TextView的API 中文文檔中說明了它的結構:
結構
java.lang.Object
android.view.View
android.widget.TextView
直接子類:
Button, CheckedTextView, Chronometer, DigitalClock, EditText
間接子類:
AutoCompleteTextView, CheckBox, CompoundButton, ExtractEditText,MultiAutoCompleteTextView, RadioButton, ToggleButton

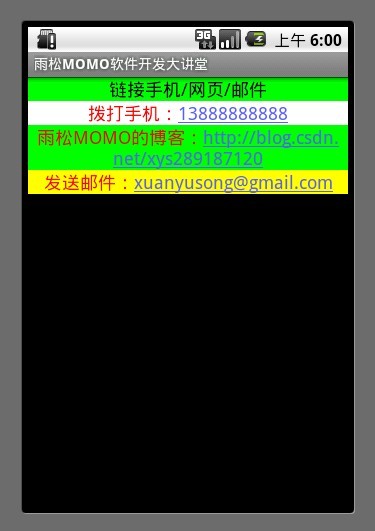
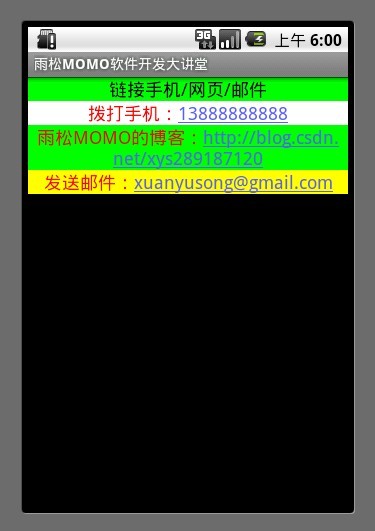
1. TextView中鏈接手機號碼/網頁/郵件/地圖

android:autoLink的可選值為(none/web/email/phone/map/all) 設置一個URL鏈接 ,可以點擊訪問。
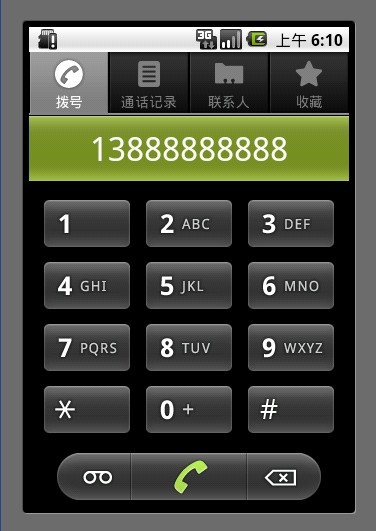
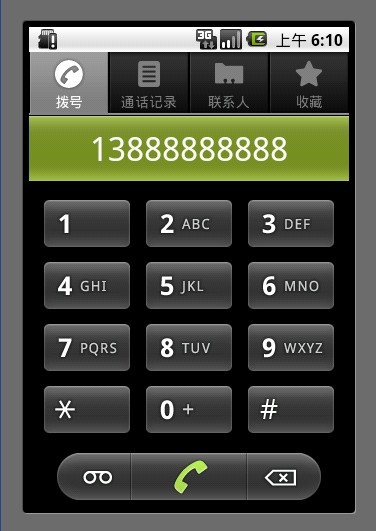
例如:android:text=”撥打手機:13888888888″
android:autoLink=”phone”
這裡設置了一個鏈接為手機的autoLink 它會自動設別數字 過濾掉字符串”撥打手機:” 從而點擊號碼後會轉跳到系統撥號碼的界面可以撥打電話。
撥打手機號碼:

XML/HTML代碼
- <TextView android:id="@+id/textView0"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#FF0000"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:text="撥打手機:13888888888"
- android:gravity="center_vertical¦center_horizontal"
- android:autoLink="phone"
- />
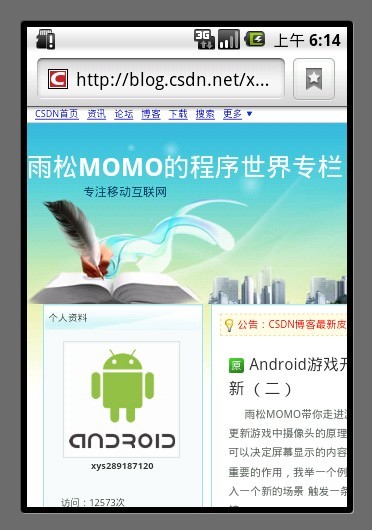
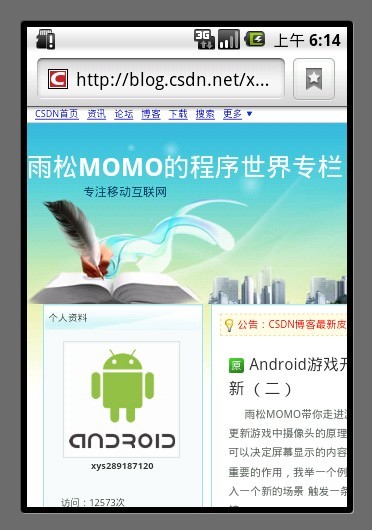
訪問web網頁:

XML/HTML代碼
- <TextView android:id="@+id/textView1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#FF0000"
- android:textSize="18dip"
- android:background="#00FF00"
- android:text="雨松MOMO的博客:http://xuanyusong.com"
- android:gravity="center_vertical¦center_horizontal"
- android:autoLink="web"
- />
發送郵件:
首選須要設置自己的電子郵件 否則Android是不知道你從那裡發的郵件


XML/HTML代碼
- <TextView android:id="@+id/textView2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#FF0000"
- android:textSize="18dip"
- android:background="#FFFF00"
- android:text="發送郵件:[email protected]"
- android:gravity="center_vertical¦center_horizontal"
- android:autoLink="email"
- />
谷歌地圖:
設置 android:autoLink=”map”後需要有google地圖才可以 否則會報錯
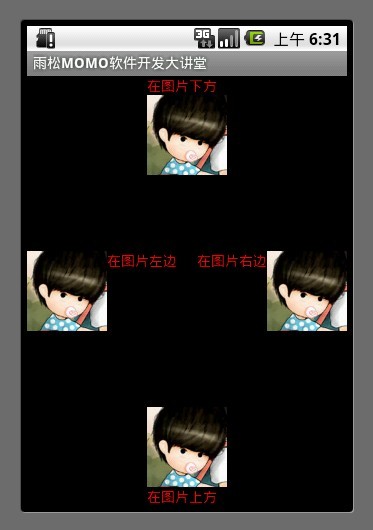
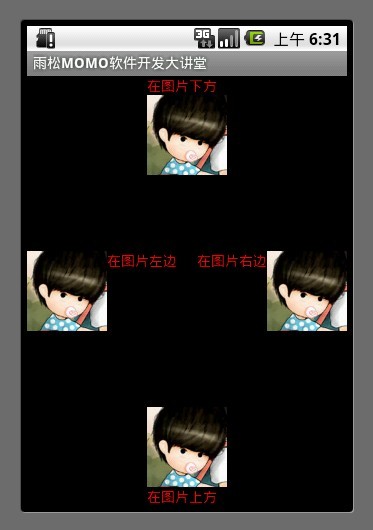
2. 在TextView中顯示圖片
通過設置背景的方式顯示
android:background=”@drawable/icon”
設置圖片在textView的錨點位置
android:drawableBottom=”@drawable/icon”
android:drawableTop=”@drawable/icon”
android:drawableLeft=”@drawable/icon”
android:drawableRight=”@drawable/icon”

XML/HTML代碼
- <TextView android:id="@+id/TextView01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在圖片下方"
- android:textColor="#FF0000"
- android:drawableBottom="@drawable/jay"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- >
- </TextView>
-
- <TextView android:id="@+id/TextView01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在圖片上方"
- android:textColor="#FF0000"
- android:drawableTop="@drawable/jay"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- >
- </TextView>
- <TextView android:id="@+id/TextView01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在圖片左邊"
- android:textColor="#FF0000"
- android:drawableLeft="@drawable/jay"
- android:layout_alignParentLeft="true"
- android:layout_centerVertical="true"
- >
- </TextView>
- <TextView android:id="@+id/TextView01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在圖片右邊"
- android:textColor="#FF0000"
- android:drawableRight="@drawable/jay"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- >
- </TextView>
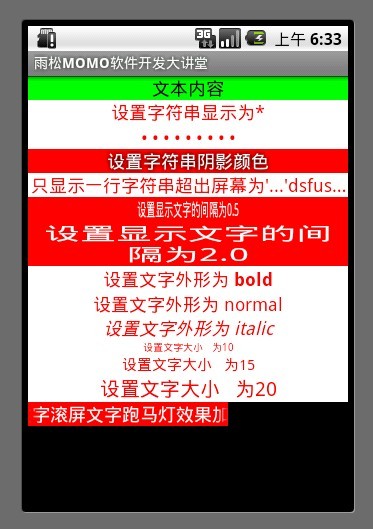
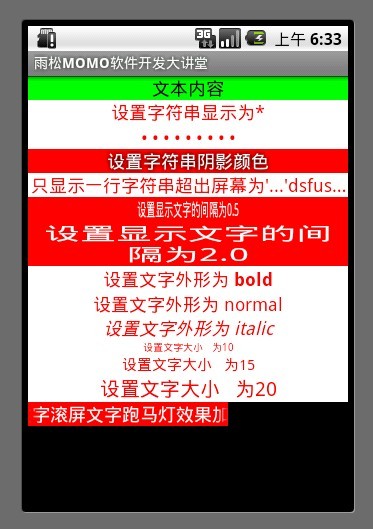
3. 文本顯示內容的處理
可以在textView中設置我們想要的任何效果

XML/HTML代碼
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#000000"
- android:textSize="18dip"
- android:background="#00FF00"
- android:text="文本內容"
- android:gravity="center_vertical¦center_horizontal"
- />
-
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置字符串顯示為*"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置字符串顯示為*"
- android:password="true"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FF0000"
- android:textColor="#FFFFFF"
- android:text="設置字符串陰影顏色"
- android:shadowColor="#000000"
- android:shadowRadius="3.0"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:singleLine="true"
- android:text="只顯示一行字符串超出屏幕為'...'dsfusdiofjdsiofjsdiofjoisdjfiosdjfoisdjfoisdf"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FF0000"
- android:textColor="#FFFFFF"
- android:text="設置顯示文字的間隔為0.5"
- android:textScaleX="0.5"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FF0000"
- android:textColor="#FFFFFF"
- android:text="設置顯示文字的間隔為2.0"
- android:textScaleX="2.0"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字外形為 bold"
- android:textStyle="bold"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字外形為 normal"
- android:textStyle="normal"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字外形為 italic"
- android:textStyle="italic"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字大小 為10"
- android:textSize="10dip"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字大小 為15"
- android:textSize="15dip"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="#FFFFFF"
- android:textColor="#FF0000"
- android:text="設置文字大小 為20"
- android:textSize="20dip"
- android:gravity="center_vertical¦center_horizontal"
- />
- <TextView
- android:layout_width="200px"
- android:layout_height="wrap_content"
- android:textSize="18dip"
- android:ellipsize="marquee"
- android:focusable="true"
- android:marqueeRepeatLimit="marquee_forever"
- android:focusableInTouchMode="true"
- android:scrollHorizontally="true"
- android:text="文字滾屏文字跑馬燈效果加長加長加長加長加長加長加長加長加長加長加長加長"
- android:background="#FF0000"
- android:textColor="#FFFFFF"
- >
- </TextView>
最後如果你還是覺得我寫的不夠詳細,看的不夠爽,不要緊,我把源代碼的下載地址貼出來,歡迎大家一起討論學習。
下載地址:http://vdisk.weibo.com/s/a9j-4








 android:Activity啟動模式之singleTask(一)
android:Activity啟動模式之singleTask(一)
 android開發游記:SpringView 下拉刷新的高效解決方案,定制你自己風格的拖拽頁面
android開發游記:SpringView 下拉刷新的高效解決方案,定制你自己風格的拖拽頁面
 【原創】可以換行的RadioGroup,換行radiogroup
【原創】可以換行的RadioGroup,換行radiogroup
 AndroidStudio 1.4升級到1.5後,peer not authenticated錯誤
AndroidStudio 1.4升級到1.5後,peer not authenticated錯誤