編輯:關於Android編程
android中的Html.fromHtml可以用來加載HTML的內容,fromHtml有三個參數需要設置,第一個是要顯示的html內容,第二個就是要說的重點,ImageGetter,用來處理圖片加載的,第三個 TagHandler可以設置為null,接下來我們來講解下ImageGetter,網上很多的方法都是直接引用本地的圖片,是同步的,比如:
private ImageGetter imageGetter = new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
String f = pic_path.substring(0, 1);
String url = pic_path.substring(2);
if (f.equals("1")) {
try {
ContentResolver cr = getActivity().getContentResolver();
Uri uri = Uri.parse(url);
Bitmap bitmap = getimage(cr, uri);
return getMyDrawable(bitmap);
} catch (Exception e) {
e.printStackTrace();
return null;
}
} else {
return null;
}
}
};上面的代碼是我做的一個項目裡面用到的引用本地圖片的方法,重寫imagegetter,然後用ContentResolver來讀取圖片轉換為Bitmap,然後再進行顯示,可是,很多時候會我們都需要引用的是網絡圖片的,那這個方法就行不通了。查找了很多資料,如果直接在裡面用異步的方法來加載圖片的話,顯示出來的是一個正方形的點的,那麼問題來了,我們應該怎麼去加載網絡圖片呢?
首先,我們先創建一個URLDrawable,讓它去繼承BitmapDrawable,重寫draw方法,這個有什麼用呢?這個可以讓你加載圖片的時候顯示初始的圖片,也就是加載中的圖片。
URLDrawable.java:
public class URLDrawable extends BitmapDrawable {
// the drawable that you need to set, you could set the initial drawing
// with the loading image if you need to
protected Drawable drawable;
@Override
public void draw(Canvas canvas) {
// override the draw to facilitate refresh function later
if(drawable != null) {
drawable.draw(canvas);
}
}
}URLImageParser繼承ImageGetter
放源碼
URLImageParser.java
public class URLImageParser implements ImageGetter {
Context c;
EditText container;
/***
* 構建URLImageParser將執行AsyncTask,刷新容器
* @param t
* @param c
*/
public URLImageParser(EditText t, Context c) {
this.c = c;
this.container = t;
}
public Drawable getDrawable(String source) {
URLDrawable urlDrawable = new URLDrawable();
// 獲得實際的源
ImageGetterAsyncTask asyncTask =
new ImageGetterAsyncTask( urlDrawable);
asyncTask.execute(source);
//返回引用URLDrawable我將改變從src與實際圖像標記
return urlDrawable;
}
public class ImageGetterAsyncTask extends AsyncTask {
URLDrawable urlDrawable;
public ImageGetterAsyncTask(URLDrawable d) {
this.urlDrawable = d;
}
@Override
protected Drawable doInBackground(String... params) {
String source = params[0];
return fetchDrawable(source);
}
@Override
protected void onPostExecute(Drawable result) {
// 設置正確的綁定根據HTTP調用的結果
Log.d("height",""+result.getIntrinsicHeight());
Log.d("width",""+result.getIntrinsicWidth());
urlDrawable.setBounds(0, 0, 0+result.getIntrinsicWidth(), 0+result.getIntrinsicHeight());
// 改變當前可提取的參考結果從HTTP調用
urlDrawable.drawable = result;
// 繪制圖像容器
URLImageParser.this.container.invalidate();
// For ICS
URLImageParser.this.container.setHeight((URLImageParser.this.container.getHeight() + result.getIntrinsicHeight()));
// Pre ICS
URLImageParser.this.container.setEllipsize(null);
}
/***
* 得到Drawable的URL
* @param urlString
* @return
*/
public Drawable fetchDrawable(String urlString) {
try {
InputStream is = fetch(urlString);
Drawable drawable = Drawable.createFromStream(is, "src");
drawable.setBounds(0, 0, 0 + drawable.getIntrinsicWidth(), 0
+ drawable.getIntrinsicHeight());
return drawable;
} catch (Exception e) {
return null;
}
}
private InputStream fetch(String urlString) throws MalformedURLException, IOException {
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpGet request = new HttpGet(urlString);
HttpResponse response = httpClient.execute(request);
return response.getEntity().getContent();
}
}
}  Android毛玻璃效果側滑菜單
Android毛玻璃效果側滑菜單
實現目標 相信大家都知道毛玻璃效果是怎樣的,也可以說是高斯模糊效果。效果圖如下: 這是一個透明,且會對背景進行高斯模糊的效果,看起來就像是毛玻璃一樣,其實不光是側滑
 Android更改桌面應用程序launcher的兩種方式
Android更改桌面應用程序launcher的兩種方式
launcher,也就是Android的桌面應用程序。下圖是我正在使用的魅族手機的launcher應用程序: 接下來我們要開發一個自己的launcher,使其替
 Android進階——ViewPager詳解之初識ViewPager(一)
Android進階——ViewPager詳解之初識ViewPager(一)
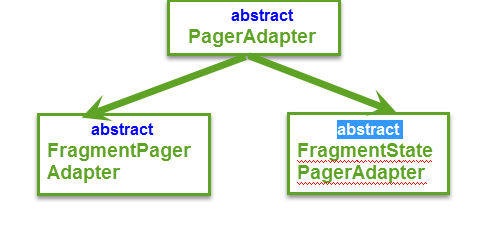
引言最近在工作中由於需要客制化系統的關系,接觸到了很多ViewPager相關的UI,發現很多底層原生的界面也還是依然采用ViewPager+Fragment的布局方式,事
 Android自定義控件實現隨手指移動的小球
Android自定義控件實現隨手指移動的小球
一個關於自定義控件的小Demo,隨著手指移動的小球。先看下效果圖:實現代碼如下:1.自定義控件類package com.dc.customview.view;import