編輯:關於Android編程
網上關於HTML5規范定稿的一篇見解文章:
http://www.csdn.net/article/2014-11-06/2822513-how-html5-changes
本篇主要基於這段時間對WebView的使用經驗和網上學習到的對WebView開發做一個要點小結:
一、WebView基於webkit引擎展現web頁面的控件,使用前需要在Android Manifest file中配置internet訪問權限,否則提示頁面無法訪問。
...
WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setCacheMode(WebSettings.LOAD_DEFAULT); webSettings.setDomStorageEnabled(true); webSettings.setDatabaseEnabled(true); webSettings.setAppCacheEnabled(true); webSettings.setAllowFileAccess(true); webSettings.setSavePassword(true); webSettings.setSupportZoom(true); webSettings.setBuiltInZoomControls(true); /** * 用WebView顯示圖片,可使用這個參數 設置網頁布局類型: * 1、LayoutAlgorithm.NARROW_COLUMNS :適應內容大小 * 2、LayoutAlgorithm.SINGLE_COLUMN : 適應屏幕,內容將自動縮放 */ webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS); webSettings.setUseWideViewPort(true); mWebView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY); mWebView.setHorizontalScrollbarOverlay(true); mWebView.setHorizontalScrollBarEnabled(true); mWebView.requestFocus();2、設置WebChromeClient子類
mWebView.setWebChromeClient(new MyWebChromeClient());3、設置WebViewClient子類
mWebView.setWebViewClient(new MyWebViewClient());4、設置addJavascriptInterface方法
三、設置當前網頁的鏈接仍在WebView中跳轉,而不是跳到手機浏覽器裡顯示,
在WebViewClient的子類中重寫shouldOverrideUrlLoading函數 代碼如下:
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}); shouldOverrideUrlLoading表示當前webView中的一個新url需要加載時,給當前應用程序一個處理機會,如果沒有重寫此函數,webView請求ActivityManage選擇合適的方式處理請求,就像彈出uc和互聯網讓用戶選擇浏覽器一樣。重寫後return true表示讓當前程序處理,return false表示讓當前webView處理webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
// 開始加載網頁時處理 如:顯示"加載提示" 的加載對話框
DialogManager.showLoadingDialog(this);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// 網頁加載完成時處理 如:讓 加載對話框 消失
DialogManager.dismissLoadingDialog();
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
// 加載網頁失敗時處理 如:
view.loadDataWithBaseURL(null,
"網頁加載失敗",
"text/html",
"utf-8",
null);
}
});五、處理https請求,為WebView處理ssl證書設置webView.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // 接受信任所有網站的證書
// handler.cancel(); // 默認操作 不處理
// handler.handleMessage(null); // 可做其他處理
}
}); webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
setTitle("頁面加載中,請稍候..." + progress + "%");
setProgress(progress * 100);
if (progress == 100) {
setTitle(R.string.app_name);
}
}
});onProgressChanged通知應用程序當前頁面加載的進度public boolean onKeyDown(int keyCode, KeyEvent event) {
if (webView.canGoBack() && event.getKeyCode() == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}其中webView.canGoBack()在webView含有一個可後退的浏覽記錄時返回true八、使用addJavascriptInterface完成和js交互
1、Js中調Native本地Java方法
設置webView的addJavascriptInterface方法,該方法有兩個參數,第一個參數為被綁定到js中的類實例,第二個參數為在js中暴露的類別名,在js中引用java對象就是用這個名字
在Native Java代碼如下:
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new JavaScriptInterface(this), "Android");
class JavaScriptInterface{
Context mContext;
/** Instantiate the interface and set the context */
JavaScriptInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page
* 由Js調用執行Native本地Java方法
*/
@JavascriptInterface
public void showToast(String toast) {
Log.d("TAG", "Js Invoker Native Function");
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}在HTML中Js調用Native方法 代碼如下:
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>2、Java調Js方法<script type="text/javascript">
function showAlert() {
alert("Be executed by Native");
}
</script>在Native調Js方法如下:mWebView.loadUrl("javascript:showAlert()");WebSettings webSettings = mWebView.getSettings(); webSettings.setCacheMode(WebSettings.LOAD_DEFAULT); //設置 緩存模式 // 開啟 DOM storage API 功能 webSettings.setDomStorageEnabled(true); //開啟 database storage API 功能 webSettings.setDatabaseEnabled(true);
String cacheDirPath = getCacheDir().getAbsolutePath()+ "/webViewCache "; WebSettings webSettings = mWebView.getSettings(); //開啟 database storage API 功能 webSettings.setDatabaseEnabled(true); //設置數據庫緩存路徑 webSettings.setDatabasePath(cacheDirPath); //開啟Application H5 Caches 功能 webSettings.setAppCacheEnabled(true); //設置Application Caches 緩存目錄 webSettings.setAppCachePath(cacheDirPath);
public void int () {
if(Build.VERSION.SDK_INT >= 19) {
webView.getSettings().setLoadsImagesAutomatically(true);
} else {
webView.getSettings().setLoadsImagesAutomatically(false);
}
}同時在WebView的WebViewClient子類中重寫onPageFinished()方法添加如下代碼:
@Override
public void onPageFinished(WebView view, String url) {
if(!webView.getSettings().getLoadsImagesAutomatically()) {
webView.getSettings().setLoadsImagesAutomatically(true);
}
}從上面的代碼,可以看出我們對系統API在19以上的版本作了兼容。因為4.4以上系統在onPageFinished時再恢復圖片加載時,如果存在多張圖片引用的是相同的src時,會只有一個image標簽得到加載,因而對於這樣的系統我們就先直接加載。
十一、WebView硬件加速導致頁面渲染閃爍問題解決方法
關於Android硬件加速 開始於Android 3.0 (API level 11),在四個級別上開啟/關閉硬件加速
1、Application級別:為整個應用程序開啟硬件加速,在AndroidManifest中加入如下配置
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
4、View級別:運行時單個view硬件加速,目前Android還不支持在View級別開啟硬件加速 代碼如下:mView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
[//TODO 關於Android硬件加速 小呂有時間會更詳細的單獨整理成一篇來做介紹
先提供學習地址:http://android.toolib.net/guide/topics/graphics/hardware-accel.html
]
我們開啟硬件加速後,WebView渲染頁面更加快速,拖動也更加順滑。但有個副作用就是容易會出現頁面加載白塊同時界面閃爍現象。解決這個問題的方法是設置WebView暫時關閉硬件加速 代碼如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
webview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
 Android Activity 懸浮 半透明邊框
Android Activity 懸浮 半透明邊框
1、首先來創建一個Activity,在Activity的OnCreate函數裡面我們設置它為全屏,然後設置Activity的寬高為全屏*0.9,然後設置背景圖片為半透明的
 基於Dragonboard 410c從零到使用Sensor Demo
基於Dragonboard 410c從零到使用Sensor Demo
前言:本文主要是針對沒有接觸過Dragonboard 410c開發板的朋友,教大家如何從裸板搭建平台以及通過這個平台如何去操作Light、Gesture、Color這三個
 Android開發之在程序中時時獲取logcat日志信息的方法(附demo源碼下載)
Android開發之在程序中時時獲取logcat日志信息的方法(附demo源碼下載)
本文實例講述了Android開發之在程序中時時獲取logcat日志信息的方法。分享給大家供大家參考,具體如下:今天分享一個在軟件開發中很實用的例子,也是這幾天在通宵加班中
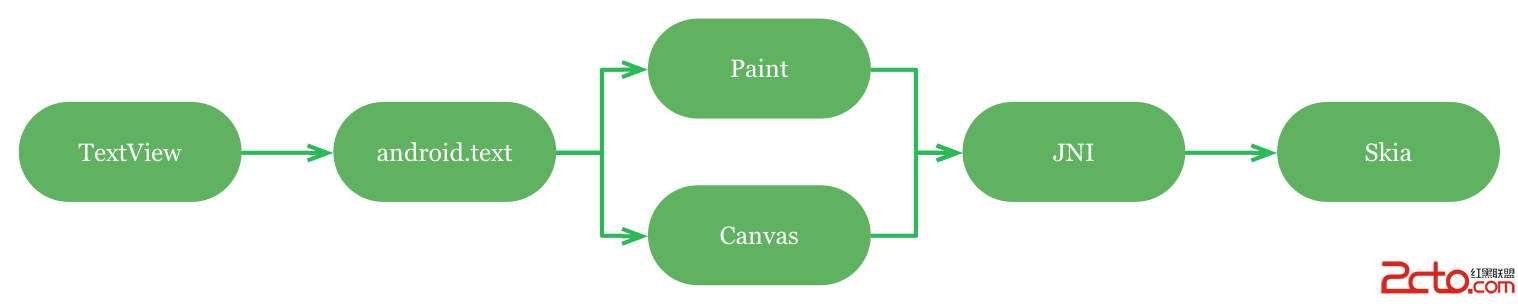
 Android的文字渲染
Android的文字渲染
一種使用OpenGL渲染文字的常用方法,是計算出一個包含了顯示文字的紋理圖片,這通常是使用相當復雜的打包算法來最小化紋理中的冗余部分,在創建這樣的圖片之前必須清楚應用運行