編輯:關於Android編程
流行的應用的導航一般分為兩種,一種是底部導航,一種是側邊欄。
說明
IDE:AS,Android studio;
模擬器:genymotion;
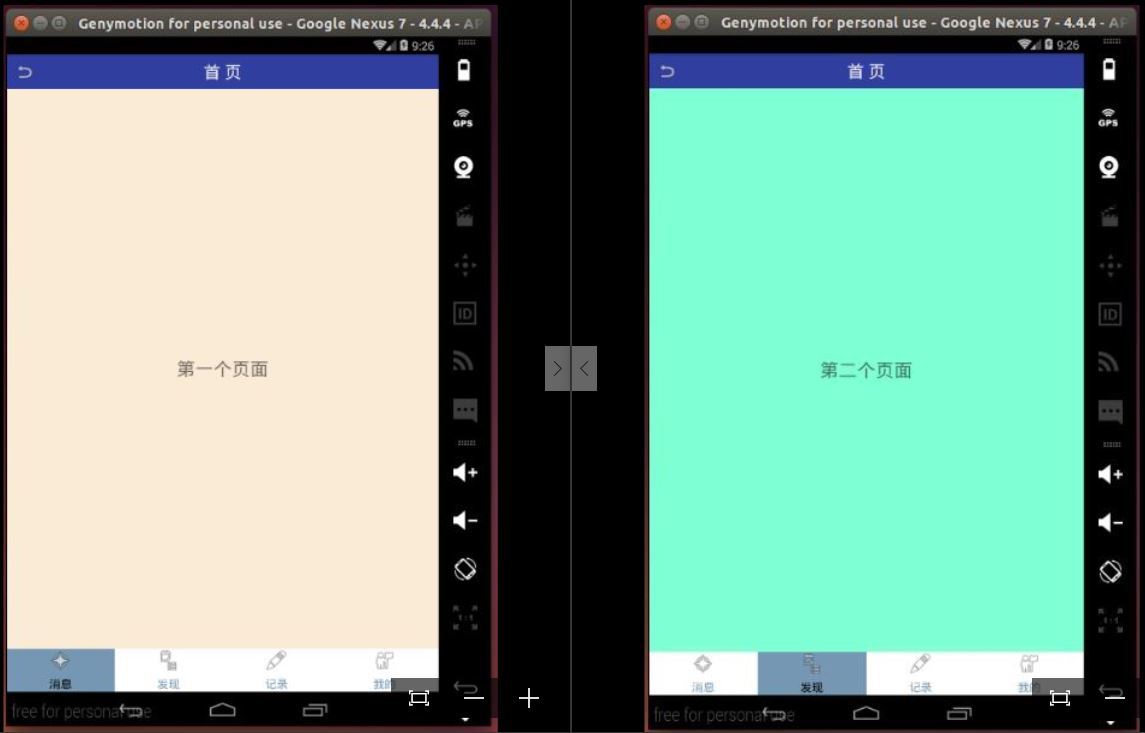
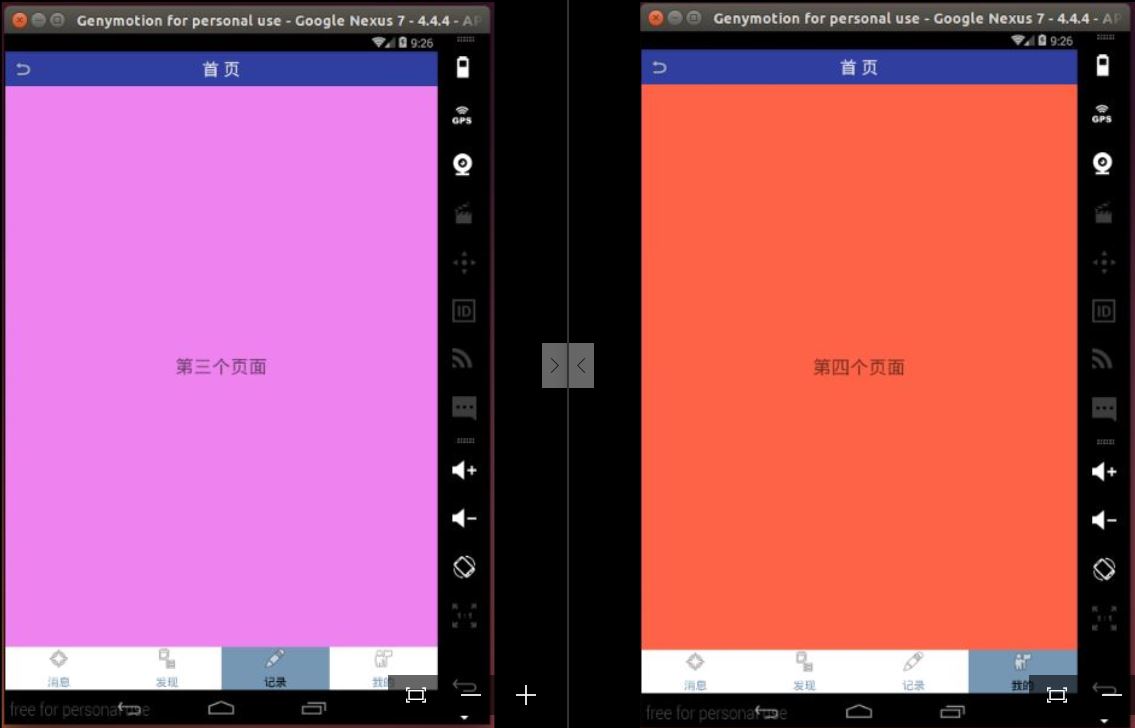
實現的效果,見下圖。


具體實現
為了講明白這個實現過程,我們貼出來的代碼多一寫,這樣更方便理解 [最後還會放出完整的代碼實現] 。看上圖的界面做的比較粗糙,但實現過程的骨架都具有了,想要更完美的設計,之後自行完善吧 ^0^。
布局
通過觀察上述效果圖,發現任意一個選項頁面都有三部分組成:
頂部去除ActionBar後的標題欄;
中間一個FragmentLayout用來放相應的Fragment;
底部一個大的LinearLayout放著四個樣式一樣的(ImagView + TextView)的小Item。
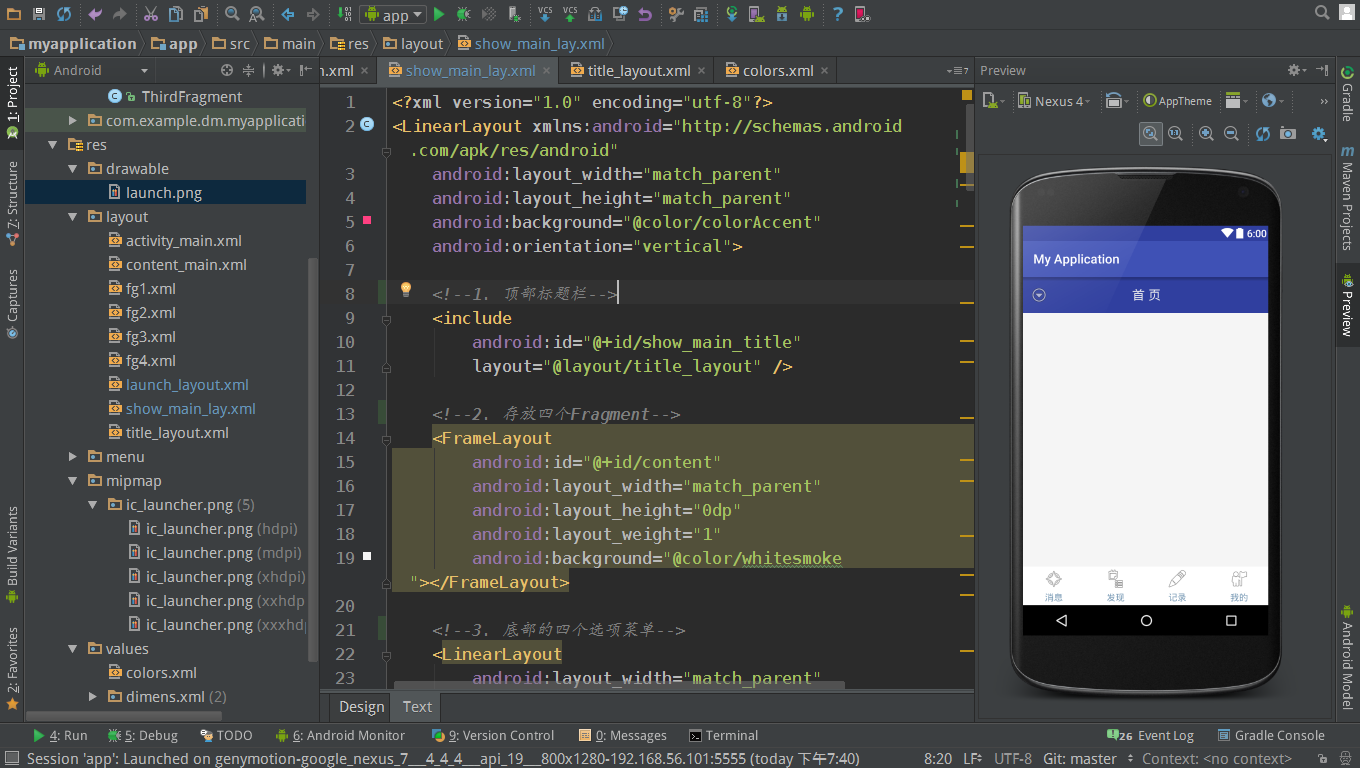
(1) 完整具體的代碼,詳見:show_main_lay.xml,通過注釋可以看到該布局的三部分組成。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorAccent" android:orientation="vertical"> <!--1. 頂部標題欄--> <include android:id="@+id/show_main_title" layout="@layout/title_layout" /> <!--2. 存放四個Fragment--> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/whitesmoke"></FrameLayout> <!--3. 底部的四個選項菜單--> <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="#FFFFFF"> <!--四個部分都一樣:ImageView + TextView--> <RelativeLayout android:id="@+id/first_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/first_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_compass" /> <TextView android:id="@+id/first_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="消息" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/second_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/second_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_agenda" /> <TextView android:id="@+id/second_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="發現" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/third_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/third_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_edit" /> <TextView android:id="@+id/third_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="記錄" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/fourth_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/fourth_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_myplaces" /> <TextView android:id="@+id/fourth_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="我的" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> </LinearLayout> </LinearLayout>
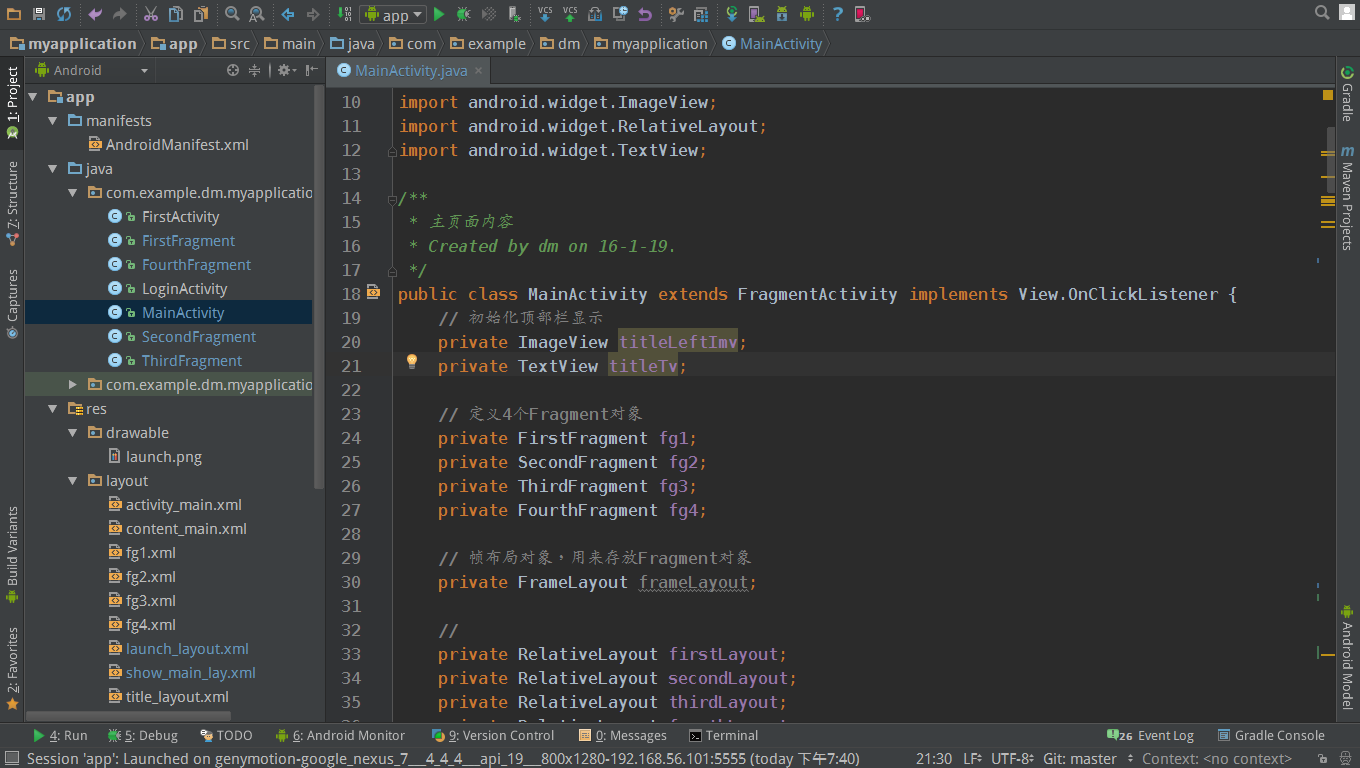
附上源碼截圖吧:

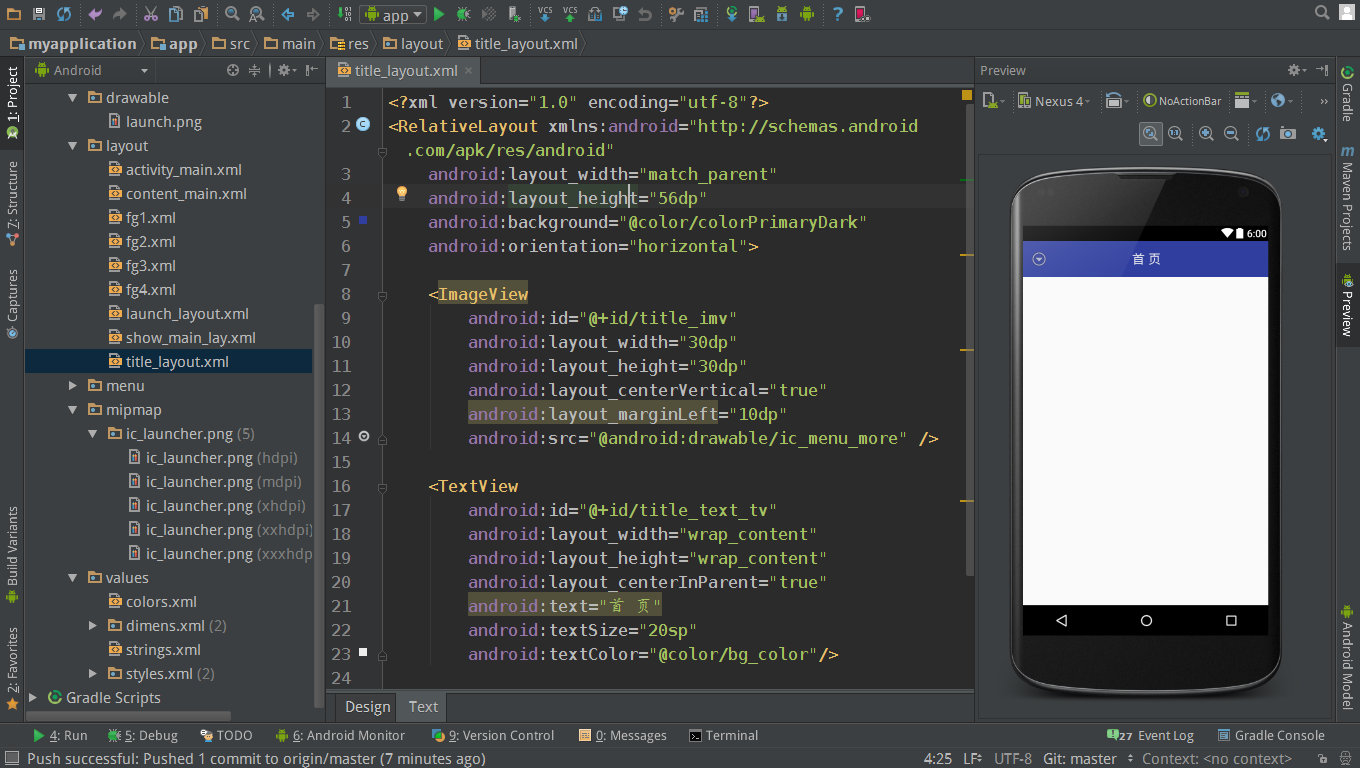
(2) 對於布局的第一部分的頂部標題欄,代碼請見:title_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@color/colorPrimaryDark"
android:orientation="horizontal">
<ImageView
android:id="@+id/title_imv"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@android:drawable/ic_menu_more" />
<TextView
android:id="@+id/title_text_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="首 頁"
android:textSize="20sp"
android:textColor="@color/bg_color"/>
</RelativeLayout>
見下截圖:

(3) 布局中間的第二部分我們再分別建立4個.xml布局文件,分別命名為:fg1.xml、fg2.xml、fg3.xml、fg4.xml,內容上只更改一下TextView中的文字說明,如第一個頁面,改為第二個頁面。下面只給出其中一個fg1.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="@color/aquamarine" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二個頁面" android:textSize="22sp"/> </LinearLayout>
如圖:


(4) 這裡也給出Values目錄下的colors.xml內容吧,顏色還是比較完整的但是名字不好記:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="bg_color">#EDEDED</color> <color name="contents_text">#ff000000</color> <color name="encode_view">#ffffffff</color> <color name="help_button_view">#ffcccccc</color> <color name="help_view">#ff404040</color> <color name="possible_result_points">#c0ffff00</color> <color name="result_image_border">#ffffffff</color> <color name="result_minor_text">#ffc0c0c0</color> <color name="result_points">#c000ff00</color> <color name="result_text">#ffffffff</color> <color name="result_view">#b0000000</color> <color name="sbc_header_text">#ff808080</color> <color name="sbc_header_view">#ffffffff</color> <color name="sbc_list_item">#fffff0e0</color> <color name="sbc_layout_view">#ffffffff</color> <color name="sbc_page_number_text">#ff000000</color> <color name="sbc_snippet_text">#ff4b4b4b</color> <color name="share_text">#ff000000</color> <color name="share_view">#ffffffff</color> <color name="status_view">#50000000</color> <color name="status_text">#ffffffff</color> <color name="transparent">#00000000</color> <color name="viewfinder_frame">#ffffffff</color> <color name="viewfinder_laser">#ffff0000</color> <color name="viewfinder_mask">#60000000</color> <color name="header">#58567D</color> <color name="grgray">#686868</color> <color name="white">#FFFFFF</color> <!--白色 --> <color name="ivory">#FFFFF0</color> <!--象牙色 --> <color name="lightyellow">#FFFFE0</color> <!--亮黃色 --> <color name="yellow">#FFFF00</color> <!--黃色 --> <color name="snow">#FFFAFA</color> <!--雪白色 --> <color name="floralwhite">#FFFAF0</color> <!--花白色 --> <color name="lemonchiffon">#FFFACD</color> <!--檸檬綢色 --> <color name="cornsilk">#FFF8DC</color> <!--米綢色 --> <color name="seashell">#FFF5EE</color> <!--海貝色 --> <color name="lavenderblush">#FFF0F5</color> <!--淡紫紅 --> <color name="papayawhip">#FFEFD5</color> <!--番木色 --> <color name="blanchedalmond">#FFEBCD</color> <!--白杏色 --> <color name="mistyrose">#FFE4E1</color> <!--淺玫瑰色 --> <color name="bisque">#FFE4C4</color> <!--桔黃色 --> <color name="moccasin">#FFE4B5</color> <!--鹿皮色 --> <color name="navajowhite">#FFDEAD</color> <!--納瓦白 --> <color name="peachpuff">#FFDAB9</color> <!--桃色 --> <color name="gold">#FFD700</color> <!--金色 --> <color name="pink">#FFC0CB</color> <!--粉紅色 --> <color name="lightpink">#FFB6C1</color> <!--亮粉紅色 --> <color name="orange">#FFA500</color> <!--橙色 --> <color name="lightsalmon">#FFA07A</color> <!--亮肉色 --> <color name="darkorange">#FF8C00</color> <!--暗桔黃色 --> <color name="coral">#FF7F50</color> <!--珊瑚色 --> <color name="hotpink">#FF69B4</color> <!--熱粉紅色 --> <color name="tomato">#FF6347</color> <!--西紅柿色 --> <color name="orangered">#FF4500</color> <!--紅橙色 --> <color name="deeppink">#FF1493</color> <!--深粉紅色 --> <color name="fuchsia">#FF00FF</color> <!--紫紅色 --> <color name="magenta">#FF00FF</color> <!--紅紫色 --> <color name="red">#FF0000</color> <!--紅色 --> <color name="oldlace">#FDF5E6</color> <!--老花色 --> <color name="lightgoldenyellow">#FAFAD2</color> <!--亮金黃色 --> <color name="linen">#FAF0E6</color> <!--亞麻色 --> <color name="antiquewhite">#FAEBD7</color> <!--古董白 --> <color name="salmon">#FA8072</color> <!--鮮肉色 --> <color name="ghostwhite">#F8F8FF</color> <!--幽靈白 --> <color name="mintcream">#F5FFFA</color> <!--薄荷色 --> <color name="whitesmoke">#F5F5F5</color> <!--煙白色 --> <color name="beige">#F5F5DC</color> <!--米色 --> <color name="wheat">#F5DEB3</color> <!--淺黃色 --> <color name="sandybrown">#F4A460</color> <!--沙褐色 --> <color name="azure">#F0FFFF</color> <!--天藍色 --> <color name="honeydew">#F0FFF0</color> <!--蜜色 --> <color name="aliceblue">#F0F8FF</color> <!--艾利斯蘭 --> <color name="khaki">#F0E68C</color> <!--黃褐色 --> <color name="lightcoral">#F08080</color> <!--亮珊瑚色 --> <color name="palegoldenrod">#EEE8AA</color> <!--蒼麒麟色 --> <color name="violet">#EE82EE</color> <!--紫羅蘭色 --> <color name="darksalmon">#E9967A</color> <!--暗肉色 --> <color name="lavender">#E6E6FA</color> <!--淡紫色 --> <color name="lightcyan">#E0FFFF</color> <!--亮青色 --> <color name="burlywood">#DEB887</color> <!--實木色 --> <color name="plum">#DDA0DD</color> <!--洋李色 --> <color name="gainsboro">#DCDCDC</color> <!--淡灰色 --> <color name="crimson">#DC143C</color> <!--暗深紅色 --> <color name="palevioletred">#DB7093</color> <!--蒼紫羅蘭色--> <color name="goldenrod">#DAA520</color> <!--金麒麟色 --> <color name="orchid">#DA70D6</color> <!--淡紫色 --> <color name="thistle">#D8BFD8</color> <!--薊色 --> <color name="lightgray">#D3D3D3</color> <!--亮灰色 --> <color name="lightgrey">#D3D3D3</color> <!--亮灰色 --> <color name="tan">#D2B48C</color> <!--茶色 --> <color name="chocolate">#D2691E</color> <!--巧可力色 --> <color name="peru">#CD853F</color> <!--秘魯色 --> <color name="indianred">#CD5C5C</color> <!--印第安紅 --> <color name="mediumvioletred">#C71585</color> <!--中紫羅蘭色 --> <color name="silver">#C0C0C0</color> <!--銀色 --> <color name="darkkhaki">#BDB76B</color> <!-- 暗黃褐色 --> <color name="rosybrown">#BC8F8F</color> <!--褐玫瑰紅--> <color name="mediumorchid">#BA55D3</color> <!--中粉紫色 --> <color name="darkgoldenrod">#B8860B</color> <!--暗金黃色 --> <color name="firebrick">#B22222</color> <!--火磚色 --> <color name="powderblue">#B0E0E6</color> <!--粉藍色 --> <color name="lightsteelblue">#B0C4DE</color> <!--亮鋼蘭色 --> <color name="paleturquoise">#AFEEEE</color> <!--蒼寶石綠 --> <color name="greenyellow">#ADFF2F</color> <!--黃綠色 --> <color name="lightblue">#ADD8E6</color> <!--亮藍色 --> <color name="darkgray">#A9A9A9</color> <!--暗灰色 --> <color name="darkgrey">#A9A9A9</color> <!--暗灰色 --> <color name="brown">#A52A2A</color> <!--褐色 --> <color name="sienna">#A0522D</color> <!--赭色 --> <color name="darkorchid">#9932CC</color> <!--暗紫色 --> <color name="palegreen">#98FB98</color> <!--蒼綠色 --> <color name="darkviolet">#9400D3</color> <!--暗紫羅蘭色 --> <color name="mediumpurple">#9370DB</color> <!--中紫色 --> <color name="lightgreen">#90EE90</color> <!--亮綠色 --> <color name="darkseagreen">#8FBC8F</color> <!--暗海蘭色 --> <color name="saddlebrown">#8B4513</color> <!--重褐色 --> <color name="darkmagenta">#8B008B</color> <!--暗洋紅 --> <color name="darkred">#8B0000</color> <!--暗紅色 --> <color name="blueviolet">#8A2BE2</color> <!--紫羅蘭藍色--> <color name="lightskyblue">#87CEFA</color> <!--亮天藍色--> <color name="skyblue">#87CEEB</color> <!--天藍色 --> <color name="gray">#808080</color> <!--灰色 --> <color name="grey">#808080</color> <!--灰色 --> <color name="olive">#808000</color> <!--橄榄色 --> <color name="purple">#800080</color> <!--紫色 --> <color name="maroon">#800000</color> <!--粟色 --> <color name="aquamarine">#7FFFD4</color> <!--碧綠色 --> <color name="chartreuse">#7FFF00</color> <!--黃綠色 --> <color name="lawngreen">#7CFC00</color> <!--草綠色 --> <color name="mediumslateblue">#7B68EE</color> <!--中暗藍色 --> <color name="lightslategray">#778899</color> <!--亮藍灰 --> <color name="lightslategrey">#778899</color> <!--亮藍灰 --> <color name="slategray">#708090</color> <!--灰石色 --> <color name="slategrey">#708090</color> <!--灰石色 --> <color name="olivedrab">#6B8E23</color> <!--深綠褐色 --> <color name="slateblue">#6A5ACD</color> <!--石藍色 --> <color name="dimgray">#696969</color> <!--暗灰色 --> <color name="dimgrey">#696969</color> <!--暗灰色 --> <color name="mediumaquamarine">#66CDAA</color> <!--中綠色--> <color name="cornflowerblue">#6495ED</color> <!--菊蘭色 --> <color name="cadetblue">#5F9EA0</color> <!--軍蘭色 --> <color name="darkolivegreen">#556B2F</color> <!--暗橄榄綠 --> <color name="indigo">#4B0082</color> <!--靛青色 --> <color name="mediumturquoise">#48D1CC</color> <!--中綠寶石--> <color name="darkslateblue">#483D8B</color> <!--暗灰藍色 --> <color name="steelblue">#4682B4</color> <!--鋼蘭色 --> <color name="royalblue">#4169E1</color> <!--皇家藍 --> <color name="turquoise">#40E0D0</color> <!--青綠色 --> <color name="mediumseagreen">#3CB371</color> <!--中海藍 --> <color name="limegreen">#32CD32</color> <!--橙綠色 --> <color name="darkslategray">#2F4F4F</color> <!--暗瓦灰色 --> <color name="darkslategrey">#2F4F4F</color> <!--暗瓦灰色 --> <color name="seagreen">#2E8B57</color> <!--海綠色 --> <color name="forestgreen">#228B22</color> <!--森林綠 --> <color name="lightseagreen">#20B2AA</color> <!--亮海藍色 --> <color name="dodgerblue">#1E90FF</color> <!--閃蘭色 --> <color name="midnightblue">#191970</color> <!--中灰蘭色 --> <color name="aqua">#00FFFF</color> <!--淺綠色 --> <color name="cyan">#00FFFF</color> <!--青色 --> <color name="springgreen">#00FF7F</color> <!--春綠色 --> <color name="lime">#00FF00</color> <!--酸橙色 --> <color name="mediumspringgreen">#00FA9A</color> <!--中春綠色 --> <color name="darkturquoise">#00CED1</color> <!--暗寶石綠 --> <color name="deepskyblue">#00BFFF</color> <!--深天藍色 --> <color name="darkcyan">#008B8B</color> <!--暗青色 --> <color name="teal">#008080</color> <!--水鴨色 --> <color name="green">#008000</color> <!--綠色 --> <color name="darkgreen">#006400</color> <!--暗綠色 --> <color name="blue">#0000FF</color> <!--藍色 --> <color name="mediumblue">#0000CD</color> <!--中蘭色 --> <color name="darkblue">#00008B</color> <!--暗藍色 --> <color name="navy">#000080</color> <!--海軍色 --> <color name="black">#000000</color> <!--黑色 --> </resources>
如圖:

那麼到這裡我們的界面布局就基本完成了!
相應Fragment的實現類
接下來我們需要寫四個相應的Fragment的實現類,同樣拷貝4份,改用inflate加載Fragment即可。即,包含四個差不多一樣的Fragment,分別起名為:FirstFragment.java、SecondFragment.java、ThirdFragment.java、FourthFragment.java。下面主要展示一下FirstFragment.java的具體代碼:
package com.example.dm.myapplication;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by dm on 16-3-29.
* 第一個頁面
*/
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg1, container, false);
return view;
}
}
如圖:

最重要的MainActivity
各個七零八落的小部件都已經准備到序了,現在只剩下這個主界面實現類把他們融合在一起,實現相應的效果了。
MainActivity.java 的編寫也很簡單,直接看代碼和注釋就可以了,不多解釋額:主要包含幾個初始化方法、選中處理、隱藏所有Fragment的方法。詳見MainActivity.java:
package com.example.dm.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity; // 注意這裡我們導入的V4的包,不要導成app的包了
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* 主頁面內容
* Created by dm on 16-1-19.
*/
public class MainActivity extends FragmentActivity implements View.OnClickListener {
// 初始化頂部欄顯示
private ImageView titleLeftImv;
private TextView titleTv;
// 定義4個Fragment對象
private FirstFragment fg1;
private SecondFragment fg2;
private ThirdFragment fg3;
private FourthFragment fg4;
// 幀布局對象,用來存放Fragment對象
private FrameLayout frameLayout;
// 定義每個選項中的相關控件
private RelativeLayout firstLayout;
private RelativeLayout secondLayout;
private RelativeLayout thirdLayout;
private RelativeLayout fourthLayout;
private ImageView firstImage;
private ImageView secondImage;
private ImageView thirdImage;
private ImageView fourthImage;
private TextView firstText;
private TextView secondText;
private TextView thirdText;
private TextView fourthText;
// 定義幾個顏色
private int whirt = 0xFFFFFFFF;
private int gray = 0xFF7597B3;
private int dark = 0xff000000;
// 定義FragmentManager對象管理器
private FragmentManager fragmentManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.show_main_lay);
fragmentManager = getSupportFragmentManager();
initView(); // 初始化界面控件
setChioceItem(0); // 初始化頁面加載時顯示第一個選項卡
}
/**
* 初始化頁面
*/
private void initView() {
// 初始化頁面標題欄
titleLeftImv = (ImageView) findViewById(R.id.title_imv);
titleLeftImv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, LoginActivity.class));
}
});
titleTv = (TextView) findViewById(R.id.title_text_tv);
titleTv.setText("首 頁");
// 初始化底部導航欄的控件
firstImage = (ImageView) findViewById(R.id.first_image);
secondImage = (ImageView) findViewById(R.id.second_image);
thirdImage = (ImageView) findViewById(R.id.third_image);
fourthImage = (ImageView) findViewById(R.id.fourth_image);
firstText = (TextView) findViewById(R.id.first_text);
secondText = (TextView) findViewById(R.id.second_text);
thirdText = (TextView) findViewById(R.id.third_text);
fourthText = (TextView) findViewById(R.id.fourth_text);
firstLayout = (RelativeLayout) findViewById(R.id.first_layout);
secondLayout = (RelativeLayout) findViewById(R.id.second_layout);
thirdLayout = (RelativeLayout) findViewById(R.id.third_layout);
fourthLayout = (RelativeLayout) findViewById(R.id.fourth_layout);
firstLayout.setOnClickListener(MainActivity.this);
secondLayout.setOnClickListener(MainActivity.this);
thirdLayout.setOnClickListener(MainActivity.this);
fourthLayout.setOnClickListener(MainActivity.this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.first_layout:
setChioceItem(0);
break;
case R.id.second_layout:
setChioceItem(1);
break;
case R.id.third_layout:
setChioceItem(2);
break;
case R.id.fourth_layout:
setChioceItem(3);
break;
default:
break;
}
}
/**
* 設置點擊選項卡的事件處理
*
* @param index 選項卡的標號:0, 1, 2, 3
*/
private void setChioceItem(int index) {
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
clearChioce(); // 清空, 重置選項, 隱藏所有Fragment
hideFragments(fragmentTransaction);
switch (index) {
case 0:
// firstImage.setImageResource(R.drawable.XXXX); 需要的話自行修改
firstText.setTextColor(dark);
firstLayout.setBackgroundColor(gray);
// 如果fg1為空,則創建一個並添加到界面上
if (fg1 == null) {
fg1 = new FirstFragment();
fragmentTransaction.add(R.id.content, fg1);
} else {
// 如果不為空,則直接將它顯示出來
fragmentTransaction.show(fg1);
}
break;
case 1:
// secondImage.setImageResource(R.drawable.XXXX);
secondText.setTextColor(dark);
secondLayout.setBackgroundColor(gray);
if (fg2 == null) {
fg2 = new SecondFragment();
fragmentTransaction.add(R.id.content, fg2);
} else {
fragmentTransaction.show(fg2);
}
break;
case 2:
// thirdImage.setImageResource(R.drawable.XXXX);
thirdText.setTextColor(dark);
thirdLayout.setBackgroundColor(gray);
if (fg3 == null) {
fg3 = new ThirdFragment();
fragmentTransaction.add(R.id.content, fg3);
} else {
fragmentTransaction.show(fg3);
}
break;
case 3:
// fourthImage.setImageResource(R.drawable.XXXX);
fourthText.setTextColor(dark);
fourthLayout.setBackgroundColor(gray);
if (fg4 == null) {
fg4 = new FourthFragment();
fragmentTransaction.add(R.id.content, fg4);
} else {
fragmentTransaction.show(fg4);
}
break;
}
fragmentTransaction.commit(); // 提交
}
/**
* 當選中其中一個選項卡時,其他選項卡重置為默認
*/
private void clearChioce() {
// firstImage.setImageResource(R.drawable.XXX);
firstText.setTextColor(gray);
firstLayout.setBackgroundColor(whirt);
// secondImage.setImageResource(R.drawable.XXX);
secondText.setTextColor(gray);
secondLayout.setBackgroundColor(whirt);
// thirdImage.setImageResource(R.drawable.XXX);
thirdText.setTextColor(gray);
thirdLayout.setBackgroundColor(whirt);
// fourthImage.setImageResource(R.drawable.XXX);
fourthText.setTextColor(gray);
fourthLayout.setBackgroundColor(whirt);
}
/**
* 隱藏Fragment
*
* @param fragmentTransaction
*/
private void hideFragments(FragmentTransaction fragmentTransaction) {
if (fg1 != null) {
fragmentTransaction.hide(fg1);
}
if (fg2 != null) {
fragmentTransaction.hide(fg2);
}
if (fg3 != null) {
fragmentTransaction.hide(fg3);
}
if (fg4 != null) {
fragmentTransaction.hide(fg4);
}
}
}
見圖:

到這裡我們的功能就基本實現了,是不是還挺簡單的。
注意
Fragment相關類導入的時候是v4包還是app包!我們這裡導入的是V4的包,在代碼的注釋部分,已經給出說明;
在完整的代碼包中,我們還添加了App啟動界面及動畫、登錄界面,這兩部分的內容,這裡不做具體的說明,之後繼續完善。
以上內容是小逼給大家分享的Android程序開發之Fragment實現底部導航欄實例代碼,希望對大家有所幫助!
 android高仿微信底部漸變導航欄
android高仿微信底部漸變導航欄
最近有很多人微信底部的變色卡片導航是怎麼做的,我在網上看了好幾個例子,都是效果接近,都存有一些差異,自己琢磨也做了一個,幾乎99%的還原,效果還不錯吧仔細觀察微信圖片,發
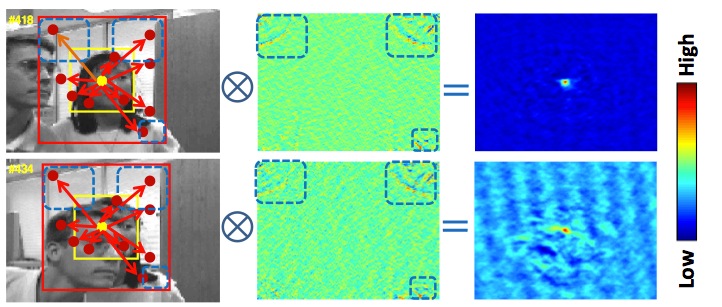
 運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
從原理可以看出,STC在相機運動環境中,效果不會太好,尤其是在高速運動環境下。因為高速運動環境,背景幾乎與前景一起運動,這與其核心原理是違背的,其次,時間上下文關系,也是
 android學習五(android中基本控件的使用)
android學習五(android中基本控件的使用)
前面已經學了activity的一些使用,那麼下面我們進行android中基本的控件的學習和使用。 1.android中的TextView控件 新建一個項目,項目名為UIT
 Android菜鳥的成長筆記(27)——SurfaceView的使用
Android菜鳥的成長筆記(27)——SurfaceView的使用
前面有關自定義View中進行了繪圖,但View的繪圖機制存在如下缺陷:1、View缺乏雙緩沖機制。2、當程序需要更新View上的圖像時,程序必須重繪View上顯示的整張圖