置visibility屬性實現。
visibility:hidden;
在React當中,我們可以通過數據源實現對div的可見性控制,比如:
{status?
xxxx
:none}
 仿映客送禮特效
仿映客送禮特效
仿映客送小禮物的特效,順便復習一下屬性動畫,話不多說先看效果圖。需求分析可以看到整個動畫有幾部分組成,那我們就把每個部分拆分出來各個擊破。1.要顯示那些內容以及內容間的位
 Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記
Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記
Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記。目的是: CoordinatorLayou+AppBa
 Android UI之FrameLayout(幀布局)
Android UI之FrameLayout(幀布局)
Android UI之FrameLayout(幀布局)說明:幀布局會為每個包含其中的組件開辟一個空白區域(稱為幀),這些幀是一層層疊加在一起的,有點類似於一層層覆蓋貼上去
 使用RecylerView完成拖動排序高仿qq側滑刪除功能
使用RecylerView完成拖動排序高仿qq側滑刪除功能
最近使用到Recylerview完成拖動排序,側滑刪除,在此記錄一下。需要使用到:ItemTouchHelper.Callback這個類。效果圖:在有Recy