編輯:關於Android編程
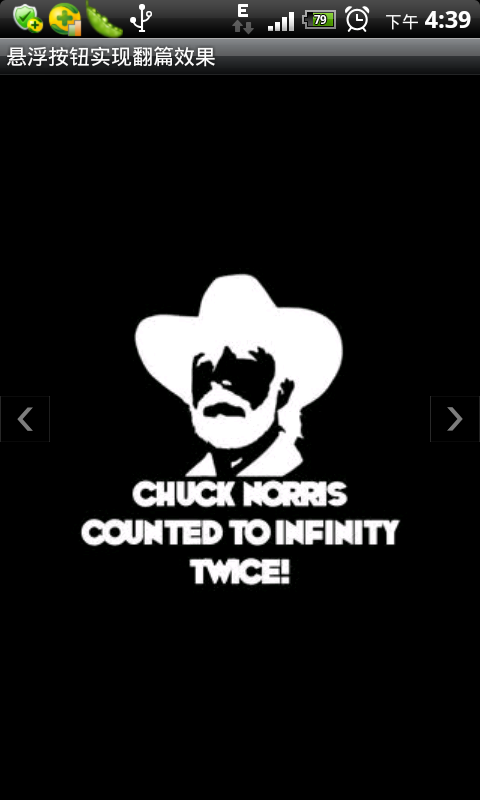
今天給大家分享下自己用懸浮按鈕點擊實現翻頁效果的例子。
首先,一個按鈕要實現懸浮,就要用到系統頂級窗口相關的WindowManager,WindowManager.LayoutParams。那麼在AndroidManifest.xml中添加權限:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
然後,我們要對WindowManager,WindowManager.LayoutParams的相關屬性進行下設置:
private WindowManager wm=null;
private WindowManager.LayoutParams wmParams=null;
private void initFloatView(){
//獲取WindowManager
wm=(WindowManager)getApplicationContext().getSystemService("window");
//設置LayoutParams(全局變量)相關參數
wmParams = new WindowManager.LayoutParams();
wmParams.type=LayoutParams.TYPE_PHONE; //設置window type
wmParams.format=PixelFormat.RGBA_8888; //設置圖片格式,效果為背景透明
//設置Window flag
wmParams.flags=LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
//以屏幕左上角為原點,設置x、y初始值
wmParams.x=0;
wmParams.y=0;
//設置懸浮窗口長寬數據
wmParams.width=50;
wmParams.height=50;
}
通過WindowManager的addView方法創建的View可以實現懸浮窗口效果!因此,我們需要為屏幕創建2個懸浮按鈕了。
/**
* 創建左邊懸浮按鈕
*/
private void createLeftFloatView(){
leftbtn=new ImageView(this);
leftbtn.setImageResource(R.drawable.prev);
leftbtn.setAlpha(0);
leftbtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//上一篇
}
});
//調整懸浮窗口
wmParams.gravity=Gravity.LEFT|Gravity.CENTER_VERTICAL;
//顯示myFloatView圖像
wm.addView(leftbtn, wmParams);
}
/**
* 創建右邊懸浮按鈕
*/
private void createRightFloatView(){
rightbtn=new ImageView(this);
rightbtn.setImageResource(R.drawable.next);
rightbtn.setAlpha(0);
rightbtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//下一篇
}
});
//調整懸浮窗口
wmParams.gravity=Gravity.RIGHT|Gravity.CENTER_VERTICAL;
//顯示myFloatView圖像
wm.addView(rightbtn, wmParams);
}
我把圖片的Alpha值設置為0,是因為不想讓懸浮按鈕一開始就展現出來;我想通過對屏幕的觸摸來實現懸浮按鈕的漸變顯示和漸變隱藏。那麼我們還要對圖片的漸變效果進行下處理:
// ImageView的alpha值
private int mAlpha = 0;
private boolean isHide;
/**
* 圖片漸變顯示處理
*/
private Handler mHandler = new Handler()
{
public void handleMessage(Message msg) {
if(msg.what==1 && mAlpha<255){
//System.out.println("---"+mAlpha);
mAlpha += 50;
if(mAlpha>255)
mAlpha=255;
leftbtn.setAlpha(mAlpha);
leftbtn.invalidate();
rightbtn.setAlpha(mAlpha);
rightbtn.invalidate();
if(!isHide && mAlpha<255)
mHandler.sendEmptyMessageDelayed(1, 100);
}else if(msg.what==0 && mAlpha>0){
//System.out.println("---"+mAlpha);
mAlpha -= 10;
if(mAlpha<0)
mAlpha=0;
leftbtn.setAlpha(mAlpha);
leftbtn.invalidate();
rightbtn.setAlpha(mAlpha);
rightbtn.invalidate();
if(isHide && mAlpha>0)
mHandler.sendEmptyMessageDelayed(0, 100);
}
}
};
我們再用2個方法分別來控制懸浮按鈕的顯示、隱藏:
private void showFloatView(){
isHide = false;
mHandler.sendEmptyMessage(1);
}
private void hideFloatView(){
new Thread(){
public void run() {
try {
Thread.sleep(1500);
isHide = true;
mHandler.sendEmptyMessage(0);
} catch (Exception e) {
;
}
}
}.start();
}
這裡為了不讓懸浮按鈕顯示後,馬上就開始隱藏。我使用了一個線程,先暫停1.5秒鐘,再開始漸變隱藏。
接下來,我要重寫Activity的onTouchEvent觸屏事件,代碼如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
//System.out.println("========ACTION_DOWN");
showFloatView();
break;
case MotionEvent.ACTION_UP:
//System.out.println("========ACTION_UP");
hideFloatView();
break;
}
return true;
}
最後,要在Activity銷毀時銷毀懸浮按鈕,不然懸浮按鈕會一直懸浮在那。因此,我們要再重寫Activity的onDestroy()方法,並調用WindowManager的removeView()方法來移除懸浮按鈕。
@Override
public void onDestroy(){
super.onDestroy();
//在程序退出(Activity銷毀)時銷毀懸浮窗口
wm.removeView(leftbtn);
wm.removeView(rightbtn);
}

下面是程序的完整代碼:
package com.liux.pageflipper;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/**
* 懸浮按鈕實現翻篇效果
* <a href="http://my.oschina.net/arthor" target="_blank" rel="nofollow">@author</a> liux http://my.oschina.net/liux
* @date 2012-2-10 下午2:48:52
*/
public class PageFlipperActivity extends Activity{
private WindowManager wm=null;
private WindowManager.LayoutParams wmParams=null;
private ImageView leftbtn=null;
private ImageView rightbtn=null;
// ImageView的alpha值
private int mAlpha = 0;
private boolean isHide;
private ViewFlipper viewFlipper = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) this.findViewById(R.id.myViewFlipper);
//初始化懸浮按鈕
initFloatView();
}
/**
* 初始化懸浮按鈕
*/
private void initFloatView(){
//獲取WindowManager
wm=(WindowManager)getApplicationContext().getSystemService("window");
//設置LayoutParams(全局變量)相關參數
wmParams = new WindowManager.LayoutParams();
wmParams.type=LayoutParams.TYPE_PHONE; //設置window type
wmParams.format=PixelFormat.RGBA_8888; //設置圖片格式,效果為背景透明
//設置Window flag
wmParams.flags=LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
//以屏幕左上角為原點,設置x、y初始值
wmParams.x=0;
wmParams.y=0;
//設置懸浮窗口長寬數據
wmParams.width=50;
wmParams.height=50;
//創建懸浮按鈕
createLeftFloatView();
createRightFloatView();
}
/**
* 創建左邊懸浮按鈕
*/
private void createLeftFloatView(){
leftbtn=new ImageView(this);
leftbtn.setImageResource(R.drawable.prev);
leftbtn.setAlpha(0);
leftbtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//上一篇
viewFlipper.setInAnimation(PageFlipperActivity.this, R.anim.in_leftright);
viewFlipper.setOutAnimation(PageFlipperActivity.this, R.anim.out_leftright);
viewFlipper.showPrevious();
}
});
//調整懸浮窗口
wmParams.gravity=Gravity.LEFT|Gravity.CENTER_VERTICAL;
//顯示myFloatView圖像
wm.addView(leftbtn, wmParams);
}
/**
* 創建右邊懸浮按鈕
*/
private void createRightFloatView(){
rightbtn=new ImageView(this);
rightbtn.setImageResource(R.drawable.next);
rightbtn.setAlpha(0);
rightbtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//下一篇
viewFlipper.setInAnimation(PageFlipperActivity.this, R.anim.in_rightleft);
viewFlipper.setOutAnimation(PageFlipperActivity.this, R.anim.out_rightleft);
viewFlipper.showNext();
}
});
//調整懸浮窗口
wmParams.gravity=Gravity.RIGHT|Gravity.CENTER_VERTICAL;
//顯示myFloatView圖像
wm.addView(rightbtn, wmParams);
}
/**
* 圖片漸變顯示處理
*/
private Handler mHandler = new Handler()
{
public void handleMessage(Message msg) {
if(msg.what==1 && mAlpha<255){
//System.out.println("---"+mAlpha);
mAlpha += 50;
if(mAlpha>255)
mAlpha=255;
leftbtn.setAlpha(mAlpha);
leftbtn.invalidate();
rightbtn.setAlpha(mAlpha);
rightbtn.invalidate();
if(!isHide && mAlpha<255)
mHandler.sendEmptyMessageDelayed(1, 100);
}else if(msg.what==0 && mAlpha>0){
//System.out.println("---"+mAlpha);
mAlpha -= 10;
if(mAlpha<0)
mAlpha=0;
leftbtn.setAlpha(mAlpha);
leftbtn.invalidate();
rightbtn.setAlpha(mAlpha);
rightbtn.invalidate();
if(isHide && mAlpha>0)
mHandler.sendEmptyMessageDelayed(0, 100);
}
}
};
private void showFloatView(){
isHide = false;
mHandler.sendEmptyMessage(1);
}
private void hideFloatView(){
new Thread(){
public void run() {
try {
Thread.sleep(1500);
isHide = true;
mHandler.sendEmptyMessage(0);
} catch (Exception e) {
;
}
}
}.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
//System.out.println("========ACTION_DOWN");
showFloatView();
break;
case MotionEvent.ACTION_UP:
//System.out.println("========ACTION_UP");
hideFloatView();
break;
}
return true;
}
@Override
public void onDestroy(){
super.onDestroy();
//在程序退出(Activity銷毀)時銷毀懸浮窗口
wm.removeView(leftbtn);
wm.removeView(rightbtn);
}
}
以上內容是小編給大家分享的Android利用懸浮按鈕實現翻頁效果,希望大家喜歡。
 Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
一、問題描述 Android應用中經常涉及從網絡中加載大量圖片,為提升加載速度和效率,減少網絡流量都會采用二級緩存和異步加載機制,所謂二級緩存就是通過先從內存中獲
 Android 原型模式
Android 原型模式
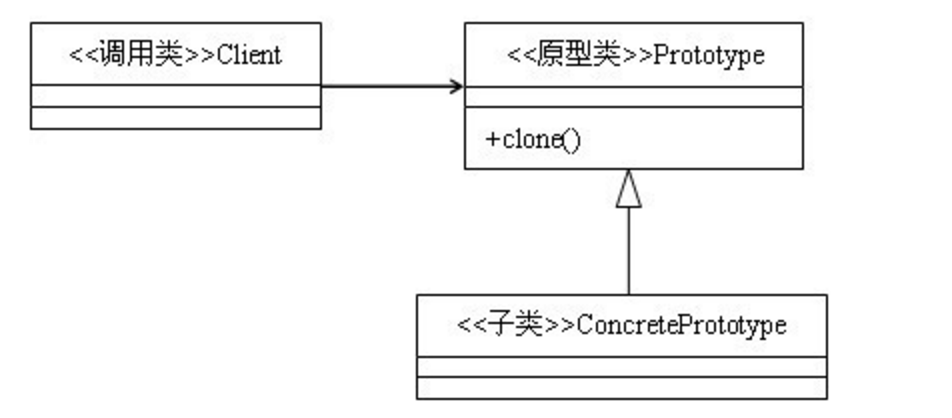
原型的是一種創建的設計模式,主用來創建的復雜的對象和構建耗時的實例。通過克隆已有的對象來創建的新的對象,從而節省時間和內存。原型的模式介紹原型模式的uml圖 -
 Android應用開發-小巫CSDN博客客戶端之獲取評論列表
Android應用開發-小巫CSDN博客客戶端之獲取評論列表
Android應用開發-小巫CSDN博客客戶端之獲取評論列表 上一篇博客介紹了博文詳細內容的業務邏輯實現,本篇博客介紹小巫CSDN博客客戶端的最後一項功能,獲取評論列表,
 Android 塗鴉最佳實踐
Android 塗鴉最佳實踐
Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。兩者還是有一些差別的。簡介下。View:顯示視圖,內置畫布,提供圖形