編輯:關於Android編程
踩了幾天React Native Android的坑。總結為一句話,目前android學習react native還為時過早,坑太多,需要你慢慢去踩。就目前來講,能踩的坑基本上都踩了一遍,所以還是等它穩定下來再去學吧,否則會浪費掉一大堆時間。
在React Native中,組件的寬度,高度都是不用寫單位的,你寫個100,在Android中代表的到底是100px還是100dp,就不得而知了,這時候自己實踐一下就一目了然了。
window.width={Dimensions.get('window').width+"\n"}
window.height={Dimensions.get('window').height+"\n"}
pixelRatio={PixelRatio.get()}
);
}
});" data-snippet-id="ext.7bfb646561fe67a5326cbf4ef608053e" data-snippet-saved="false" data-csrftoken="D0aGxWSM-Z-gCjvyW3XSBeveq1XPkNr28YpU" data-codota-status="done">var Dimensions = require('Dimensions');
var PixelRatio = require('PixelRatio');
var AwesomeProject = React.createClass({
render: function() {
return (
window.width={Dimensions.get('window').width+"\n"}
window.height={Dimensions.get('window').height+"\n"}
pixelRatio={PixelRatio.get()}
);
}
});
在我的小米3上,輸出的是,而我的小米3的分辨率是1080*1920
window.width=360
window.height=640
pixelRatio=3顯然輸出的是dp的單位,那麼如果要轉成對應的px的單位怎麼轉呢,答案就在上面的pixelRatio,將dp單位* pixelRatio就是對應的px的值了,同理px/pixelRatio就是對應的dp的值了。和android中px與dp的轉換是一樣的。
遠處加載的方式如下
這種方式的優勢是引入方式簡單,更新方便,只需要替換server上的圖片即可,不需要修改源代碼
缺點也很明顯,即初次請求圖片時,需要請求server,圖片過大的,請求的延時會很大
本地加載需要注意的是圖片需要打包,然後據說可以加載手機本地圖片,然而我測試了n遍無果,根本加載不進來
" data-snippet-id="ext.ebaf3fd8c32d616c21e1f0f5d250abfd" data-snippet-saved="false" data-csrftoken="M2nhZ3Aw-4XgyXqgT-4T9siRdYM66LnRzVpE" data-codota-status="done">
除了加載本地資源,還可以加載靜態資源,這個資源需要打包才能使用,也就是不能使用服務器獲取js的方式,必須打包後放在assets目錄下才能使用,測試後發現也沒有什麼卵用。
如果要判斷當前系統是android還是ios,從而進行一些適配工作,可以使用Platform
{Platform.OS}
);
}
});" data-snippet-id="ext.35d6e79f1b2aecd15192d4905cdeb595" data-snippet-saved="false" data-csrftoken="BUmP1AAG-BQrRmb6FnIwiU9dvJUgmcncplRk" data-codota-status="done">var Platform = require('Platform');
var AwesomeProject = React.createClass({
render: function() {
return (
{Platform.OS}
);
}
});
如果在android中,界面會輸出android,如果在ios中會輸出ios,當然上面的Platform也可以這麼定義
var {
AppRegistry,
StyleSheet,
Text,
View,
Platform
} = React;有時候為了方便測試,經常會toast,React Native為android也提供了這麼一個組件ToastAndroid ,使用方法如下
var ToastAndroid = require('ToastAndroid');
ToastAndroid.show('提示的信息', ToastAndroid.SHORT);或者
var {
AppRegistry,
StyleSheet,
Text,
View,
ToastAndroid
} = React;
ToastAndroid.show('提示的信息', ToastAndroid.SHORT); 淺談Android布局
淺談Android布局
在前面的博客中,小編介紹了Android的極光推送以及如何實現登錄的一個小demo,對於xml布局頁面,擺控件這塊的內容,小編還不是很熟練,今天小編主要簡單總結一下在An
 Android 指紋識別開發實例
Android 指紋識別開發實例
Android M指紋的資料太少,經過一段時間閱讀原生Android代碼,寫了以下例子,貢獻出來給需要幫助的人。 以下內容基於64位的高通CPU,搭載fpc1020芯片
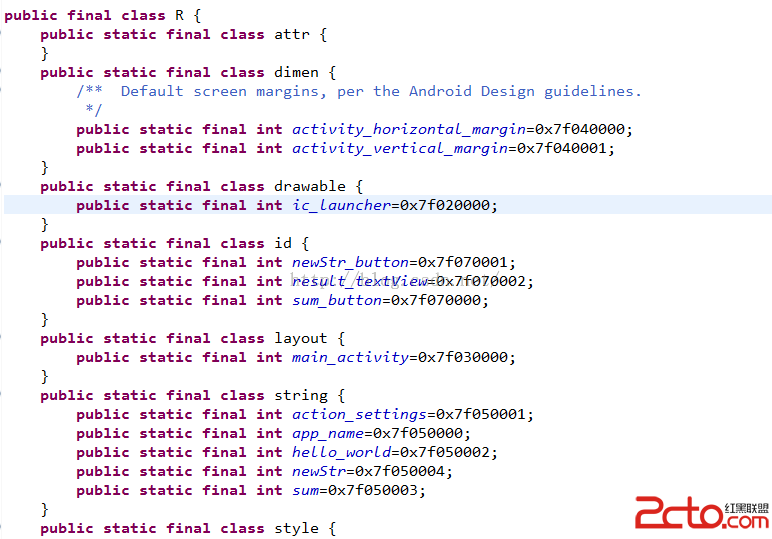
 Android中如何修改編譯的資源ID值(默認值是0x7F...可以隨意改成0x02~0x7E)
Android中如何修改編譯的資源ID值(默認值是0x7F...可以隨意改成0x02~0x7E)
一、技術准備今天我們來看一下如何修改Android中編譯時的資源Id的值,在講解這內容之前,我們需要先了解一下Android中的資源編譯之後的結構和編譯過程,這裡就不多說
 android ndk win7編譯環境配置
android ndk win7編譯環境配置