編輯:關於android開發
目前webapp越來越多,體驗也越來越好,為了能夠更好的使用WebView展示出流暢的的頁面,可以從以下幾點做優化:
WebView緩存資源文件本地存儲減少耗時操作客戶端UI優化可能有人會說了,為什麼不做成native的呢,這樣就不用那麼的麻煩了。如果我需要加載的內容都是靜態的,當然做成native的是最好的,為什麼我們要使用WebView呢,因為它可以加載一些容易改變的內容,同時也方便制作多平台應用。
WebView可以優化的哪些地方呢?
開啟WebView的緩存功能可以減少對服務器資源的請求,一般使用默認緩存策略就可以了。
//設置 緩存模式
webView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
// 開啟 DOM storage API 功能
webView.getSettings().setDomStorageEnabled(true);
資源等文件(不需要更新)本地存儲,在需要的時候直接從本地獲取。哪些資源需要我們去存儲在本地呢,當然是一些不會被更新的資源,例如圖片文件,js文件,css文件,替換的方法也很簡單,重寫WebView的方法即可。
{
try {
if (url.endsWith(icon.png)) {
InputStream is = appRm.getInputStream(R.drawable.icon);
WebResourceResponse response = new WebResourceResponse(image/png,
utf-8, is);
return response;
} else if (url.endsWith(jquery.min.js)) {
InputStream is = appRm.getInputStream(R.raw.jquery_min_js);
WebResourceResponse response = new WebResourceResponse(text/javascript,
utf-8, is);
return response;
}
} catch (IOException e) {
e.printStackTrace();
}
return super.shouldInterceptRequest(view, url);
}
appRm為app資源管理器,讀取drawable,assets,raw下的資源,都是android系統的一些很簡單的函數調用。
getInputStream的參數代表資源具體位置
WebResourceResponse後的資源類型需要寫正確
有些時候我們會為我們的網站加入一些統計代碼,這些也可以精簡掉(自己使用的CNZZ的大概占的有10k左右),可以使用Charles對客戶端進行抓包查看。
准確的說,是減少同步操作的操作時間,盡量使用異步操作替代同步操作。如果服務端存在讀取數據庫和計算耗時的操作,盡量使用異步(ajax)進行操作,把原本的時間花在異步操作上。
舉個例子,A頁面到B頁面,A頁面實現登錄功能,B頁面展示主功能頁面,如果讓B頁面去進行用戶登錄信息驗證的話,B頁面加載時間會加長(數據庫查詢等操作),同時客戶端可能需要提供一個等待框(或進度條等)給用戶,那看看在A頁面使用異步操作的優勢吧:
可以提供統一的js等待框,多平台保持一致性,減少客戶端代碼工作量。加載頁面的時間變短。B頁面由於減少了耗時的操作,加載時間變短,用戶等待時間也變短。可以方便加入一些驗證後的控制邏輯,不需要進行頁面跳轉。A頁面可以根據異步操作進行結果判斷,做出相應的處理。怎麼讓用戶看不到WebView加載前的白色頁面呢?首次加載後頁面的跳轉可以用上面的步驟進行優化,可以提供給用戶一個很好的體驗,那加載的第一頁呢?我們需要WebView預加載頁面,這個該怎麼做到的呢?下面提供兩種方法:
ViewPager,將歡迎頁面與WebView頁面一起放進ViewPager中,設置預加載頁面個數,使WebView所在頁面可以預加載,在加載完畢的時候切換到WebView所在頁面。FrameLayout,將歡迎頁面與WebView頁面的布局合在一起,顯示在一個頁面內,起始隱藏WebView布局,待WebView加載完畢,隱藏歡迎布局,顯示WebView布局。使用FrameLayout簡單一些,兩種方法都是需要對WebChromeClient的onProgressChanged進行監聽,加載完畢進行頁面切換,如下:
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress >= 100) {
// 切換頁面
}
}
});
經過以上幾步的優化,一個流暢的webapp生成了。
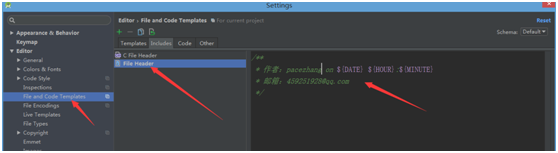
 注釋設置,eclipse設置注釋模板
注釋設置,eclipse設置注釋模板
注釋設置,eclipse設置注釋模板自動添加上一些關於文件開頭的注釋信息: 增加函數注釋模板: 注意:先創建 Template Group 再創建 Li
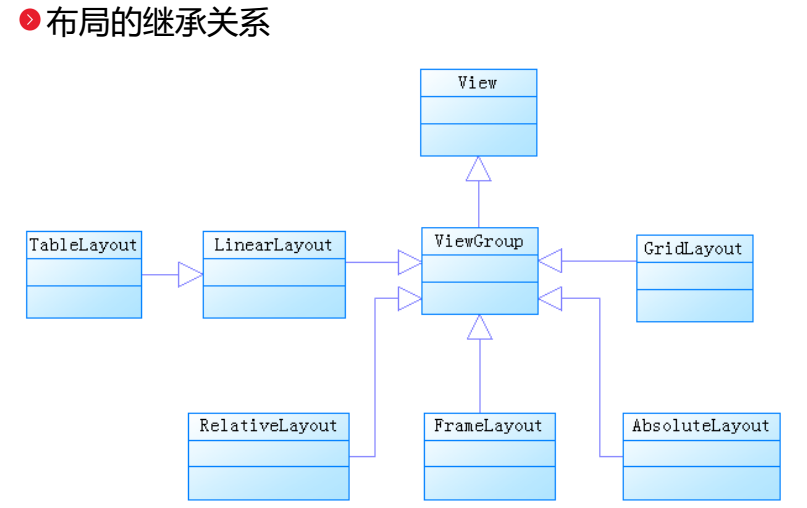
 安卓的主要幾大布局,安卓布局
安卓的主要幾大布局,安卓布局
安卓的主要幾大布局,安卓布局今天我們的主要內容就是安卓的主要幾個基礎的布局方式。(主要布局如下:) 1.線性布局(LinerLayout) 2.相對布局(Relative
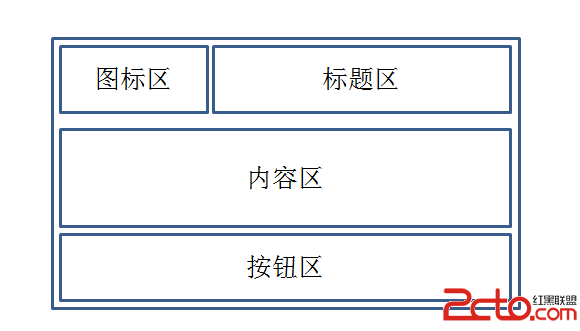
 AlertDialog創建6種對話框的用法
AlertDialog創建6種對話框的用法
AlertDialog創建6種對話框的用法 AlertDialog生成的對話框可分為4個區域:圖標區,標題區,內容區,按鈕區 結構如圖: AlertDialog對話
 Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1) Android基礎入門教程——8.3.16 Canvas A