編輯:關於Android編程
RecyclerView是什麼?
筆者個人看法,RecyclerView只是一個對ListView的升級版,這個升級的主要目的是為了讓這個view的效率更高,並且使用更加方便。
我們知道,ListView通過使用ViewHolder來提升性能。ViewHolder通過保存item中使用到的控件的引用來減少findViewById的調用,以此使ListView滑動得更加順暢。但這種模式在listview中即使不使用也無妨。
換言之,在ListView中你不考慮復用的問題也可以,只是你犧牲了內存來方便了代碼。但是RecyclerView就不允許你這麼做了,你使用RecyclerView就意味著你一定要復用,而效果上其實和ListView+ViewHolder差不多。
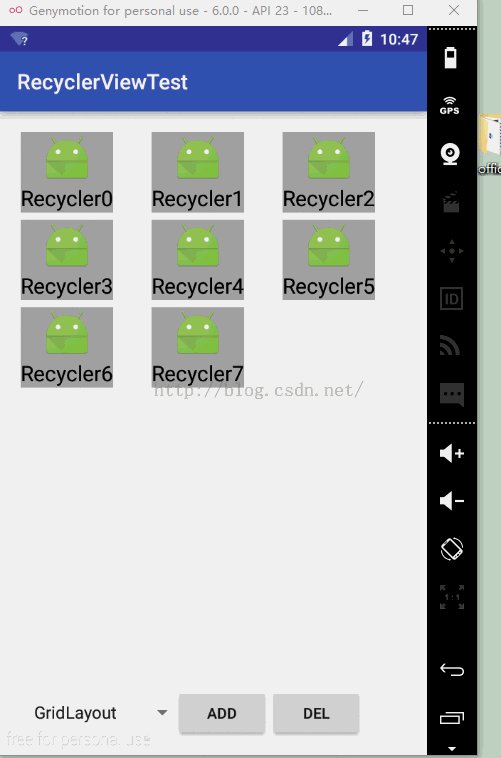
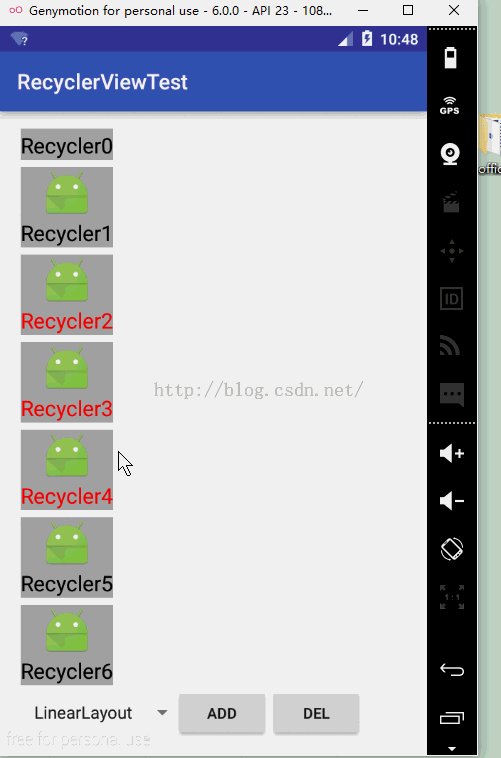
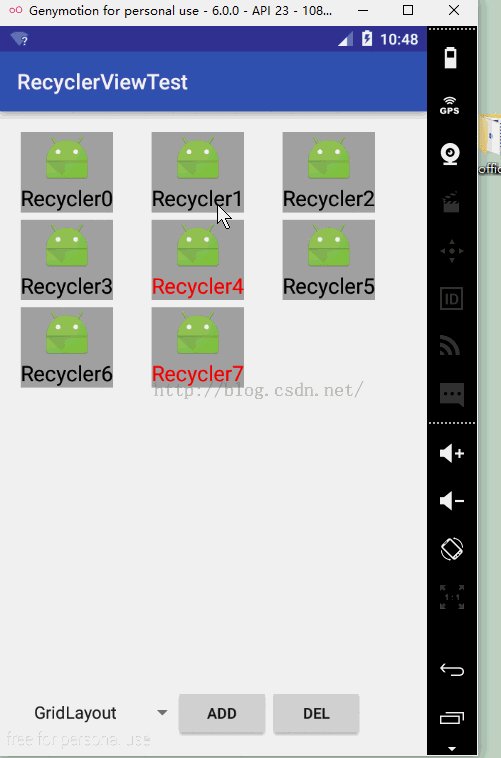
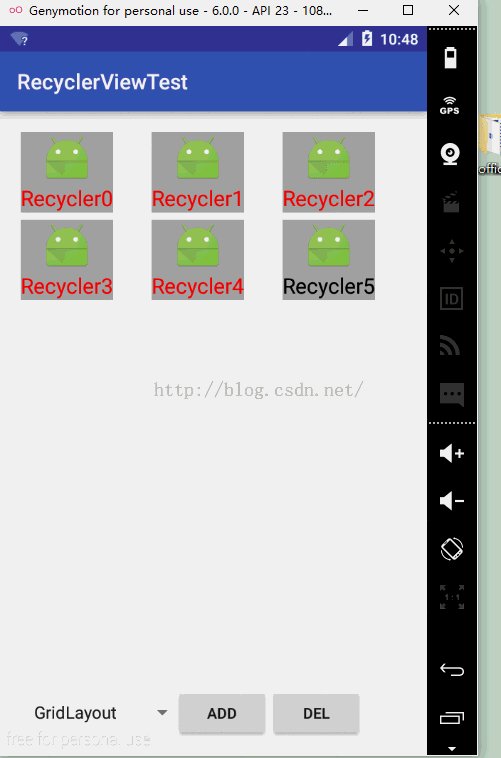
demo效果:(源碼在文章結尾)

主要實現功能:
1、可以動態排版,選擇linearlayou和gridlayout
2、可以增減item
3、實現對item點擊事件的監聽
4、實現點擊事件,點擊後能夠使item中的字體變成紅色
RecyclerView如何使用?
RecyclerView是support-v7包中的新組件(此處意味著首先要導入v7包),是一個強加的滑動組件,與經典的Listview相比,它同樣擁有item回收服用的功能,但是RecyclerView已經封裝好了ViewHolder,用戶只需要實現自己的ViewHolder就可以了,該組件會自動幫你復用每一個item。
使用RecyclerView筆者認為主要有兩個步驟:
1、設置LayoutManager
2、設置和定義Adapter(主要是實現ViewHolder)
由於RecyclerView與listview的使用比較類似,此處還是用大家比較熟悉的listview來解釋。
RecyclerView與listview的使用,主要不同在兩個地方:
1、需要定義LayoutManager(這點比較簡單,不多講解)
2、listview定義的Adapter主要是針對view來進行操作的,而RecyclerView主要是針對ViewHolder來進行操作的。
3、listview本身實現了點擊事件,而RecyclerView如果需要點擊事件,需要自己寫一個接口。(新手不要害怕,並不難)
下面就分點介紹一下在listview中不會碰到的幾個點,也可能是新手認為的RecyclerView的難點:
一、RecyclerView針對ViewHolder來進行操作
此處主要需要了解RecyclerView必須實現的三個方法:
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
在任何ViewHolder被實例化的時候,OnCreateViewHolder將會被觸發。
此處實現的內容與fragment中的onCreateView差不多,只是onCreateView最後返回的是view而此處返回的是一個ViewHolder。(注意:使用的時候此處的ViewHolder應該是自己定義的,而不是RecyclerView.ViewHolder)
public void onBindViewHolder(ViewHolder holder, int position)
此處建立起ViewHolder中視圖與數據的關聯。由於ViewHolder是自己實現的,此處使用ViewHolder會顯得特別自由方便。
public int getItemCount()
這個就不多說了,和listview中的差不多,返回數據的size。
除了這三個方法外,最重要的是需要自己實現一個ViewHolder,這個ViewHolder也需要繼承RecyclerView.ViewHolder,(如果需要實現點擊事件,也需要應用OnClickListener)
在這個ViewHolder中,可以設置屬性,並且與ViewHolder視圖內的各個控件綁定,使用起來就十分方便了。
筆者demo中代碼:
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView tvViewHolder;
public LinearLayout llViewHolder;
//初始化viewHolder,此處綁定後在onBindViewHolder中可以直接使用
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}
//通過接口回調來實現RecyclerView的點擊事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處調用的是onItemClick方法,而這個方法是會在RecyclerAdapter被實例化的時候實現
mOnItemClickListener.onItemClick(v, getItemCount());
}
}
}
二、點擊事件需要自己寫一個接口
這個如果花點時間了解概念,其實並不難,主要有以下步驟:(不懂可以看筆者demo)
下面均為筆者demo中的代碼;
1、創建一個接口,並在裡面寫上你需要實現的方法
//定義OnItemClickListener的接口,便於在實例化的時候實現它的點擊效果
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
2、創建一個該接口的對象來存儲監聽事件
public OnItemClickListener mOnItemClickListener;
3、在需要使用到該方法的地方進行調用
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}
//通過接口回調來實現RecyclerView的點擊事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處調用的是onItemClick方法,而這個方法是會在RecyclerAdapter被實例化的時候實現
mOnItemClickListener.onItemClick(v, getItemCount());
}
}
源碼截圖:

MainActivity:
package com.example.double2.recyclerviewtest;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private RecyclerAdapter mRecyclerAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private Spinner mSpinner;
private List<String> mData = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//增加測試數據
mData.add("Recycler");
mData.add("Recycler");
mData.add("Recycler");
initView();
}
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.rc_main);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setHasFixedSize(true);
//設置Spinner
mSpinner = (Spinner) findViewById(R.id.sp_main);
List<String> mList = new ArrayList<String>();
mList.add("LinearLayout");
mList.add("GridLayout");
mSpinner.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mList));
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0:
//設置為線性布局
mRecyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
break;
case 1:
//設置為網格布局,3列
mRecyclerView.setLayoutManager(new GridLayoutManager(MainActivity.this, 3));
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mRecyclerAdapter = new RecyclerAdapter(mData);
mRecyclerView.setAdapter(mRecyclerAdapter);
mRecyclerAdapter.setOnItemClickListener(new RecyclerAdapter.OnItemClickListener() {
//此處實現onItemClick的接口
@Override
public void onItemClick(final View view, int position) {
TextView tvRecycleViewItemText = (TextView) view.findViewById(R.id.tv_view_holder);
//如果字體本來是黑色就變成紅色,反之就變為黑色
if (tvRecycleViewItemText.getCurrentTextColor() == Color.BLACK)
tvRecycleViewItemText.setTextColor(Color.RED);
else
tvRecycleViewItemText.setTextColor(Color.BLACK);
}
});
Button btnAdd = (Button) findViewById(R.id.btn_main_add);
Button btnDel = (Button) findViewById(R.id.btn_main_del);
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mData.add("Recycler");
int position = mData.size();
if (position > 0)
mRecyclerAdapter.notifyDataSetChanged();
}
});
btnDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = mData.size();
if (position > 0) {
mData.remove(position - 1);
mRecyclerAdapter.notifyDataSetChanged();
}
}
});
}
}
RecyclerAdapter:
package com.example.double2.recyclerviewtest;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
/**
* 項目名稱:RecyclerViewTest
* 創建人:Double2號
* 創建時間:2016/4/18 8:12
* 修改備注:
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> {
private List<String> mData;
public RecyclerAdapter(List<String> data) {
mData = data;
}
//定義一個監聽對象,用來存儲監聽事件
public OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener itemClickListener) {
mOnItemClickListener = itemClickListener;
}
//定義OnItemClickListener的接口,便於在實例化的時候實現它的點擊效果
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView tvViewHolder;
public LinearLayout llViewHolder;
//初始化viewHolder,此處綁定後在onBindViewHolder中可以直接使用
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}
//通過接口回調來實現RecyclerView的點擊事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處調用的是onItemClick方法,而這個方法是會在RecyclerAdapter被實例化的時候實現
mOnItemClickListener.onItemClick(v, getItemCount());
}
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View views= LayoutInflater.from(parent.getContext()).inflate(
R.layout.rc_item,parent,false);
return new ViewHolder(views);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//建立起ViewHolder中試圖與數據的關聯
holder.tvViewHolder.setText(mData.get(position)+position);
}
@Override
public int getItemCount() {
return mData.size();
}
}
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/rc_main"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v7.widget.RecyclerView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Spinner
android:id="@+id/sp_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_main_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:id="@+id/btn_main_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/del"/>
</LinearLayout>
</LinearLayout>
rc_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:background="@android:color/darker_gray"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_view_holder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="20sp"/>
</LinearLayout>
以上就是本文的全部內容,希望對大家學習Android布局有所幫助。
 [android]配置SVN(Subversion)服務器端/客戶端(多圖)
[android]配置SVN(Subversion)服務器端/客戶端(多圖)
安裝SVN服務端安裝VisualSVN-Server,我的電腦是XP,所以安裝的VisualSVN-Server-2.5.8.msi版本。 這裡要注
 Android學習教程之九宮格圖片展示(13)
Android學習教程之九宮格圖片展示(13)
本文實例為大家分享了Android九宮格圖片展示的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.ninegridim
 Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)標簽(空格分隔): Android基礎入門教程本節引言: 前面
 實現360手機助手TabHost的波紋效果
實現360手機助手TabHost的波紋效果
現在新版360手機助手的界面都做得挺漂亮的,在切換底部導航時的波紋效果也很好看,剛好最近看了個開源項目才了解到原來Drawable做動畫效果也怎麼好用,所以就仿照360實