編輯:關於Android編程
說明:幀布局會為每個包含其中的組件開辟一個空白區域(稱為幀),這些幀是一層層疊加在一起的,有點類似於一層層覆蓋貼上去的海報,後面的組件會把前面的組件覆蓋住。
FrameLayout有兩個比較特殊的常用屬性需要注意:
對應方法:setForeground(Drawable)
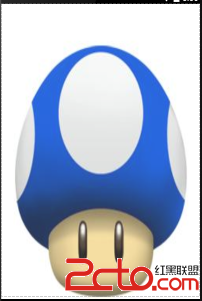
說明:設置幀布局的前景圖像,一般為布局添加pressed狀態會用到這個屬性來指定一個Drawable類型對象。
舉個栗子:
<framelayout android:foreground="@drawable/muogu" android:layout_height="fill_parent" android:layout_width="fill_parent">
</framelayout>
 vcno1sPBy2ZvcmVncm91bmTOqtChxKK5vbXEzbzGrNauuvOjrM28xqzWsb3TwK3J7NW8vt3C+sHL1fu49kZyYW1lTGF5b3V0o6yyor2rRnJhbWVMYXlvdXTW0Mv509C1xNfpvP62vNXauMfXocHLoaPV4r7NysfP4LbU0+uxs76wyau1xMewvrDJq7XE0Ke5+6GjPC9wPg0KPGgzIGlkPQ=="2-foregroundgravity">2 foregroundGravity
vcno1sPBy2ZvcmVncm91bmTOqtChxKK5vbXEzbzGrNauuvOjrM28xqzWsb3TwK3J7NW8vt3C+sHL1fu49kZyYW1lTGF5b3V0o6yyor2rRnJhbWVMYXlvdXTW0Mv509C1xNfpvP62vNXauMfXocHLoaPV4r7NysfP4LbU0+uxs76wyau1xMewvrDJq7XE0Ke5+6GjPC9wPg0KPGgzIGlkPQ=="2-foregroundgravity">2 foregroundGravity
對應方法:setForegroundGravity(int)
說明:看名字就知道,肯定是跟前景色擺放有關。沒錯,這個屬性的功能就是定義前景圖像的gravity屬性,所以這個屬性必須配合foreground使用。而其中的可選項更gravity是一樣的,可以在我之前的《 Android UI之LinearLayout(線性布局)》中找到屬性表。
舉個栗子:
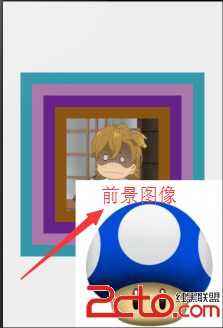
<framelayout android:foreground="@drawable/muogu" android:foregroundgravity="bottom|right" android:layout_height="fill_parent" android:layout_width="fill_parent">
</framelayout>

這裡的代碼更上邊的唯一區別就是在FrameLayout中添加了下面這行代碼。
android:foregroundGravity=bottom|right
可以看到前景圖像還原到了原有大小,而且按照設置放到了右下角,這樣,FrameLayout中的子組件就顯示出來了。
 Android Graphics專題(1)--- Canvas基礎
Android Graphics專題(1)--- Canvas基礎
作為Android Graphics專題的開篇,毫無疑問,我們將討論Android UI技術的核心概念——Canvas。 Canvas是Android UI框架的基礎,在
 微信理財通怎麼用 微信理財通收益如何查看
微信理財通怎麼用 微信理財通收益如何查看
你現在還是把錢都存在余額寶?相信你也注意到,現在理財方式越來越多,余額寶的收益也越來越低,比如說財付通的理財通,性質類似於余額寶。現在微信也有理財通,收益還
 Android LRecyclerView實現Item側滑菜單、長按拖拽Item、滑動刪除Item等功能
Android LRecyclerView實現Item側滑菜單、長按拖拽Item、滑動刪除Item等功能
LRecyclerView能做什麼?經過再三思考,同時也為了大家使用方便,LRecyclerView集成了SwipeMenu系列功能,包括Item側滑菜單、長按拖拽Ite
 Android初識之Activity組件
Android初識之Activity組件
之前自己的編程完全是在PC上進行的,而且主要是在算法和數據結構上。由於某些需要加之認識到Android的重要性,且大學走到現在基本上沒什麼課了,空閒時間很多,於是就開始學