編輯:關於Android編程
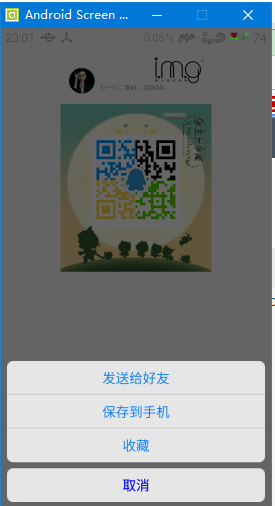
我編碼的風格,先給大家展示下效果圖,親們感覺效果還不錯,很滿意的話,請繼續往下閱讀。



之前呢,也寫過用安卓實現二維碼生成彩色的二維碼和帶logo的二維碼,也知道可以使用QRCode和ZXing兩種方式,然後這一篇呢也是寫二維碼使用BarcodeFormat.QR_CODE,主要也是看見很多的非常漂亮的二維碼,這裡呢主要模仿qq的二維碼,並且也高仿實現了長按發送給朋友和保存到圖庫的功能,覺得不錯呢就請多支持下,哪裡不好呢也可以說出來。好了我們一步一步來。
第一步:簡單二維碼實現
先來個最簡單的二維碼:

看下簡單代碼實現:
/**
* 根據指定內容生成自定義寬高的二維碼圖片
*
* @param content
* 需要生成二維碼的內容
* @param width
* 二維碼寬度
* @param height
* 二維碼高度
* @throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(String content, int width, int height)
throws WriterException {
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 圖像數據轉換,使用了矩陣轉換
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, width, height, hints);
int[] pixels = new int[width * height];
// 按照二維碼的算法,逐個生成二維碼的圖片,兩個for循環是圖片橫列掃描的結果
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
if (bitMatrix.get(x, y))//范圍內為黑色的
pixels[y * width + x] = 0xff000000;
else//其他的地方為白色
pixels[y * width + x] = 0xffffffff;
}
}
// 生成二維碼圖片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(width, height,
Bitmap.Config.ARGB_8888);
//設置像素矩陣的范圍
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
return bitmap;
}
第二步:簡單二維碼加logo
接下來給二維碼加logo:(看圖)

/**
* 根據指定內容生成自定義寬高的二維碼圖片
*
* param logoBm
* logo圖標
* param content
* 需要生成二維碼的內容
* param width
* 二維碼寬度
* param height
* 二維碼高度
* throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(Bitmap logoBmp, String content,
int QR_WIDTH, int QR_HEIGHT) throws WriterException {
try {
// 圖像數據轉換,使用了矩陣轉換
Hashtable<EncodeHintType, Object> hints = new Hashtable<EncodeHintType, Object>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);// 容錯率
hints.put(EncodeHintType.MARGIN, 2); // default is 4
hints.put(EncodeHintType.MAX_SIZE, 350);
hints.put(EncodeHintType.MIN_SIZE, 100);
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
// 下面這裡按照二維碼的算法,逐個生成二維碼的圖片,//兩個for循環是圖片橫列掃描的結果
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y))
pixels[y * QR_WIDTH + x] = 0xff000000;
else
pixels[y * QR_WIDTH + x] = 0xffffffff;
}
}
// ------------------添加圖片部分------------------//
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
// 設置像素點
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 獲取圖片寬高
int logoWidth = logoBmp.getWidth();
int logoHeight = logoBmp.getHeight();
if (QR_WIDTH == 0 || QR_HEIGHT == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return bitmap;
}
// 圖片繪制在二維碼中央,合成二維碼圖片
// logo大小為二維碼整體大小的1/2
float scaleFactor = QR_WIDTH * 1.0f / 2 / logoWidth;
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bitmap, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, QR_WIDTH / 2,
QR_HEIGHT / 2);
canvas.drawBitmap(logoBmp, (QR_WIDTH - logoWidth) / 2,
(QR_HEIGHT - logoHeight) /2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return bitmap;
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
} catch (WriterException e) {
e.printStackTrace();
}
return null;
}
上段代碼可以看出要給二維碼圖片中間加logo,但是圖片不能占據整個二維碼圖片的很大一部分。然後還必須設置容錯率:容錯率有M,L,Q,H幾個等級,容錯率越高,二維碼的有效像素點就越多。這裡使用小寫的utf-8編碼,大寫會出現]Q2\000026開頭內容,為了好看點還設置了邊距和大小。
第三步:實現帶logo的彩色二維碼
接下來我們把黑白矩陣變為彩色矩陣:
就把
if (bitMatrix.get(x, y)) pixels[y * width + x] = 0xff000000; else pixels[y * width + x] = 0xffffffff;
替換為:(這裡的顏色隨便設置,效果隨便改)
if (x < QR_WIDTH / 2 && y < QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF0094FF;// 藍色
Integer.toHexString(new Random().nextInt());
} else if (x < QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFFFED545;// 黃色
} else if (x > QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF5ACF00;// 綠色
} else {
pixels[y * QR_WIDTH + x] = 0xFF000000;// 黑色
}
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;// 白色
}
改後的效果:

第四步:給二維碼加背景
接下來我們來給二維碼圖片加背景:
/**
* 給二維碼圖片加背景
*
*/
public static Bitmap addBackground(Bitmap foreground,Bitmap background){
int bgWidth = background.getWidth();
int bgHeight = background.getHeight();
int fgWidth = foreground.getWidth();
int fgHeight = foreground.getHeight();
Bitmap newmap = Bitmap
.createBitmap(bgWidth, bgHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newmap);
canvas.drawBitmap(background, 0, 0, null);
canvas.drawBitmap(foreground, (bgWidth - fgWidth) / 2,
(bgHeight - fgHeight) *3 / 5+70, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return newmap;
}
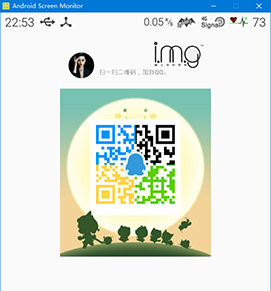
這樣效果就變為:

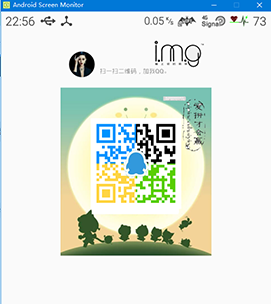
第五步:給二維碼加水印
然後二維碼的個性化制作就最後一步了:加水印,位置隨便放
/**
* 在圖片右下角添加水印
*
* @param srcBMP
* 原圖
* @param markBMP
* 水印圖片
* @return 合成水印後的圖片
*/
public static Bitmap composeWatermark(Bitmap srcBMP, Bitmap markBMP) {
if (srcBMP == null) {
return null;
}
// 創建一個新的和SRC長度寬度一樣的位圖
Bitmap newb = Bitmap.createBitmap(srcBMP.getWidth(),
srcBMP.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newb);
// 在 0,0坐標開始畫入原圖
cv.drawBitmap(srcBMP, 0, 0, null);
// 在原圖的右下角畫入水印
cv.drawBitmap(markBMP, srcBMP.getWidth() - markBMP.getWidth()*4/5,
srcBMP.getHeight()*2/7 , null);
// 保存
cv.save(Canvas.ALL_SAVE_FLAG);
// 存儲
cv.restore();
return newb;
}

這裡貼下實現二維碼個性化的完整代碼類:
package com.ry.personalizedcode.uitls;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import java.util.Hashtable;
import java.util.Random;
/**
* Created on 2016/2/24.
* 生成二維碼的工具類
*/
public class MakeQRCodeUtil {
/**
* 根據指定內容生成自定義寬高的二維碼圖片
*
* param logoBm
* logo圖標
* param content
* 需要生成二維碼的內容
* param width
* 二維碼寬度
* param height
* 二維碼高度
* throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(Bitmap logoBmp, String content,
int QR_WIDTH, int QR_HEIGHT) throws WriterException {
try {
// 圖像數據轉換,使用了矩陣轉換
Hashtable<EncodeHintType, Object> hints = new Hashtable<EncodeHintType, Object>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);// 容錯率
hints.put(EncodeHintType.MARGIN, 2); // default is 4
hints.put(EncodeHintType.MAX_SIZE, 350);
hints.put(EncodeHintType.MIN_SIZE, 100);
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
// 下面這裡按照二維碼的算法,逐個生成二維碼的圖片,//兩個for循環是圖片橫列掃描的結果
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {
if (x < QR_WIDTH / 2 && y < QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF0094FF;// 藍色
Integer.toHexString(new Random().nextInt());
} else if (x < QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFFFED545;// 黃色
} else if (x > QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF5ACF00;// 綠色
} else {
pixels[y * QR_WIDTH + x] = 0xFF000000;// 黑色
}
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;// 白色
}
}
}
// ------------------添加圖片部分------------------//
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
// 設置像素點
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 獲取圖片寬高
int logoWidth = logoBmp.getWidth();
int logoHeight = logoBmp.getHeight();
if (QR_WIDTH == 0 || QR_HEIGHT == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return bitmap;
}
// 圖片繪制在二維碼中央,合成二維碼圖片
// logo大小為二維碼整體大小的1/2
float scaleFactor = QR_WIDTH * 1.0f / 2 / logoWidth;
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bitmap, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, QR_WIDTH / 2,
QR_HEIGHT / 2);
canvas.drawBitmap(logoBmp, (QR_WIDTH - logoWidth) / 2,
(QR_HEIGHT - logoHeight) /2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return bitmap;
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
} catch (WriterException e) {
e.printStackTrace();
}
return null;
}
/**
* 獲取十六進制的顏色代碼.例如 "#6E36B4" , For HTML ,
* @return String
*/
public static String getRandColorCode(){
String r,g,b;
Random random = new Random();
r = Integer.toHexString(random.nextInt(256)).toUpperCase();
g = Integer.toHexString(random.nextInt(256)).toUpperCase();
b = Integer.toHexString(random.nextInt(256)).toUpperCase();
r = r.length()==1 ? "0" + r : r ;
g = g.length()==1 ? "0" + g : g ;
b = b.length()==1 ? "0" + b : b ;
return r+g+b;
}
/**
* 根據指定內容生成自定義寬高的二維碼圖片
*
* @param content
* 需要生成二維碼的內容
* @param width
* 二維碼寬度
* @param height
* 二維碼高度
* @throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(String content, int width, int height)
throws WriterException {
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 圖像數據轉換,使用了矩陣轉換
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, width, height, hints);
int[] pixels = new int[width * height];
// 按照二維碼的算法,逐個生成二維碼的圖片,兩個for循環是圖片橫列掃描的結果
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
if (bitMatrix.get(x, y))
pixels[y * width + x] = 0xff000000;
else
pixels[y * width + x] = 0xffffffff;
}
}
// 生成二維碼圖片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(width, height,
Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
return bitmap;
}
/**
* 從資源文件中獲取圖片
*
* @param context
* 上下文
* @param drawableId
* 資源文件id
* @return
*/
public static Bitmap gainBitmap(Context context, int drawableId) {
Bitmap bmp = BitmapFactory.decodeResource(context.getResources(),
drawableId);
return bmp;
}
/**
* 在圖片右下角添加水印
*
* @param srcBMP
* 原圖
* @param markBMP
* 水印圖片
* @return 合成水印後的圖片
*/
public static Bitmap composeWatermark(Bitmap srcBMP, Bitmap markBMP) {
if (srcBMP == null) {
return null;
}
// 創建一個新的和SRC長度寬度一樣的位圖
Bitmap newb = Bitmap.createBitmap(srcBMP.getWidth(),
srcBMP.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newb);
// 在 0,0坐標開始畫入原圖
cv.drawBitmap(srcBMP, 0, 0, null);
// 在原圖的右下角畫入水印
cv.drawBitmap(markBMP, srcBMP.getWidth() - markBMP.getWidth()*4/5,
srcBMP.getHeight()*2/7 , null);
// 保存
cv.save(Canvas.ALL_SAVE_FLAG);
// 存儲
cv.restore();
return newb;
}
/**
* 給二維碼圖片加背景
*
*/
public static Bitmap addBackground(Bitmap foreground,Bitmap background){
int bgWidth = background.getWidth();
int bgHeight = background.getHeight();
int fgWidth = foreground.getWidth();
int fgHeight = foreground.getHeight();
Bitmap newmap = Bitmap
.createBitmap(bgWidth, bgHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newmap);
canvas.drawBitmap(background, 0, 0, null);
canvas.drawBitmap(foreground, (bgWidth - fgWidth) / 2,
(bgHeight - fgHeight) *3 / 5+70, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return newmap;
}
}
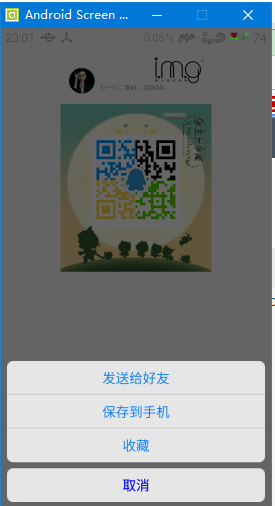
第六步:給二維碼實現長按功能
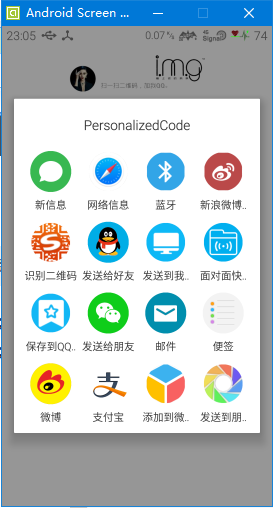
最後為了模擬下qq的查看二維碼名片功能,還加了一個長按彈出actionSheet的功能。
看效果:

具體的 安卓版actionSheet的實現,前面博客有介紹需要的請移步。
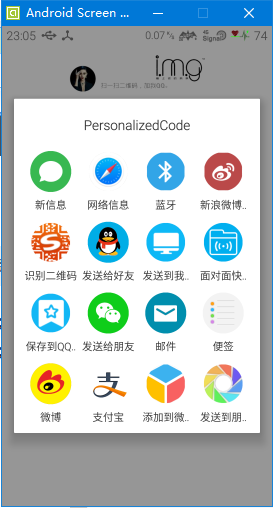
這裡我們先來實現發送給好友功能:(這裡就不做第三方的發送)
private void sendToFriends() {
Intent intent=new Intent(Intent.ACTION_SEND);
Uri imageUri= Uri.parse(Environment.getExternalStorageDirectory()+"/code/qrcode.jpg");
intent.setType("image/*");
intent.putExtra(Intent.EXTRA_STREAM, imageUri);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(Intent.createChooser(intent, getTitle()));
}
發送給朋友效果圖:

然後就是要實現保存到本地圖庫的功能:
/**
* 先保存到本地再廣播到圖庫
* */
public static void saveImageToGallery(Context context, Bitmap bmp) {
// 首先保存圖片
File appDir = new File(Environment.getExternalStorageDirectory(),
"code");
if (!appDir.exists()) {
appDir.mkdir();
}
String fileName = "qrcode.jpg";
file = new File(appDir, fileName);
try {
FileOutputStream fos = new FileOutputStream(file);
bmp.compress(CompressFormat.JPEG, 100, fos);
fos.flush();
fos.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
// 其次把文件插入到系統圖庫
try {
MediaStore.Images.Media.insertImage(context.getContentResolver(), file.getAbsolutePath(), fileName, null);
// 最後通知圖庫更新
context.sendBroadcast(new Intent( Intent.ACTION_MEDIA_SCANNER_SCAN_FILE, Uri.parse("file://"
+ file)));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
總結:
這篇說白了就是使用了大量的Canvas和bitmap的處理,然後篇幅也是有點長,看起來也是有點累。要看完整的代碼請自己下載PersonalizedCode.rar。下一篇我准備寫webView中的二維碼圖片長按識別二維碼功能。
 Android利用SurfaceView實現簡單計時器
Android利用SurfaceView實現簡單計時器
自學了android有幾個月了,跟著網上的節奏,應該早點寫些博客來提高自己的水准的。但苦於技術水准始終不自信(也是不過關的結果吧),就一直只是將自己學習過程中的問題和重要
 android studio導入PullToRefresh教程
android studio導入PullToRefresh教程
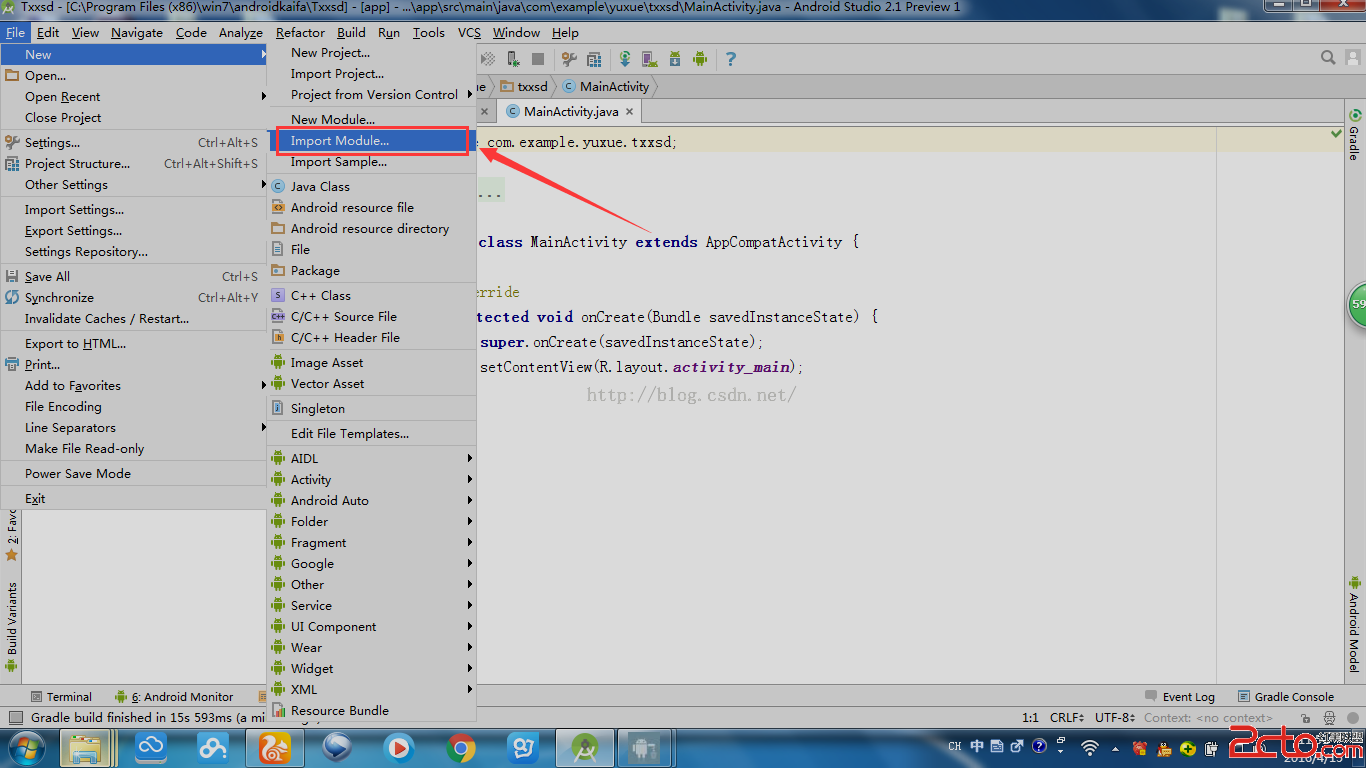
1.新建一個Android項目,下載好Android-PullToRefresh-master,並解壓,找到library文件夾,我把他放在C:\import目錄下,下面
 修改Android Studio的Android SDK Path
修改Android Studio的Android SDK Path
為什麼要修改路徑呢……因為我之前裝過Eclipse,也裝過Android SDK,但是昨天裝Android Studio的時候不小心又裝了一個
 Instruments使用技巧
Instruments使用技巧
最近采用Instruments 來分析整個應用程序的性能.發現很多有意思的點,以及性能優化和一些分析性能消耗的技巧,小結如下。Instruments使用技巧關於Instr