編輯:關於Android編程
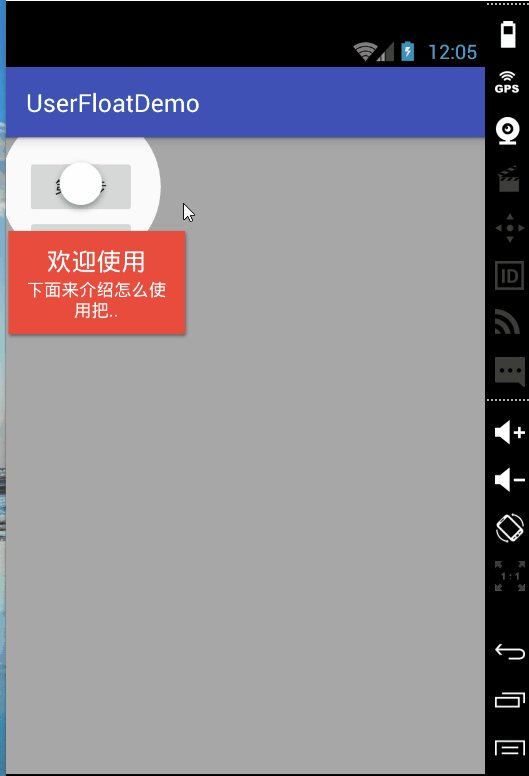
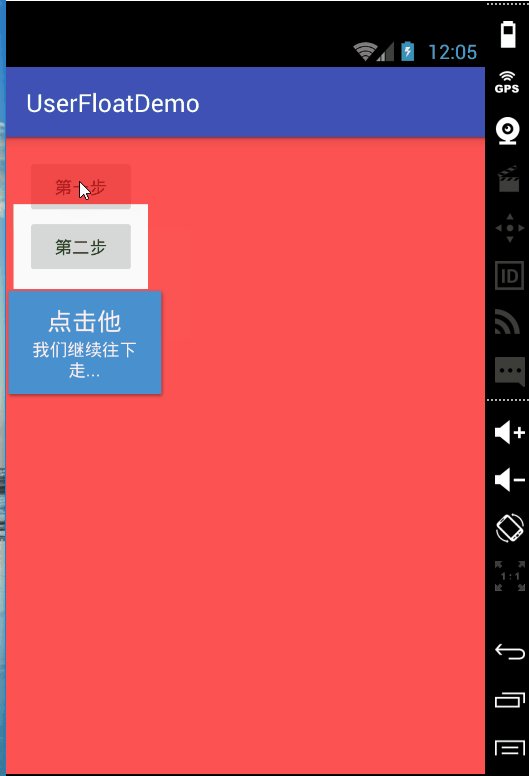
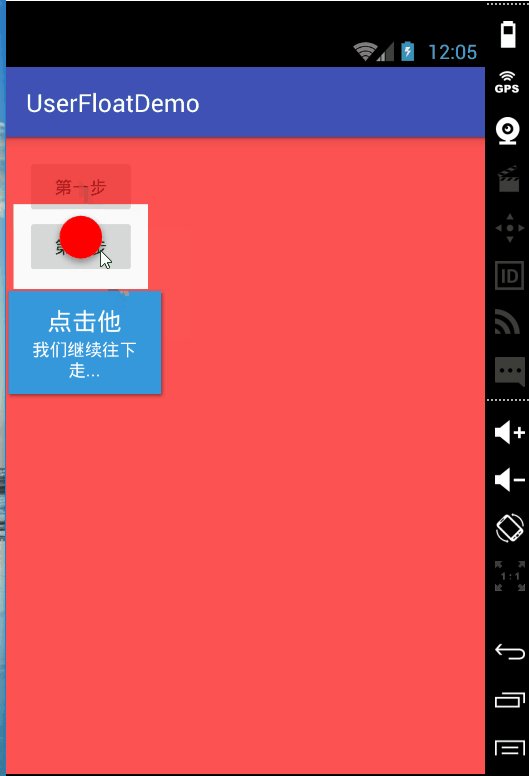
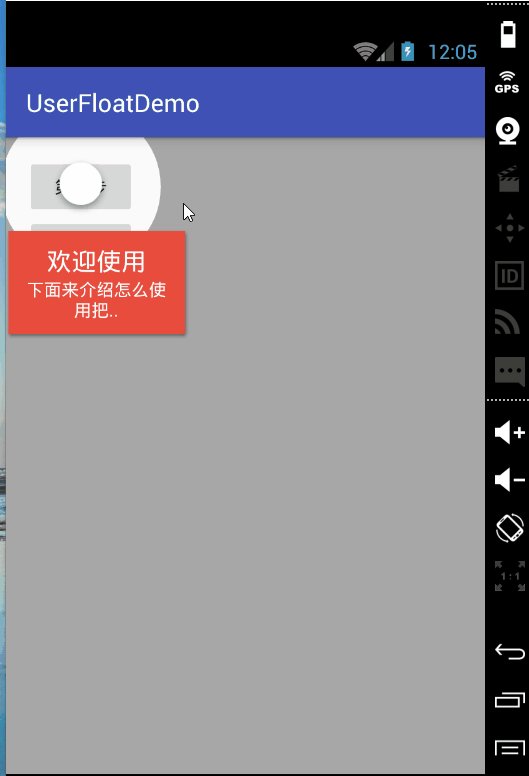
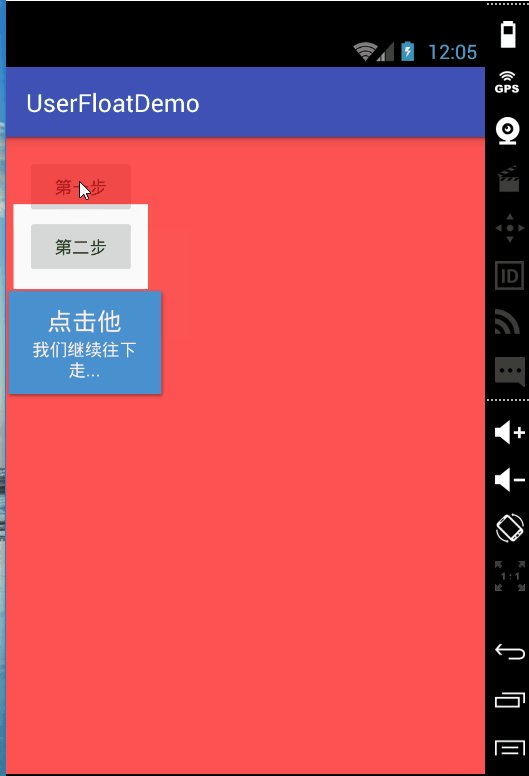
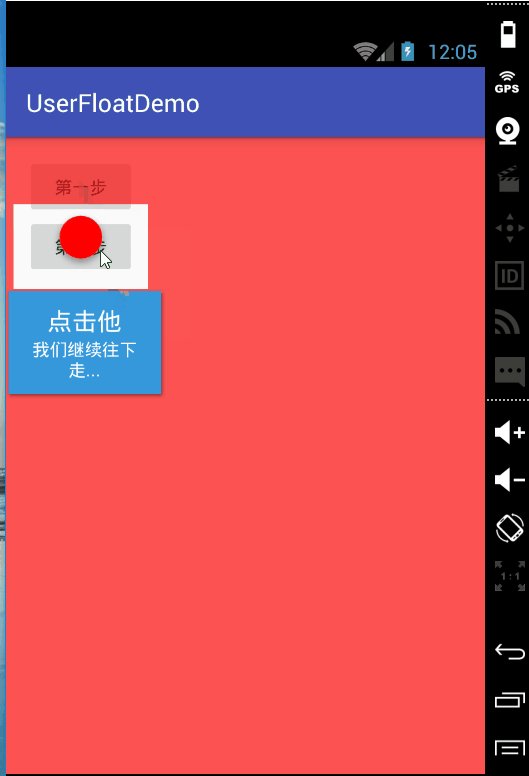
上次我們實現了利用viewpager實現對新用戶的功能性介紹,今天我們來顯示利用浮動窗口對用戶進行操作的引導。先看效果圖。

雖然界面比較丑,但是可以看到我們還是可以實現對用戶進行比較好的操作提示,下面介紹怎麼實現這種效果。
集成環境
這個項目中,我采用的是TourGuide開源項目,可以直接進入github地址進行學習與下載,這裡我們只是簡單的介紹怎麼使用他來實現浮動界面的引導效果。首先是添加引用:
在你的gradle file中添加以下依賴,然後點擊sync將依賴添加到自己的項目中就可以直接使用了。
repositories {
mavenCentral()
maven(){
url "https://oss.sonatype.org/content/repositories/snapshots"
}
}
compile ('com.github.worker8:tourguide:1.0.17-SNAPSHOT@aar'){
transitive=true
}
最簡單的使用.
Button button = (Button)findViewById(R.id.button);
TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())
.setToolTip(new ToolTip().setTitle("Welcome!").setDescription("Click on Get Started to begin..."))
.setOverlay(new Overlay())
.playOn(button);
通過這幾行代碼就可以實現對引導的效果。下面對其中的參數做一個簡答的介紹:
* setPointer() -設置指示器,關於如何改變外觀(效果圖中那個提示用戶去點擊的白點),參考我後面的代碼,如果不想要pointer,可以直接傳入null。
* setToolTip - 設置提示的內容,關於如何改變其樣式,參考我後面的代碼,如果不想要tooltip,可以傳入null。
* setOverlay - 設置覆蓋層的樣式,關於如果改變其樣式,參考我後面的代碼,如果不想要可以傳入null。
* with -目前使用的是 TourGuide.Technique.Click ,以後可以能會去掉。
* mTourGuideHandler - 返回的handler類型,用戶去掉提示信息。
自定義提示樣式
自定義ToolTip樣式,代碼中的注釋比較詳細,應該可以看懂。
Button button = (Button) findViewById(R.id.id_but);
//設置文本的動畫效果
Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);//轉化動畫
animation.setDuration(1000);//時間間隔
animation.setFillAfter(true);//設置停留在動畫完成後的位置
animation.setInterpolator(new BounceInterpolator());//設置動畫變化的速率
ToolTip toolTip = new ToolTip()//設置文字提示的風格
.setTitle("歡迎使用")//設置標題
.setDescription("下面來介紹怎麼使用把..")//設置內容提示
.setTextColor(Color.parseColor("#bdc3c7"))//設置字體顏色
.setBackgroundColor(Color.parseColor("#e74c3c"))//設置背景色
.setShadow(true)//設置是否有陰影效果
.setGravity(Gravity.CENTER)//設置相對於父布局位置
.setEnterAnimation(animation);//設置動畫效果
mTourGuideHandler1 = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())//提示指向的按鈕
.setToolTip(toolTip)//設置提示的內容
.setOverlay(new Overlay())//設置覆蓋效果
.playOn(button);//設置綁定的控件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mTourGuideHandler1.cleanUp();//關閉引導界面
initSecondeButton();
}
});
自定義overlay和pointer樣式。
{
Pointer pointer = new
Pointer().setColor(Color.RED)//設置指示器的顏色
.setGravity(Gravity.BOTTOM);//設置指示器對於父容器的位置
Overlay overlay = new Overlay()
.setBackgroundColor(Color.parseColor("#AAFF0000"))//設置覆蓋層的顏色
.disableClick(true)//設置不可以點擊
.setStyle(Overlay.Style.Rectangle);//設置覆蓋的風格
Button bu2 = (Button) findViewById(R.id.second_but);
mTourGuideHandler2 = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(pointer)
.setToolTip(new ToolTip().setTitle("點擊他").setDescription("我們繼續往下走..."))
.setOverlay(overlay)
.playOn(bu2);
bu2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mTourGuideHandler2.cleanUp();
}
});
}
相信代碼已經注釋的比較清楚了。
最後,將整個項目的代碼copy上來。
package students.userfloatdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.BounceInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import tourguide.tourguide.Overlay;
import tourguide.tourguide.Pointer;
import tourguide.tourguide.ToolTip;
import tourguide.tourguide.TourGuide;
public class MainActivity extends AppCompatActivity {
private TourGuide mTourGuideHandler1;
private TourGuide mTourGuideHandler2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFisrtButton();
}
//第二個按鈕的
private void initSecondeButton() {
Pointer pointer = new
Pointer().setColor(Color.RED)//設置指示器的顏色
.setGravity(Gravity.BOTTOM);//設置指示器對於父容器的位置
Overlay overlay = new Overlay()
.setBackgroundColor(Color.parseColor("#AAFF0000"))//設置覆蓋層的顏色
.disableClick(true)//設置不可以點擊
.setStyle(Overlay.Style.Rectangle);//設置覆蓋的風格
Button bu2 = (Button) findViewById(R.id.second_but);
mTourGuideHandler2 = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(pointer)
.setToolTip(new ToolTip().setTitle("點擊他").setDescription("我們繼續往下走..."))
.setOverlay(overlay)
.playOn(bu2);
bu2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mTourGuideHandler2.cleanUp();
}
});
}
private void initFisrtButton() {
Button button = (Button) findViewById(R.id.id_but);
//設置文本的動畫效果
Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);//轉化動畫
animation.setDuration(1000);//時間間隔
animation.setFillAfter(true);//設置停留在動畫完成後的位置
animation.setInterpolator(new BounceInterpolator());//設置動畫變化的速率
ToolTip toolTip = new ToolTip()//設置文字提示的風格
.setTitle("歡迎使用")//設置標題
.setDescription("下面來介紹怎麼使用把..")//設置內容提示
.setTextColor(Color.parseColor("#bdc3c7"))//設置字體顏色
.setBackgroundColor(Color.parseColor("#e74c3c"))//設置背景色
.setShadow(true)//設置是否有陰影效果
.setGravity(Gravity.CENTER)//設置相對於父布局位置
.setEnterAnimation(animation);//設置動畫效果
mTourGuideHandler1 = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())//提示指向的按鈕
.setToolTip(toolTip)//設置提示的內容
.setOverlay(new Overlay())//設置覆蓋效果
.playOn(button);//設置綁定的控件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mTourGuideHandler1.cleanUp();//關閉引導界面
initSecondeButton();
}
});
}
}
xml文件中的代碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="students.userfloatdemo.MainActivity"> <Button android:id="@+id/id_but" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一步" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二步" android:id="@+id/second_but"/> </LinearLayout>
最後的最後,奉上源碼:https://github.com/Reoger/StartUITest

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android漫游記(6)---APP啟動之旅(I)
Android漫游記(6)---APP啟動之旅(I)
Android基於Linux2.6+內核,我們看一張圖,以對Android系統的架構有個感性的認識。 我們從Kernel層簡單說明: 1、
 Android開發應用中Broadcast Receiver組件詳解
Android開發應用中Broadcast Receiver組件詳解
BroadcastReceiver(廣播接收器)是Android中的四大組件之一。下面就具體介紹一下Broadcast Receiver組件的用法。下面是Android
 Android自定義控件之圓形/圓角的實現代碼
Android自定義控件之圓形/圓角的實現代碼
一、問題在哪裡?問題來源於app開發中一個很常見的場景——用戶頭像要展示成圓的: 二、怎麼搞?機智的我,第一想法就是,切一張中間圓形透明、四周與底色相同、尺寸與
 Android中轉場動畫的實現與兼容性處理
Android中轉場動畫的實現與兼容性處理
前言在 Android 5.0 之前,我們已經有了 overridePendingTransition() 方法來實現一些轉場效果。然而,在 Android 5.0 以後