編輯:關於Android編程
開發者無需逐一定義每一幀,只需要定義動畫的關鍵幀即可.
具體實現需要用到Interpolator,Interpolator負責控制動畫的變化速度,這就使得基本的動畫效果(Alpha,Scale,Translate,Rotate)能以勻速變化、加速、減速、拋物線速度等各種速度變化。Interpolator是一個接口,它定義了所有Interpolator都需要實現的float getInterpolation(float input)方法,開發者通過實現Interpolator來實現動畫變化速度。
看下面一個實例
anim.xml
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class TweenAnim extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView flower = (ImageView)
findViewById(R.id.flower);
// 加載第一份動畫資源
final Animation anim = AnimationUtils.loadAnimation(this, R.anim.anim);
// 設置動畫結束後保留結束狀態
anim.setFillAfter(true);
// 加載第二份動畫資源
final Animation reverse = AnimationUtils.loadAnimation(this, R.anim.reverse);
// 設置動畫結束後保留結束狀態
reverse.setFillAfter(true);
Button bn = (Button) findViewById(R.id.bn);
final Handler handler = new Handler()
{
public void handleMessage(Message msg)
{
if (msg.what == 0x123)
{
flower.startAnimation(reverse);
}
}
};
bn.setOnClickListener(new OnClickListener()
{
public void onClick(View arg0)
{
flower.startAnimation(anim);
// 設置2秒後啟動第二個動畫
new Timer().schedule(new TimerTask()
{
public void run()
{
handler.sendEmptyMessage(0x123);
}
}, 2000);
}
});
}
}
 Android SlidingMenu 使用詳解
Android SlidingMenu 使用詳解
很多APP都有側滑菜單的功能,部分APP左右都是側滑菜單~SlidingMenu 這個開源項目可以很好幫助我們實現側滑功能,如果對SlidingMenu 還
 Android tcpdump抓包應用實現
Android tcpdump抓包應用實現
Android應用很多時候都會涉及到網絡,在請求網絡出錯時,我們可以通過抓包來分析網絡請求,返回的數據等,通常我們是用tcpdump這個工具來抓包,再通過wireshar
 Java和Android回調機制
Java和Android回調機制
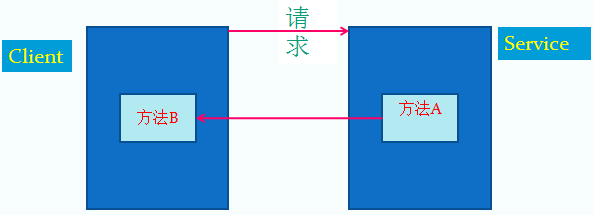
回調介紹所謂回調,就是客戶程序Client調用服務程序Service中的某個方法A,然後Service又在某個時候反過來調用Client中的某個方法B,對於Client來
 Android:“萬能”Activity重構篇
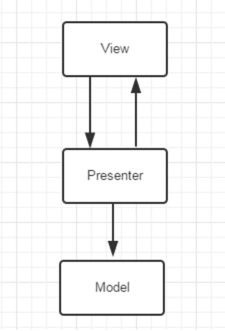
Android:“萬能”Activity重構篇
前言寫Android:如何編寫“萬能”的Activity的這篇文章到現在已經好久了,但是由於最近事情較多,寫重構篇的計劃就一直被無情的耽擱下來了,借這幾天還算有點空余時間
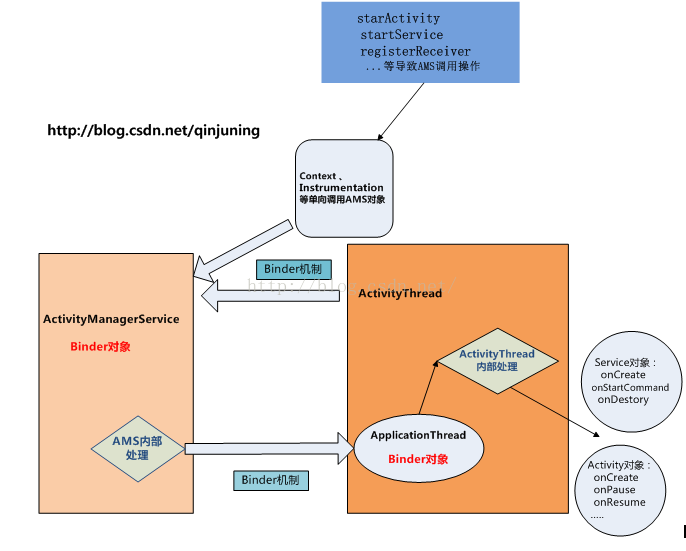
 Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
今天主要分析下ActivityManagerService(服務端) 與