編輯:關於Android編程
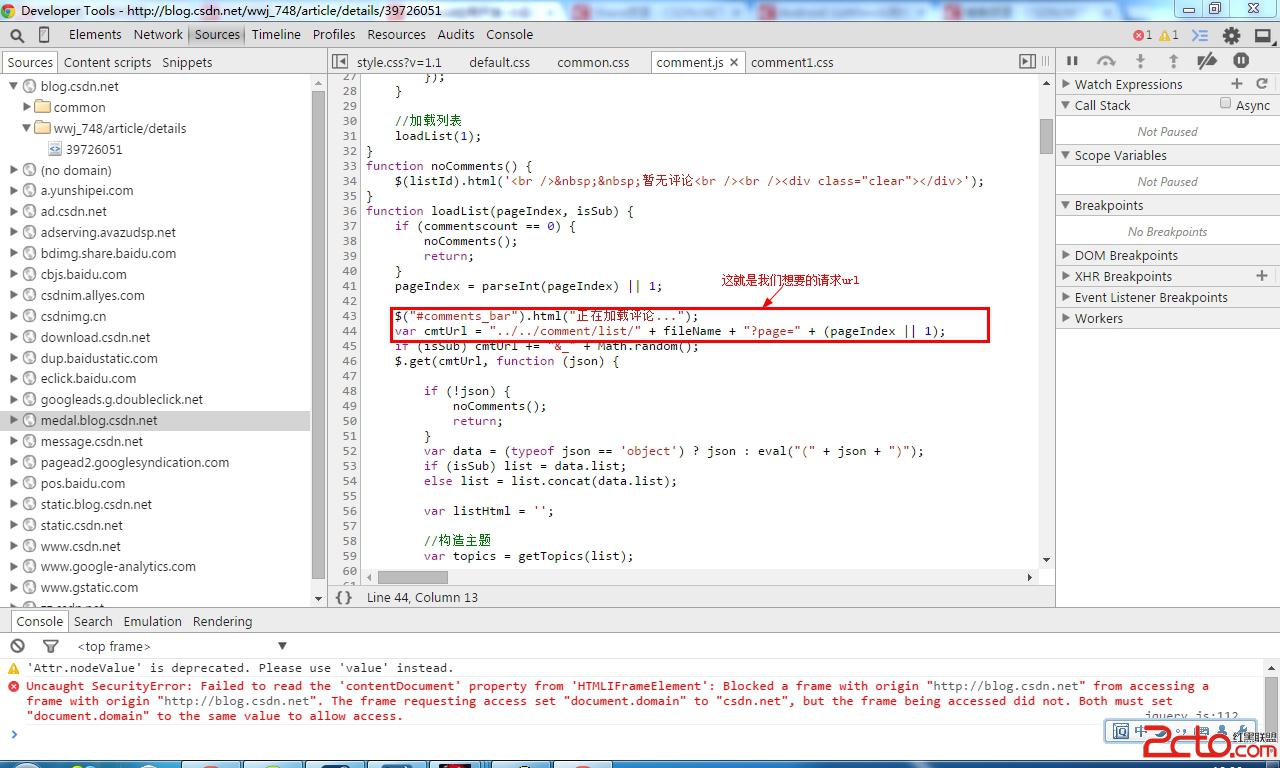
 vcq9o6xGMTKy6b+01LS0+sLro6y78tXfsum/tNSqy9i2qM67tb3GwMLbxNrI3aOsyOfPwsv5yr6jujxpbWcgc3JjPQ=="/uploadfile/Collfiles/20141011/2014101108342887.jpg" alt="\" />
vcq9o6xGMTKy6b+01LS0+sLro6y78tXfsum/tNSqy9i2qM67tb3GwMLbxNrI3aOsyOfPwsv5yr6jujxpbWcgc3JjPQ=="/uploadfile/Collfiles/20141011/2014101108342887.jpg" alt="\" />
/**
* 返回博文評論列表鏈接
*
* @param filename
* 文件名
* @param pageIndex
* 頁數
* @return
*/
public static String getCommentListURL(String filename, String pageIndex) {
return "http://blog.csdn.net/wwj_748/comment/list/" + filename
+ "?page=" + pageIndex;
}package com.xiaowu.blogclient;
import java.util.List;
import me.maxwin.view.IXListViewLoadMore;
import me.maxwin.view.IXListViewRefreshListener;
import me.maxwin.view.XListView;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
import com.xiaowu.blogclient.adapter.CommentAdapter;
import com.xiaowu.blogclient.model.Comment;
import com.xiaowu.blogclient.model.Page;
import com.xiaowu.blogclient.util.Constants;
import com.xiaowu.blogclient.util.DateUtil;
import com.xiaowu.blogclient.util.HttpUtil;
import com.xiaowu.blogclient.util.JsoupUtil;
import com.xiaowu.blogclient.util.URLUtil;
/**
* 2014/8/13
*
* 博客評論列表
*
* @author wwj_748
*
*/
public class BlogCommentActivity extends Activity implements
IXListViewRefreshListener, IXListViewLoadMore {
private XListView listView;
private CommentAdapter adapter;
private ProgressBar progressBar;
private ImageView reLoadImageView;
private ImageView backBtn;
private TextView commentTV;
public static String commentCount = "";
private Page page;
private String filename;
private int pageIndex = 1;
private int pageSize = 20;
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_comment);
init();
initComponent();
listView.setRefreshTime(DateUtil.getDate()); // 設置刷新時間
listView.startRefresh(); // 開始刷新
}
// 初始化
private void init() {
filename = getIntent().getExtras().getString("filename"); // 獲得文件名
page = new Page();
adapter = new CommentAdapter(this);
}
// 初始化組件
private void initComponent() {
progressBar = (ProgressBar) findViewById(R.id.newsContentPro);
reLoadImageView = (ImageView) findViewById(R.id.reLoadImage);
reLoadImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("click");
reLoadImageView.setVisibility(View.INVISIBLE);
progressBar.setVisibility(View.VISIBLE);
new MainTask().execute(Constants.DEF_TASK_TYPE.REFRESH);
}
});
backBtn = (ImageView) findViewById(R.id.backBtn);
backBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
commentTV = (TextView) findViewById(R.id.comment);
listView = (XListView) findViewById(R.id.listview);
listView.setAdapter(adapter);
listView.setPullRefreshEnable(this);
listView.setPullLoadEnable(this);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
}
});
}
@Override
public void finish() {
super.finish();
// 退出動畫
overridePendingTransition(R.anim.push_no, R.anim.push_right_out);
}
private class MainTask extends AsyncTask {
@Override
protected Integer doInBackground(String... params) {
// 獲得返回json字符串
String temp = HttpUtil.httpGet(URLUtil.getCommentListURL(filename,
page.getCurrentPage()));
if (temp == null) {
return Constants.DEF_RESULT_CODE.ERROR;
}
// 獲得評論列表
List list = JsoupUtil.getBlogCommentList(temp,
Integer.valueOf(page.getCurrentPage()), pageSize);
if (list.size() == 0) {
return Constants.DEF_RESULT_CODE.NO_DATA;
}
if (params[0].equals(Constants.DEF_TASK_TYPE.LOAD)) {
adapter.addList(list);
return Constants.DEF_RESULT_CODE.LOAD;
} else {
adapter.setList(list);
return Constants.DEF_RESULT_CODE.REFRESH;
}
}
@Override
protected void onPostExecute(Integer result) {
if (result == Constants.DEF_RESULT_CODE.ERROR) {
Toast.makeText(getApplicationContext(), "網絡信號不佳",
Toast.LENGTH_SHORT).show();
listView.stopRefresh(DateUtil.getDate());
listView.stopLoadMore();
reLoadImageView.setVisibility(View.VISIBLE);
} else if (result == Constants.DEF_RESULT_CODE.NO_DATA) {
Toast.makeText(getApplicationContext(), "無更多評論",
Toast.LENGTH_SHORT).show();
listView.stopLoadMore();
listView.stopRefresh(DateUtil.getDate());
commentTV.setText("共有評論:" + commentCount);
} else if (result == Constants.DEF_RESULT_CODE.LOAD) {
page.addPage();
pageIndex++;
adapter.notifyDataSetChanged();
listView.stopLoadMore();
} else if (result == Constants.DEF_RESULT_CODE.REFRESH) {
adapter.notifyDataSetChanged();
listView.stopRefresh(DateUtil.getDate());
page.setPage(2);
commentTV.setText("共有評論:" + commentCount); // 顯示評論數
}
progressBar.setVisibility(View.INVISIBLE);
super.onPostExecute(result);
}
}
// 加載更多
@Override
public void onLoadMore() {
new MainTask().execute(Constants.DEF_TASK_TYPE.LOAD);
}
// 刷新評論
@Override
public void onRefresh() {
page.setPage(1);
new MainTask().execute(Constants.DEF_TASK_TYPE.REFRESH);
}
}
package com.xiaowu.blogclient.adapter;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Bitmap;
import android.text.Html;
import android.text.SpannableStringBuilder;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import com.xiaowu.blogclient.R;
import com.xiaowu.blogclient.model.Comment;
import com.xiaowu.blogclient.util.Constants;
/**
* 評論列表適配器
*
* @author wwj_748
*
*/
public class CommentAdapter extends BaseAdapter {
private ViewHolder holder;
private LayoutInflater layoutInflater;
private Context context;
private List list;
private SpannableStringBuilder htmlSpannable;
private ImageLoader imageLoader = ImageLoader.getInstance();
private DisplayImageOptions options;
private String replyText;
public CommentAdapter(Context c) {
super();
layoutInflater = (LayoutInflater) LayoutInflater.from(c);
list = new ArrayList();
imageLoader.init(ImageLoaderConfiguration.createDefault(c));
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.csdn)
.showImageForEmptyUri(R.drawable.csdn)
.showImageOnFail(R.drawable.csdn)
.cacheInMemory().cacheOnDisc()
.imageScaleType(ImageScaleType.EXACTLY)
.bitmapConfig(Bitmap.Config.RGB_565)
.displayer(new FadeInBitmapDisplayer(300)).build();
}
public void setList(List list) {
this.list = list;
}
public void addList(List list) {
this.list.addAll(list);
}
public void clearList() {
this.list.clear();
}
public List getList() {
return list;
}
public void removeItem(int position) {
if (list.size() > 0) {
list.remove(position);
}
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Comment item = list.get(position); // 獲取評論項
if (null == convertView) {
holder = new ViewHolder();
switch (item.getType()) {
case Constants.DEF_COMMENT_TYPE.PARENT: // 父項
convertView = layoutInflater.inflate(R.layout.comment_item,
null);
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.content = (TextView) convertView
.findViewById(R.id.content);
holder.date = (TextView) convertView.findViewById(R.id.date);
holder.reply = (TextView) convertView
.findViewById(R.id.replyCount);
holder.userface = (ImageView) convertView.findViewById(R.id.userface);
break;
case Constants.DEF_COMMENT_TYPE.CHILD: // 子項
convertView = layoutInflater.inflate(
R.layout.comment_child_item, null);
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.content = (TextView) convertView
.findViewById(R.id.content);
holder.date = (TextView) convertView.findViewById(R.id.date);
break;
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (null != item) {
switch (item.getType()) {
case Constants.DEF_COMMENT_TYPE.PARENT: // 主題項
holder.name.setText(item.getUsername());
holder.content.setText(Html.fromHtml(item.getContent())); // 顯示評論內容
holder.date.setText(item.getPostTime());
// holder.reply.setText(item.getReplyCount());
imageLoader.displayImage(item.getUserface(), holder.userface, options);// 顯示頭像
break;
case Constants.DEF_COMMENT_TYPE.CHILD: // 回復項
holder.name.setText(item.getUsername());
replyText = item.getContent().replace("[reply]", "【");
replyText = replyText.replace("[/reply]", "】");
holder.content.setText(Html.fromHtml(replyText));
holder.date.setText(item.getPostTime());
break;
default:
break;
}
}
return convertView;
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public int getItemViewType(int position) {
switch (list.get(position).getType()) {
case Constants.DEF_COMMENT_TYPE.PARENT: // 父節點
return 0;
case Constants.DEF_COMMENT_TYPE.CHILD: // 子節點
return 1;
}
return 1;
}
@Override
public boolean isEnabled(int position) {
return true;
}
private class ViewHolder {
TextView id;
TextView date;
TextView name;
TextView content;
ImageView userface;
TextView reply;
}
}
 源碼查看: http://download.csdn.net/detail/wwj_748/7912513
源碼查看: http://download.csdn.net/detail/wwj_748/7912513 新聞客戶端06 - 完善ListView頭部視圖
新聞客戶端06 - 完善ListView頭部視圖
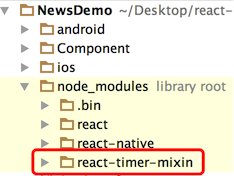
1.我們之前已經用scrollView實現了輪播圖效果因為需要定時器,所以我們要cd到當前項目根目錄下安裝這個類庫:npm i react-timer-mixin --s
 Android自定義View實現帶數字的進度條實例代碼
Android自定義View實現帶數字的進度條實例代碼
第一步、效果展示圖1、藍色的進度條 圖2、紅色的進度條 圖3、多條顏色不同的進度條 圖4、多條顏色不同的進度條第二步、自定義ProgressBar實現帶數字的進度條0、項
 繪圖篇——android屬性動畫
繪圖篇——android屬性動畫
本文講介紹android在3.0之後推出的一種新的動畫機制,屬性動畫,對動畫不了解的同學,可以先去看看繪圖篇——android動畫基礎這篇文章。好
 android簽名機制
android簽名機制
1.android為什麼要簽名 所有的Android應用程序都要求開發人員用一個證書進行數字簽名,anroid系統不會安裝沒有進行簽名的由於程序。平時我們的程序可