編輯:關於Android編程
JavaScript與Android程序之間的交互怎樣實現呢?前幾天在項目中遇到了這樣的問題。其實還是多簡單的,只有一個地方需要注意,那就是JavaScript與Android版本兼容性。這裡先來總結下JavaScript調用Android程序和Android程序調用JavaScript的方法。
首先設置WebView的屬性,如果需要該Webview能與JavaScript直接進行交互,必須將其setJavaScriptEnabled設置為true。如下面幾行代碼
webview = (WebView) this.findViewById(R.id.webView1); WebSettings webSetting = webview.getSettings(); webSetting.setJavaScriptEnabled(true);// 是否支持javaScript
1、JavaScript調用Android程序
JavaScript調用Androd程序需要Android程序中提供一個接口,個人認為在JavaScript調用Android接口的過程,有點類似於回調。具體如下
讓webview加載demo.html網頁,網頁中設置一按鈕,當點擊按鈕的時候就調用Android接口,demo.html如下:
<script type="text/javascript">
function jsToAndriod() {
var msg = 'jsToAndriod';
javascript:android.getResult(msg);
}
function androidToJs(){
var msg = 'androidToJs';
alert(msg);
}
</script>
在Android程序中需要有如下的代碼,即定義JavaScript調用的接口:
第一步:先注冊提供給JavaScript調用的接口
webview.addJavascriptInterface(new JavaScriptinterface(), "android");第二步:定義接口
class JavaScriptinterface{
@JavascriptInterface
public void getResult(String str){
Log.e("","result = " + str);
}
}
可以看到上面demo.html中有一個接口叫做androidToJs,是的,在JavaScript中就是這樣申明和定義接口的,在android程序中只需要這樣去調用即可:
webview.loadUrl("javascript:androidToJs()"); //調js中的方法 call in UI Thread ! 注意是在主線程中調用哦,不然會有異常。
3、JavaScript和Android存在版本兼容性問題
如果夠細心的話,可以看到在定義JavaScript調用Android接口的時候,在Android接口jsToAndroid()上面是有一個注釋@JavascriptInterface,是的,最好加上這一句,不然可能會存在JavaScript調不到Android接口的問題,會報錯說這個接口沒有定義。
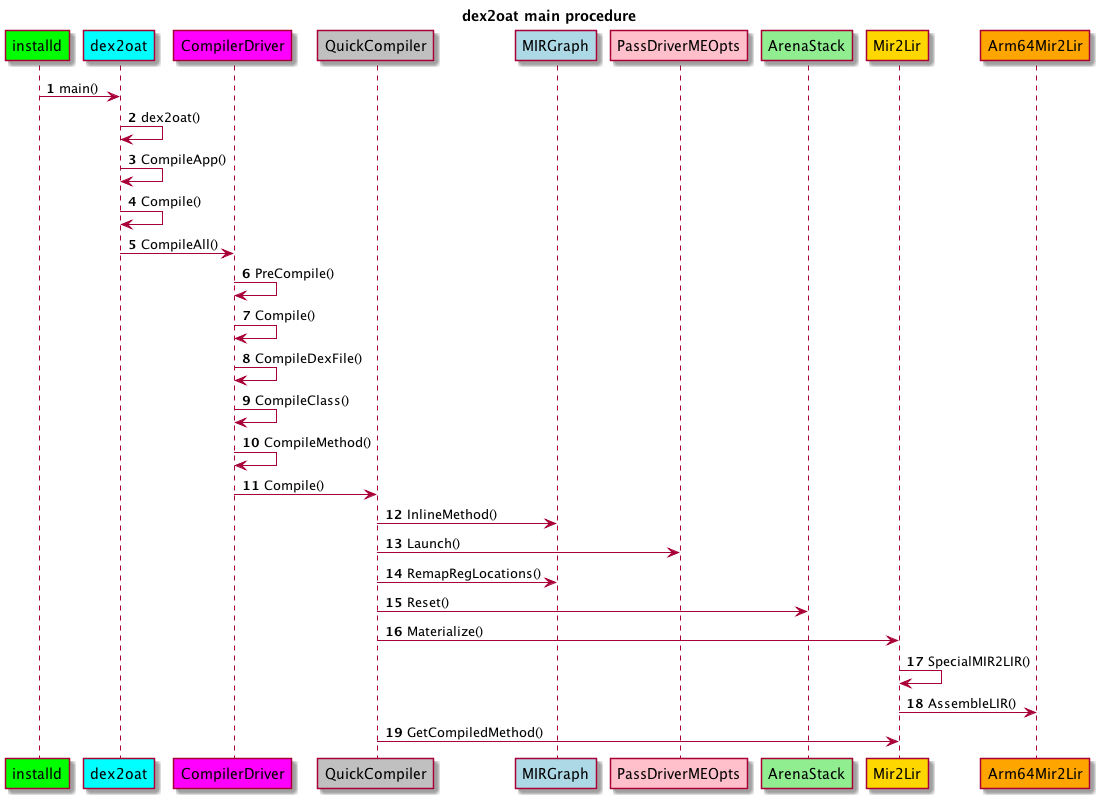
 ART世界探險(18) InlineMethod
ART世界探險(18) InlineMethod
好,我們還是先復習一下上上節學到的圖:在開始InlineMethod之前,我們再繼續補充一點BasicBlock的知識。BasicBlock中針對MIR的相關操作Appe
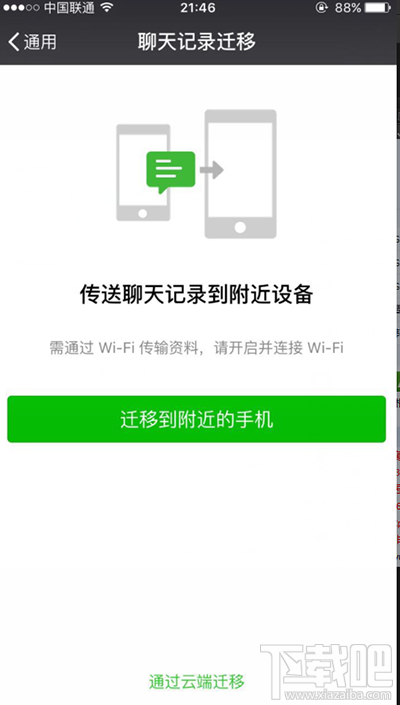
 微信聊天記錄怎麼遷移?換手機後微信聊天記錄怎麼移動?
微信聊天記錄怎麼遷移?換手機後微信聊天記錄怎麼移動?
有不少小伙伴想知道怎麼在換手機後吧微信的聊天記錄轉移到iPhone上吧,在新版的微信裡已經取消了聊天記錄的上傳和下載,怎麼辦呢?微信聊天記錄怎麼遷移?換手機
 Android 使用Path實現塗鴉功能
Android 使用Path實現塗鴉功能
今天實現一個塗鴉效果,會分幾步實現,這裡有一個重要的知識點就是圖層,要理解這個,不然你看這篇博客,很迷茫,迷茫的蒼茫的天涯是我的愛,先從簡單的需求做起,繪制一條線,代碼如
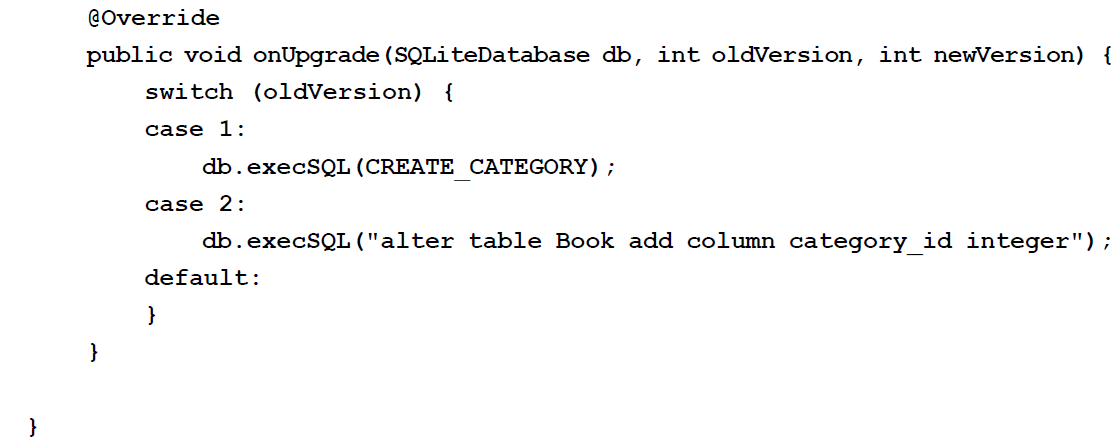
 開發隨筆:自定義ListView、數據庫操作和Activity交互
開發隨筆:自定義ListView、數據庫操作和Activity交互
在項目中做了列表頁面和詳情頁面,用到了以下幾個知識點,在這裡和大家分享一下:1.數據庫模塊的完善:1.1升級數據庫,抽出版本字段;如果xxx.db 數據庫已經存在了,之後