編輯:Android開發實例
這篇文章主要為大家詳細介紹了Android實現頂部導航菜單左右滑動效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下
本文給大家介紹在Android中如何實現頂部導航菜單左右滑動效果,具體內容如下
第一種解決方案:
實現原理是使用android-support-v4.jar包中ViewPager控件,在ViewPager控件中設置流布局,再在流布局中設置幾項TextView,給每一個TextView設置相關參數,事件等。關於ViewPager控件可以設置全屏幕滑動效果,當然也可以實現局部滑動效果,下面介紹導航菜單。
關於導航菜單,相信大家對它並不陌生,比如在新聞客戶端中就經常使用左右滑動菜單來顯示不同類別的新聞。網上也有關於這方面的一些示例,但是許多都是使用Tabhost來做的,實現了圖片平滑動畫效果,但沒有實現菜單左右滑動的效果。我們先來看下本示例的效果圖:

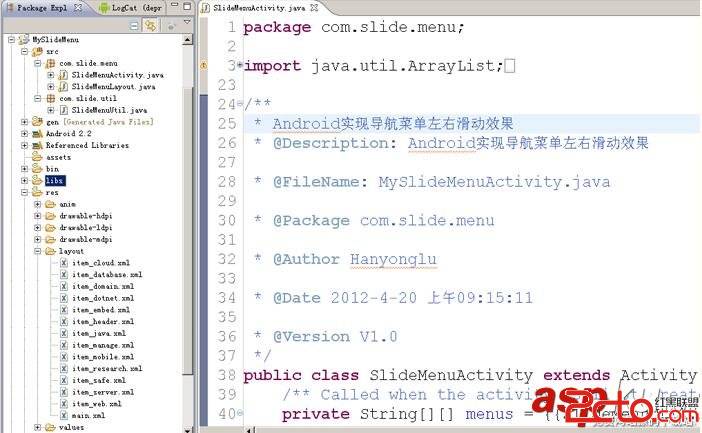
以上是效果圖,以下讓我們來看來如何才能實現,先建立程序結構,結構圖如下:

在程序中,我們需要導入android-support-v4.jar包。在SlideMenuUtil類中設置導航菜單項標簽,如下:
package com.slide.util;
/**
* 滑動菜單選項類
* @Description: 滑動菜單選項類
* @FileName: SlideMenuUtil.java
* @Package com.slide.util
* @Author Hanyonglu
* @Date 2012-4-20 下午04:51:24
* @Version V1.0
*/
public class SlideMenuUtil {
// 菜單選項
public static String ITEM_MOBILE = "移動";
public static String ITEM_WEB = "Web";
public static String ITEM_CLOUD = "雲計算";
public static String ITEM_DATABASE = "數據庫";
public static String ITEM_EMBED = "嵌入式";
public static String ITEM_SERVER = "服務器";
public static String ITEM_DOTNET = ".NET";
public static String ITEM_JAVA = "JAVA";
public static String ITEM_SAFE = "安全";
public static String ITEM_DOMAIN = "業界";
public static String ITEM_RESEASRCH = "研發";
public static String ITEM_MANAGE = "管理";
// 菜單項計數器
public int count = 0;
}
為了實現導航菜單上的左右圖片,需要在main.xml布局文件中設置相對布局。
這個示例中,是把左右導航的圖片顯示在文字上方,在點擊上圖中右三角圖片時會顯示下一個頁面導航,具體大家可以看下面代碼。
main.xml中設置左右圖片的相對布局代碼:
android:id="@+id/linearLayout01" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" >
android:id="@+id/slideMenu" android:layout_width="fill_parent" android:layout_height="35dp" android:background="@drawable/top_bg" /> android:id="@+id/linearLayout01" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > android:id="@+id/ivPreviousButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:paddingTop="10dp" android:paddingLeft="5dp" android:visibility="invisible" android:src="@drawable/previous_button" /> android:id="@+id/linearLayout01" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > android:id="@+id/ivNextButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:paddingTop="10dp" android:paddingRight="5dp" android:visibility="invisible" android:src="@drawable/next_button" /> android:id="@+id/ivMenuBackground" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="2dp" android:layout_toRightOf="@+id/ivPreviousButton" android:paddingTop="2dp" android:visibility="gone" android:src="@drawable/menu_bg" /> 代碼中id為ivMenuBackground的圖片是為了在點擊一項菜單後設置其背景圖片,菜單中默認選中第一項“移動”。 在程序結構圖中的item_xxx.xml是為了在選一項菜單後顯示下面的布局內容。這只是個示例,有興趣的朋友可以改造成其它的布局內容。 使用二維數組存儲導航菜單項: private String[][] menus = {{SlideMenuUtil.ITEM_MOBILE,SlideMenuUtil.ITEM_WEB, SlideMenuUtil.ITEM_CLOUD,SlideMenuUtil.ITEM_DATABASE}, {SlideMenuUtil.ITEM_EMBED,SlideMenuUtil.ITEM_SERVER, SlideMenuUtil.ITEM_DOTNET,SlideMenuUtil.ITEM_JAVA}, {SlideMenuUtil.ITEM_SAFE,SlideMenuUtil.ITEM_DOMAIN, SlideMenuUtil.ITEM_RESEASRCH,SlideMenuUtil.ITEM_MANAGE}}; 上例代碼中:數組的第一維是用來顯示幾頁數據,第二維是用來顯示每一頁中的幾個菜單項。 在剛開始時,需要初始化導航菜單內容: LayoutInflater inflater = getLayoutInflater(); menuViews = new ArrayList SlideMenuLayout menu = new SlideMenuLayout(this); for(int i = 0;i < menus.length;i++){ menuViews.add(menu.getSlideMenuLinerLayout(menus[i],screenWidth)); } main = (ViewGroup)inflater.inflate(R.layout.main, null); 其中,menuViews是用來裝載頁面布局控件,有3個頁面menuViews就有3項。screenWidth是代表屏幕寬度。這裡還使用到SlideMenuLayout類的實例方法:getSlideMenuLinerLayout(String[] menuTextViews,int layoutWidth) menuTextViews是代表每頁中有幾項菜單,layoutWidth是屏幕寬度。該方法中代碼如下: /** * 頂部滑動菜單布局 * @param menuTextViews * @param layoutWidth */ public View getSlideMenuLinerLayout(String[] menuTextViews,int layoutWidth){ // 包含TextView的LinearLayout LinearLayout menuLinerLayout = new LinearLayout(activity); menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL); // 參數設置 LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, 1); menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL; // 添加TextView控件 for(int i = 0;i < menuTextViews.length; i++){ TextView tvMenu = new TextView(activity); // 設置標識值 tvMenu.setTag(menuTextViews[i]); tvMenu.setLayoutParams(new LayoutParams(layoutWidth / 4,30)); tvMenu.setPadding(30, 14, 30, 10); tvMenu.setText(menuTextViews[i]); tvMenu.setTextColor(Color.WHITE); tvMenu.setGravity(Gravity.CENTER_HORIZONTAL); tvMenu.setOnClickListener(SlideMenuOnClickListener); // 菜單項計數 menuUtil.count ++; // 設置第一個菜單項背景 if(menuUtil.count == 1){ tvMenu.setBackgroundResource(R.drawable.menu_bg); } menuLinerLayout.addView(tvMenu,menuLinerLayoutParames); menuList.add(tvMenu); } return menuLinerLayout; } 上例代碼只是初始化菜單效果,我是使用TextView做為每一項菜單,當然還要給每一項菜單設置事件,事件代碼如下: // 單個菜單事件 OnClickListener SlideMenuOnClickListener = new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub String menuTag = v.getTag().toString(); if(v.isClickable()){ textView = (TextView)v; Log.i("SlideMenu", "width:" + textView.getWidth() + "height:" + textView.getHeight()); textView.setBackgroundResource(R.drawable.menu_bg); for(int i = 0;i < menuList.size();i++){ if(!menuTag.equals(menuList.get(i).getText())){ menuList.get(i).setBackgroundDrawable(null); } } // 點擊菜單時改變內容 slideMenuOnChange(menuTag); } } }; 上面代碼中的for循環是為了清除其它菜單項的背景,slideMenuOnChange(menuTag)方法是為了顯示下面的內容。該方法中代碼如下: // 點擊時改內容 private void slideMenuOnChange(String menuTag){ LayoutInflater inflater = activity.getLayoutInflater(); ViewGroup llc = (ViewGroup)activity.findViewById(R.id.linearLayoutContent); llc.removeAllViews(); if(menuTag.equals(SlideMenuUtil.ITEM_MOBILE)){ llc.addView(inflater.inflate(R.layout.item_mobile, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_WEB)){ llc.addView(inflater.inflate(R.layout.item_web, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_CLOUD)){ llc.addView(inflater.inflate(R.layout.item_cloud, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_DATABASE)){ llc.addView(inflater.inflate(R.layout.item_database, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_EMBED)){ llc.addView(inflater.inflate(R.layout.item_embed, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_SERVER)){ llc.addView(inflater.inflate(R.layout.item_server, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_DOTNET)){ llc.addView(inflater.inflate(R.layout.item_dotnet, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_JAVA)){ llc.addView(inflater.inflate(R.layout.item_java, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_SAFE)){ llc.addView(inflater.inflate(R.layout.item_safe, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_DOMAIN)){ llc.addView(inflater.inflate(R.layout.item_domain, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_RESEASRCH)){ llc.addView(inflater.inflate(R.layout.item_research, null)); }else if(menuTag.equals(SlideMenuUtil.ITEM_MANAGE)){ llc.addView(inflater.inflate(R.layout.item_manage, null)); } } 另外,為了設置左右導航菜單中的圖片,需要在ViewPager控件中的onPageSelected監聽事件中更改圖片狀態: @Override public void onPageSelected(int arg0) { int pageCount = menuViews.size() - 1; pagerIndex = arg0; // 顯示右邊導航圖片 if(arg0 >= 0 && arg0 < pageCount){ imageNext.setVisibility(View.VISIBLE); }else{ imageNext.setVisibility(View.INVISIBLE); } // 顯示左邊導航圖片 if(arg0 > 0 && arg0 <= pageCount){ imagePrevious.setVisibility(View.VISIBLE); }else{ imagePrevious.setVisibility(View.INVISIBLE); } } 說明:如果有多個頁面,則直接顯示右邊導航圖片: if(menuViews.size() > 1){ imageNext.setVisibility(View.VISIBLE); } 如果到達最後一頁時,則隱藏右邊導航圖片;如果當前頁不是第一頁,則直接顯示左邊導航圖片。 另外,還需要給這兩個導航圖片設置單擊事件,在點擊時直接顯示下一頁菜單或是上一頁菜單: // 右導航圖片按鈕事件 class ImageNextOnclickListener implements OnClickListener{ @Override public void onClick(View v) { // TODO Auto-generated method stub pagerIndex ++; viewPager.setCurrentItem(pagerIndex); } } // 左導航圖片按鈕事件 class ImagePreviousOnclickListener implements OnClickListener{ @Override public void onClick(View v) { // TODO Auto-generated method stub pagerIndex --; viewPager.setCurrentItem(pagerIndex); } } 到此,第一種解決方案大致思路和代碼就已經完了,不過我這裡的實現效果是在滑動時直接顯示下一頁菜單,本頁菜單就給隱藏掉了。有的朋友可能注意到,要想實現一點一點向左滑動或是向右滑動,而不是整個頁面的滑動,也就是如果沒有滑到下一頁會反彈到原來的那頁,就不能用這個方法了,那麼就需要用到HorizontalScrollView,關於HorizontalScrollView實現的滑動菜單使用及示例,請看下面的第二種解決方案。 另外,在本示例中我沒有實現背景圖片的平滑向右或是向左的動畫效果,有興趣的的朋友可以把這樣的效果加上,網上有一些實現這樣的效果示例。 第二種解決方案: 第二種解決方案我是采用的HorizontalScrollView實現的,這種布局可以實現橫向滑動效果,但要注意只能有一個直接子標簽。這種方案相比第一種方案要簡單得多,只需要設置好布局就可以了。先看下示例運行效果: 上圖中實現的導航菜單左右滑動效果可以讓菜單逐步滑動,我這個示例中沒有出現反彈的現象。好了,讓我們看下布局代碼: android:layout_width="match_parent" android:layout_height="35dp" android:scrollbars="none" > android:id="@+id/linearLayoutMenu" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/top_bg" android:gravity="center_vertical" > 其中的菜單項我仍然是用TextView控件,我這裡是使用代碼添加的TextView,如下: private void setSlideMenu(){ // 包含TextView的LinearLayout LinearLayout menuLinerLayout = (LinearLayout) findViewById(R.id.linearLayoutMenu); menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL); // 參數設置 LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, 1); menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL; // 添加TextView控件 for(int i = 0;i < menus.length;i++){ TextView tvMenu = new TextView(this); tvMenu.setLayoutParams(new LayoutParams(30,30)); tvMenu.setPadding(30, 14, 30, 10); tvMenu.setText(menus[i]); tvMenu.setTextColor(Color.WHITE); tvMenu.setGravity(Gravity.CENTER_HORIZONTAL); menuLinerLayout.addView(tvMenu,menuLinerLayoutParames); } } 怎麼樣,感覺不難吧。如果要在 另外,還可以使用Gallery來實現導航菜單滑動,關於Gallery如何實現,本文就不再詳述,有興趣的朋友可以查詢幫助文檔。 ![]()
 帶你實現開發者頭條(三) 首頁的實現
帶你實現開發者頭條(三) 首頁的實現
一.前言 今天實現開發者頭條APP的首頁。是本系列的第三篇文章,效果圖如下: 從gif動態效果圖中我們可以看出,最外層有三個tab(精選,訂閱,
 Android基礎之Fragment與Activity交互詳解
Android基礎之Fragment與Activity交互詳解
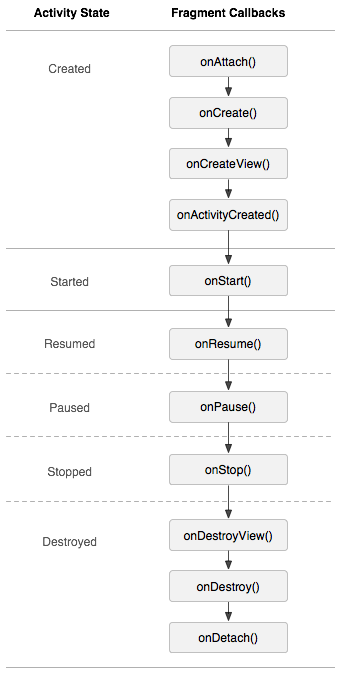
今天繼續講解Fragment組件的特性,主要是跟Activity的交互和生命周期的關系,我們前面已經說過Fragment是依賴於Activity的,而且生命周期也
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android使用ImageView 制作透明圓弧實例代碼
Android使用ImageView 制作透明圓弧實例代碼
這篇文章主要介紹了Android使用ImageView 制作透明圓弧實例代碼的相關資料,需要的朋友可以參考下 這幾天因為項目需求,需要在