編輯:關於Android編程
Glide開源框架是Google推薦的圖片加載和緩框架,其在Github上的開源地址是:https://github.com/bumptech/glide
當然一個Google推薦的框架肯定就是Volley啦。
目前Android主流開發工具是AndroidStudio,在AndroidStudio如何使用Glide,https://github.com/bumptech/glide上有詳細的介紹說明。
因為剛換新工作不久,公司和的還是Eclipse,所以學習Glide我暫時還用的Eclipse開發工具。
步驟:
添加glide.jar包到項目中,jar包可以在網上下載。
編寫代碼
public class MainActivity extends Activity {
private ImageView glide_iv;
private ListView glide_lv;
private static final String URL ="這裡寫圖片url";
private List<String> urls = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
glide_iv = (ImageView) findViewById(R.id.glide_iv);
// 通過下面這句代碼把網絡圖片加載到ImageView中,非常方便
//Glide的with方法不僅接受Context,還接受Activity 和 Fragment等,Context會自動的從他們獲取,使用很方便
Glide.with(this).load(URL).into(glide_iv);
glide_lv = (ListView) findViewById(R.id.glide_lv);
glide_lv.setAdapter(new BaseAdapter() {
@Override
public View getView(int arg0, View contentView, ViewGroup arg2) {
ViewHolder holder=null;
if (contentView == null) {
holder=new ViewHolder();
contentView= LayoutInflater.from(
MainActivity.this).inflate(R.layout.my_image_view,
null);
holder.itemIv = contentView.findViewById(R.id.item_iv);
contentView.setTag(holder);
} else {
holder=(ViewHolder) contentView.getTag();
}
String url = urls.get(arg0);
//在ListView中加載列表圖片
Glide.with(MainActivity.this).load(url).centerCrop()
.placeholder(R.drawable.ic_launcher).crossFade()
.into(holder.itemIv);
return contentView;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return urls.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return urls.size();
}
class ViewHolder{
ImageView itemIv;
}
});
}
/**
* 添加數據
*/
private void initDatas() {
for (int i = 0; i < 5; i++) {
urls.add(URL);
}
}
}
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp" >
<ImageView
android:id="@+id/glide_iv"
android:layout_width="80dp"
android:layout_height="80dp" />
<ListView
android:id="@+id/glide_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/glide_iv">
</ListView>
</RelativeLayout>
最後記得在AndroidManifest.xml中添加網絡權限:
<uses-permission android:name="android.permission.INTERNET" >
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android開發工程中集成mob短信驗證碼功能的方法
Android開發工程中集成mob短信驗證碼功能的方法
一.前言現在的app基本上都需要用到短信功能,注冊時或者有消息通知時需要給用戶發送一條短信,但是對於個人開發者來說,去買第三方的短信服務實在是有點奢侈,很好的是mob為我
 Android 界面編程 探險(二)
Android 界面編程 探險(二)
1.UI組件-AdapterView及其子類(二) 1)自動完成文本框(AutoCompleteTextView)的用法MultiAutoCompleteTex
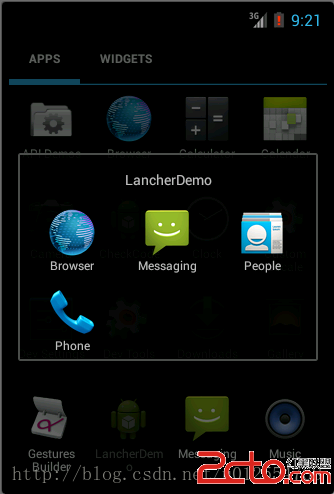
 android中怎麼把自己需要的app啟動圖標集中到一個彈出框中
android中怎麼把自己需要的app啟動圖標集中到一個彈出框中
先看效果圖 這個是我們自己的apk點擊之後的效果 下邊是布局文件vcD4KPHA+YWN0aXZpdHlfbWFpbi54bWzW97K8vtbOxLz+PG
 android圖片壓縮上傳系列-service篇
android圖片壓縮上傳系列-service篇
本篇文章是繼續上篇文章的續篇。主要目的是:通過Service來執行圖片壓縮任務來討論如何使用Service,如何處理任務量大的並發問題。了解下Service大家都知道如果