編輯:關於Android編程
ImageView中XML屬性src和background的區別:
background會根據ImageView組件給定的長寬進行拉伸,而src就存放的是原圖的大小,不會進行拉伸。src是圖片內容(前景),bg是背景,可以同時使用。
此外:scaleType只對src起作用;bg可設置透明度,比如在ImageButton中就可以用android:scaleType控制圖片的縮放方式
如上所述,background設置的圖片會跟View組件給定的長寬比例進行拉伸。舉個例子, 36x36 px的圖標放在 xhdpi 文件夾中,在854x480(FWVGA,對應hdpi)環境下,按照
xhdpi : hdpi : mdpi: ldip = 2 : 1.5 : 1 : 0.75
的比例計算,在FWVGA下,圖標的實際大小應該是 27x27。
但是當我把它放到一個 layout_width = 96px, layout_height = 75px 的 LinearLayout,布局代碼如下:
實際情況是,我們得到的ImageButton的大小是 33x27,很明顯width被拉伸了,這是我們不想看到的情況。
解決方案一:
代碼中動態顯式設置ImageButton的layout_width和layout_width,如下
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(27, 27); layout.addView(imageButton, layoutParam);不過,事實上我們並不希望在代碼存在“硬編碼”的情況。
解決方案二:
在你通過setBackgroundResource()或者在xml設置android:background屬性時,將你的background以XML Bitmap的形式定義,如下:
調用如下:
imageButton.setBackgroundResource(R.drawable.toolbar_bg_bmp)
或者
若背景圖片有多種狀態,還可參照toolbar_bg_selector.xml:
如此,不管是通過代碼方式setBackgroundResource()或XML android:background方式設置背景,均不會產生被拉伸的情況。
 Android程序開發之Fragment實現底部導航欄實例代碼
Android程序開發之Fragment實現底部導航欄實例代碼
流行的應用的導航一般分為兩種,一種是底部導航,一種是側邊欄。說明IDE:AS,Android studio;模擬器:genymotion;實現的效果,見下圖。具體實現為了
 Android MimeType的用法和幾種類型
Android MimeType的用法和幾種類型
關於MIME TYPE描述 多用途互聯網郵件擴展(MIME,Multipurpose Internet Mail Extensions)是一個互聯網標准,它擴展了電子
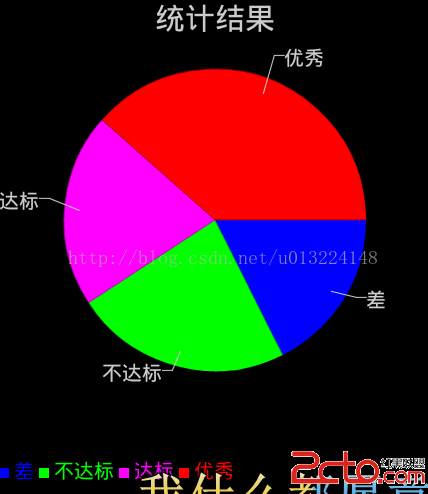
 Android----畫柱狀圖和餅圖
Android----畫柱狀圖和餅圖
使用GraphicalView畫柱狀圖和餅圖 一.achartengine庫的下載,下載地址: www.2cto.com 下載完成後,把jar文件粘貼到li
 Android PopuWindow 導航鏈級篩選
Android PopuWindow 導航鏈級篩選
效果圖: 代碼 PopuWindowWidget package com.example.checklistview; import android.annot