編輯:關於Android編程
方法一:重寫TextView的onDraw方法,也挺直觀就是不太好控制顯示完圖片後再顯示字體所占空間的位置關系。一般如果字體是在圖片上重疊的推薦這樣寫。時間關系,這個不付源碼了。
方法二:利用TextView支持部分Html的特性,直接用api賦圖片。代碼如下:
//第一種方法在TextView中顯示圖片 String html = ""; ImageGetter imgGetter = new ImageGetter() { @Override public Drawable getDrawable(String source) { // TODO Auto-generated method stub int id = Integer.parseInt(source); Drawable d = getResources().getDrawable(id); d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); return d; } }; CharSequence charSequence = Html.fromHtml(html, imgGetter, null); textView1.setText(charSequence); textView1.append("您好 ");
方法三: 用ImageSpan和SpannableString,代碼如下:
//第2種方法在TextView中顯示圖片
Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.hanguo);
ImageSpan imgSpan = new ImageSpan(this, b);
SpannableString spanString = new SpannableString("icon");
spanString.setSpan(imgSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textView2.setText(spanString);
textView2.append("中新網4月27日電 據央視報道,韓國國務總理鄭烘原於當地時間27日上午召開發布會,稱自己應對韓國“歲月號”沉船事件負責,宣布辭職,並希望家屬能原諒及理解他的決定。");這種方法是最直觀的,通過Bitmap或Drawable對象得到ImageSpan對象,再新建SpannableString對象,設置span的內容就ok了。其實SpannableString很強大,如在EditText裡將部分文本高亮、下劃線、斜體、插入表情都可以用它,詳見鏈接:http://gundumw100.iteye.com/blog/904107
http://blog.csdn.net/rockcoding/article/details/7231756
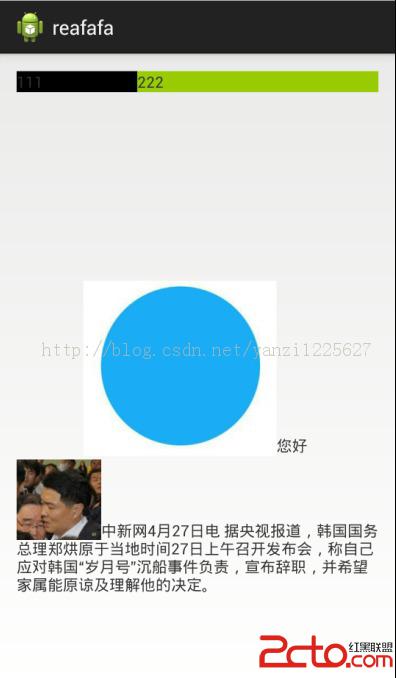
下為效果圖,上下兩幅圖分別對應第二種和第三種方法:

 android notification 的總結分析
android notification 的總結分析
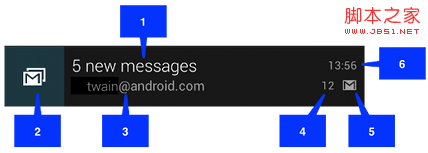
分類 notification有以下幾種: 1>普通notification 1.內容標題 2.大圖標 3.內容 4.內容附
 XML 文件解析總結
XML 文件解析總結
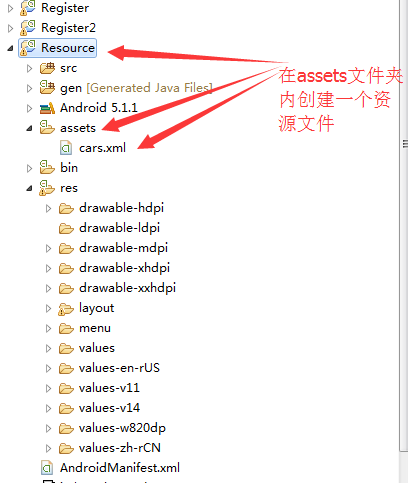
一.基礎概念的介紹? ??XML在各種開發中都廣泛應用,Android也不例外。作為承載數據的一個重要角色,如何讀寫XML成為Android開發中一項重要的技能。今天就由
 Android 中Java 和C/C++的相互調用方法
Android 中Java 和C/C++的相互調用方法
在一些Android應用的開發中,需要通過JNI和Android NDK工具實現JAVA和C/C++之間的相互調用。Java Native Interface (JNI)
 Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
本文實例講述了Android編程中TextView寬度過大導致Drawable無法居中問題解決方法。分享給大家供大家參考,具體如下:在做項目的時候,很多時候我們都要用到文