編輯:關於android開發
開發工具Android Studio
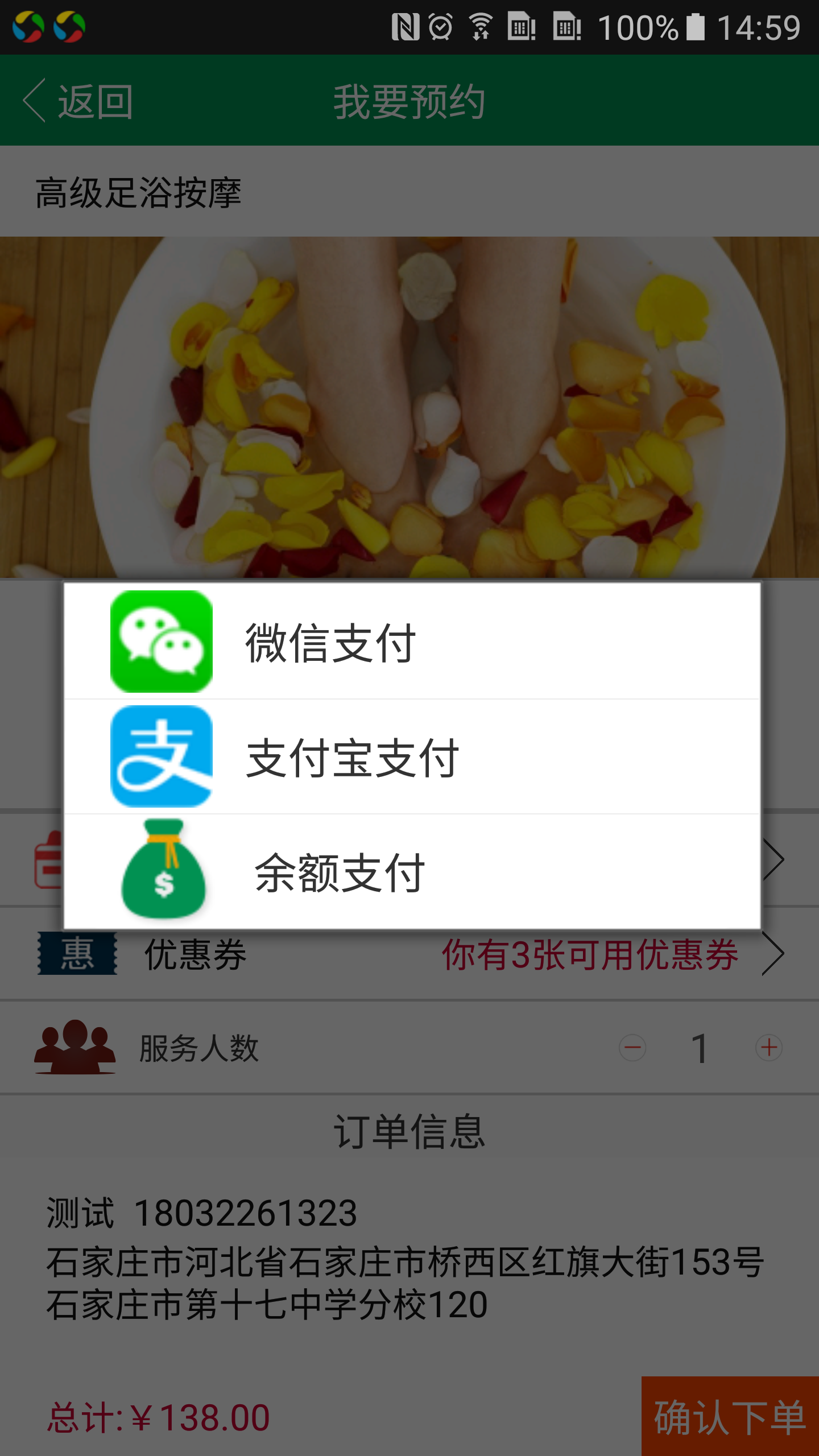
今天公司UI要求軟件對話框改成加圖片的,以前沒有做過,所以就學習了一下,廢話不多說,
看效果:

創建XML文件dialog_lsit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/my_dialog_shape">
<ImageView
android:id="@+id/iv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:paddingLeft="20dp"
android:gravity="center"/>
<TextView
android:gravity="center"
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:textSize="20sp"
android:layout_marginLeft="14dp"/>
</LinearLayout>
Main_activity.xml布局文件
<TextView
>//支付對話框 icon or text
private String[] datas = {"微信支付", "支付寶支付", "余額支付"};
private int[] images = {R.drawable.weixinzhifu, R.drawable.zhifubaozhifu, R.drawable.yuezhifu};
private List<Map<String, Object>> listItem;
public class MainActivity extends BaseActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
}
@Override
protected void initView() {
findViewById(R.id.fangshi).setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view != null) {
switch (view.getId()) {
case R.id.fangshi:
showFangshi();
break;
}
}
//選擇支付方式
private void showFangshi() {
listItem = new ArrayList<Map<String, Object>>();
for (int i = 0; i < datas.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("data", datas[i]);
map.put("image", images[i]);
listItem.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItem, R.layout.dialog_list_item,
new String[]{"data", "image"}, new int[]{R.id.tv_dialog, R.id.iv_dialog});
//自定義列表對話框
AlertDialog.Builder builder = new AlertDialog.Builder(this).setAdapter(simpleAdapter,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//Toast.makeText(MainActivity.this, "選中了:"+datas[which].toString(),Toast.LENGTH_SHORT).show();
//支付方式那行顯示名稱
fangshi.setText(datas[which]);
//支付方式賦值
payType = which;
//關閉對話框
dialog.dismiss();
}
});
builder.create().show();
}
注意:支付方式那行顯示名稱——關閉對話框 裡邊的變量是我寫好的 用的時候可以注釋 解除Toast注釋。因公司軟件 我只是截取部分 用來說明這個效果 就不上源碼文件了,感謝!有問題可以私信我!
 Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02該系列教程概述與目錄:http://www.cnblogs.com/
 [FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四)
[FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四)
[FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四) (一).前言: 這幾天正
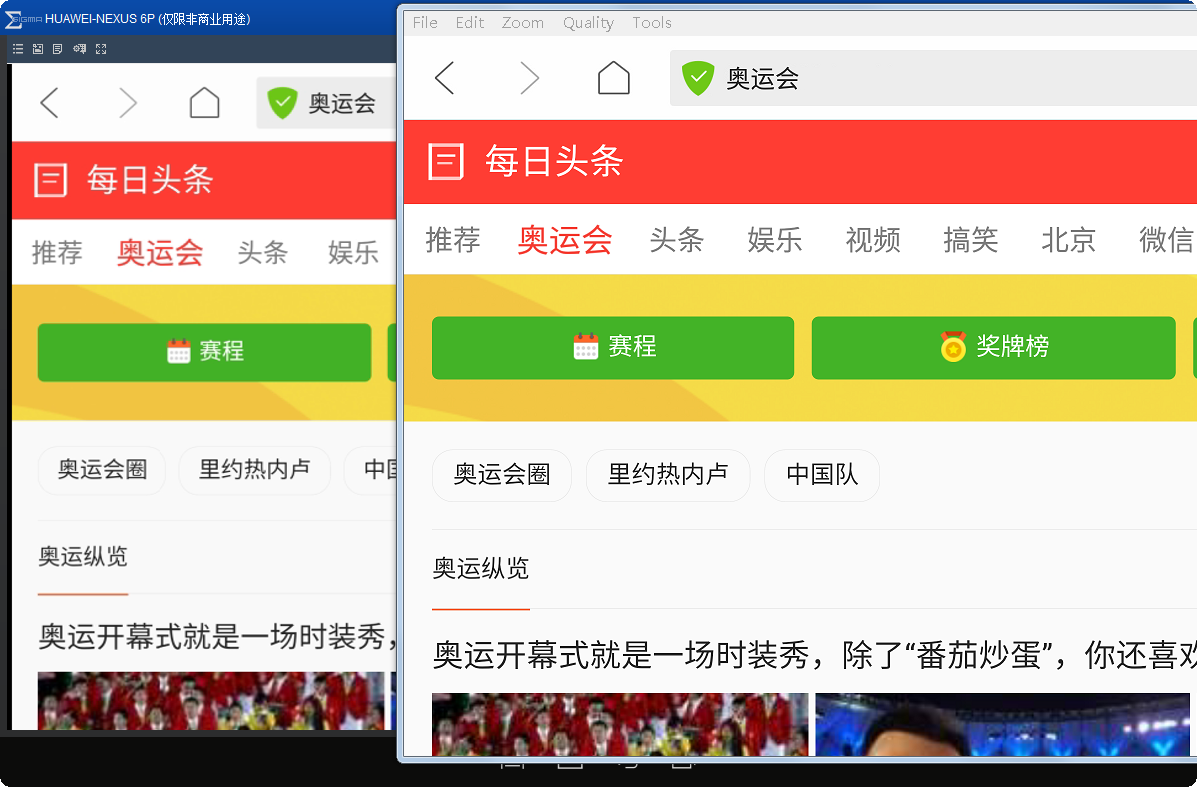
 電腦控制Android設備的軟件——Total Control,androidtotal
電腦控制Android設備的軟件——Total Control,androidtotal
電腦控制Android設備的軟件——Total Control,androidtotal 最早開始搞Android開發時,為了調試方便,想找一個
 Android開發技巧之Camera拍照功能
Android開發技巧之Camera拍照功能
Android開發技巧之Camera拍照功能 本篇是我對開發項目的拍照功能過程中,對Camera拍照使用的總結。由於camera2是在api level 21(5.0
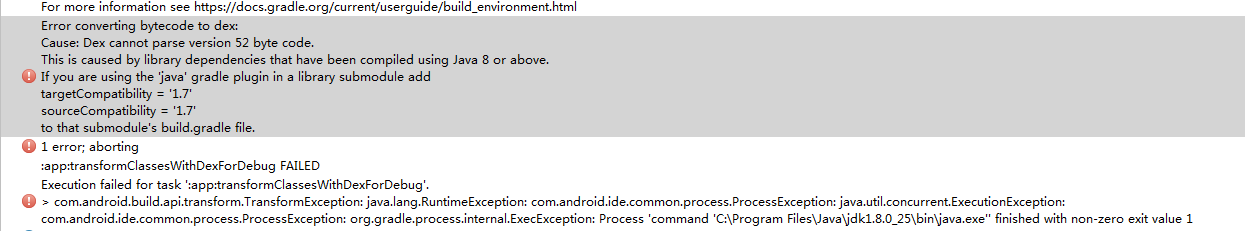
 Android Studio2.1.2 Java8環境下引用Java Library編譯出錯,studio2.1.2java8
Android Studio2.1.2 Java8環境下引用Java Library編譯出錯,studio2.1.2java8
Android Studio2.1.2 Java8環境下引用Java L