編輯:關於Android編程
從本節開始我們來學習Android中繪圖與動畫中的一些基礎知識,為我們進階部分的自定義
打下基礎!而第一節我們來扣下Android中的Drawable!Android中給我們提供了多達13種的
Drawable,本節我們就來一個個撸一遍!
Drawable分為兩種:
一種是我們普通的圖片資源,在Android Studio中我們一般放到res/mipmap目錄下,
和以前的Eclipse不一樣哦!另外我們如果把工程切換成Android項目模式,我們直接
往mipmap目錄下丟圖片即可,AS會自動分hdpi,xhdpi…!
另一種是我們編寫的XML形式的Drawable資源,我們一般把他們放到res/drawable目錄
下,比如最常見的按鈕點擊背景切換的Selctor! 在XML我們直接通過@mipmap或者@drawable設置Drawable即可
比如: android:background = “@mipmap/iv_icon_zhu” / “@drawable/btn_back_selctor”
而在Java代碼中我們可以通過Resource的getDrawable(R.mipmap.xxx)可以獲得drawable資源
如果是為某個控件設置背景,比如ImageView,我們可以直接調用控件.getDrawale()同樣
可以獲得drawable對象! Android中drawable中的資源名稱有約束,必須是:[a-z0-9_.](即:只能是字母數字及_和.),
而且不能以數字開頭,否則編譯會報錯: Invalid file name: must contain only [a-z0-9_.]!
小寫啊!!!!小寫!!!小寫!——重要事情說三遍~
好的,要注意的地方大概就這些,下面我們來對Android中給我們提供的13種Drawable進行學習!
最簡單的一種Drawable,當我們將ColorDrawable繪制到Canvas(畫布)上的時候,
會使用一種固定的顏色來填充Paint,然後在畫布上繪制出一片單色區域!
ColorDrawable drawable = new ColorDrawable(0xffff2200);
txtShow.setBackground(drawable);
當然上面這些用法,其實用得不多,更多的時候我們是在res/values目錄下創建一個color.xml
文件,然後把要用到的顏色值寫到裡面,需要的時候通過@color獲得相應的值,比如:
比如:
#fff5f5f5
#ffe0e0e0
#fffafafa
#ff757575
#ff424242
#ff303030
#ff212121
然後如果是在xml文件中話我們可以通過@color/xxx獲得對應的color值
如果是在Java中:
int mycolor = getResources().getColor(R.color.mycolor);
btn.setBackgroundColor(mycolor);
ps:另外有一點要注意,如果我們在Java中直接定義顏色值的話,要加上0x,而且不能把透明度漏掉:
int mycolor = 0xff123456;
btn.setBackgroundColor(mycolor);
比如:BLACK(黑色),BLUE(藍色),CYAN(青色),GRAY(灰色),GREEN(綠色),RED(紅色),WRITE(白色),YELLOW(黃色)!
用法: btn.setBackgroundColor(Color.BLUE);
也可以獲得系統顏色再設置:
int getcolor = Resources.getSystem().getColor(android.R.color.holo_green_light);
btn.setBackgroundColor(getcolor);
xml中使用:android:background=”@android:color/black”
Android使用一個int類型的數據表示顏色值,通常是十六進制,即0x開頭,
顏色值的定義是由透明度alpha和RGB(紅綠藍)三原色來定義的,以“#”開始,後面依次為:
透明度-紅-綠-藍;eg:#RGB #ARGB #RRGGBB #AARRGGBB
每個要素都由一個字節(8 bit)來表示,所以取值范圍為0~255,在xml中設置顏色可以忽略透明度,
但是如果你是在Java代碼中的話就需要明確指出透明度的值了,省略的話表示完全透明,這個時候
就沒有效果了哦~比如:0xFF0000雖然表示紅色,但是如果直接這樣寫,什麼的沒有,而應該這樣寫:
0xFFFF0000,記Java代碼設置顏色值,需要在前面添加上透明度~
示例:(參數依次為:透明度,紅色值,綠色值,藍色值)
txtShow.setBackgroundColor(Color.argb(0xff, 0x00, 0x00, 0x00));
就是.9圖咯,在前面我們Android基礎入門教程——1.6 .9(九妹)圖片怎麼玩已經詳細
1.點9圖不能放在mipmap目錄下,而需要放在drawable目錄下! 2.AS中的.9圖,必須要有黑線,不然編譯都不會通過,今早我的阿君表哥在群裡說
的給大家講解了一下如何制作.9圖片了!Android FrameWork在顯示點九圖時使用了高效的
圖形優化算法,我們不需要特殊的處理,就可以實現圖片拉伸的自適應~
另外在使用AS的時候要注意以下幾點:
他司的美工給了他一個沒有黑線的.9圖,說使用某軟件制作出來的,然後在Eclipse上
是可以用的,沒錯是沒黑線的.9,臥槽,然而我換到AS上,直接編譯就不通過了!
感覺是AS識別.9圖的其中標准是需要有黑店或者黑線!另外表哥給出的一個去掉黑線的:
9patch(.9)怎麼去掉自己畫上的黑點/黑線
具體我沒試,有興趣可以自己試試,但是黑線真的那麼礙眼麼…我沒強迫症不覺得!
另外還有一點就是解壓別人apk,拿.9素材的時候發現並沒有黑線,同樣也會報錯!
想要拿出有黑線的.9素材的話,需要反編譯apk而非直接解壓!!!反編譯前面也
介紹過了,這裡就不詳述了!
接著介紹兩個沒什麼卵用的東東:
xml定義NinePatchDrawable:
使用Bitmap包裝.9圖片:
形狀的Drawable咯,定義基本的幾何圖形,如(矩形,圓形,線條等),根元素是
一個具有漸變區域的Drawable,可以實現線性漸變,發散漸變和平鋪漸變效果
startColor:漸變的起始顏色 centerColor:漸變的中間顏色 endColor:漸變的結束顏色 type:漸變類型,可選(linear,radial,sweep),
核心節點:<gradient/>,有如下可選屬性:
線性漸變(可設置漸變角度),發散漸變(中間向四周發散),平鋪漸變 centerX:漸變中間亞瑟的x坐標,取值范圍為:0~1 centerY:漸變中間顏色的Y坐標,取值范圍為:0~1 angle:只有linear類型的漸變才有效,表示漸變角度,必須為45的倍數哦 gradientRadius:只有radial和sweep類型的漸變才有效,radial必須設置,表示漸變效果的半徑 useLevel:判斷是否根據level繪制漸變效果
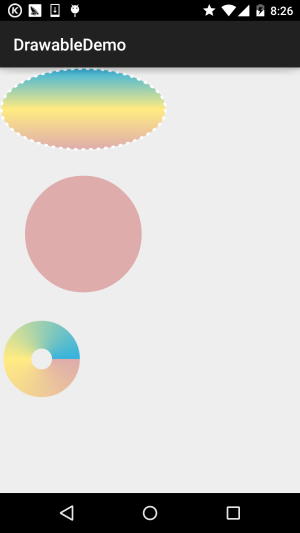
代碼示例:(三種漸變效果的演示):
運行效果圖:

先在drawable下創建三個漸變xml文件:
(線性漸變)gradient_linear.xml:
(發散漸變)gradient_radial.xml:
(平鋪漸變)gradient_sweep.xml:
調用三個drawable的activity_main.xml:
好的,就是那麼簡單~當然,如果想繪制更加復雜的圖形的話,只用xml文件不遠遠不足的,
更復雜的效果則需要通過Java代碼來完成,下面演示的是摘自網上的一個源碼:
運行效果圖:
實現代碼:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private ShapeDrawable[] mDrawables;
private static Shader makeSweep() {
return new SweepGradient(150, 25,
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0xFFFF0000 },
null);
}
private static Shader makeLinear() {
return new LinearGradient(0, 0, 50, 50,
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF },
null, Shader.TileMode.MIRROR);
}
private static Shader makeTiling() {
int[] pixels = new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0};
Bitmap bm = Bitmap.createBitmap(pixels, 2, 2,
Bitmap.Config.ARGB_8888);
return new BitmapShader(bm, Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT);
}
private static class MyShapeDrawable extends ShapeDrawable {
private Paint mStrokePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
public MyShapeDrawable(Shape s) {
super(s);
mStrokePaint.setStyle(Paint.Style.STROKE);
}
public Paint getStrokePaint() {
return mStrokePaint;
}
@Override protected void onDraw(Shape s, Canvas c, Paint p) {
s.draw(c, p);
s.draw(c, mStrokePaint);
}
}
public SampleView(Context context) {
super(context);
setFocusable(true);
float[] outerR = new float[] { 12, 12, 12, 12, 0, 0, 0, 0 };
RectF inset = new RectF(6, 6, 6, 6);
float[] innerR = new float[] { 12, 12, 0, 0, 12, 12, 0, 0 };
Path path = new Path();
path.moveTo(50, 0);
path.lineTo(0, 50);
path.lineTo(50, 100);
path.lineTo(100, 50);
path.close();
mDrawables = new ShapeDrawable[7];
mDrawables[0] = new ShapeDrawable(new RectShape());
mDrawables[1] = new ShapeDrawable(new OvalShape());
mDrawables[2] = new ShapeDrawable(new RoundRectShape(outerR, null,
null));
mDrawables[3] = new ShapeDrawable(new RoundRectShape(outerR, inset,
null));
mDrawables[4] = new ShapeDrawable(new RoundRectShape(outerR, inset,
innerR));
mDrawables[5] = new ShapeDrawable(new PathShape(path, 100, 100));
mDrawables[6] = new MyShapeDrawable(new ArcShape(45, -270));
mDrawables[0].getPaint().setColor(0xFFFF0000);
mDrawables[1].getPaint().setColor(0xFF00FF00);
mDrawables[2].getPaint().setColor(0xFF0000FF);
mDrawables[3].getPaint().setShader(makeSweep());
mDrawables[4].getPaint().setShader(makeLinear());
mDrawables[5].getPaint().setShader(makeTiling());
mDrawables[6].getPaint().setColor(0x88FF8844);
PathEffect pe = new DiscretePathEffect(10, 4);
PathEffect pe2 = new CornerPathEffect(4);
mDrawables[3].getPaint().setPathEffect(
new ComposePathEffect(pe2, pe));
MyShapeDrawable msd = (MyShapeDrawable)mDrawables[6];
msd.getStrokePaint().setStrokeWidth(4);
}
@Override protected void onDraw(Canvas canvas) {
int x = 10;
int y = 10;
int width = 400;
int height = 100;
for (Drawable dr : mDrawables) {
dr.setBounds(x, y, x + width, y + height);
dr.draw(canvas);
y += height + 5;
}
}
}
}
代碼使用了ShapeDrawable和PathEffect,前者是對普通圖形的包裝;包括:
ArcShape,OvalShape,PathShape,RectShape,RoundRectShape!
而PathEffect則是路徑特效,包括:CornerPathEffect,DashPathEffect和DiscretePathEffect
可以制作復雜的圖形邊框…
關於這個GradoemtDrawable漸變就講到這裡,如果你對最後面這個玩意有興趣的話,可以到:
appium/android-apidemos
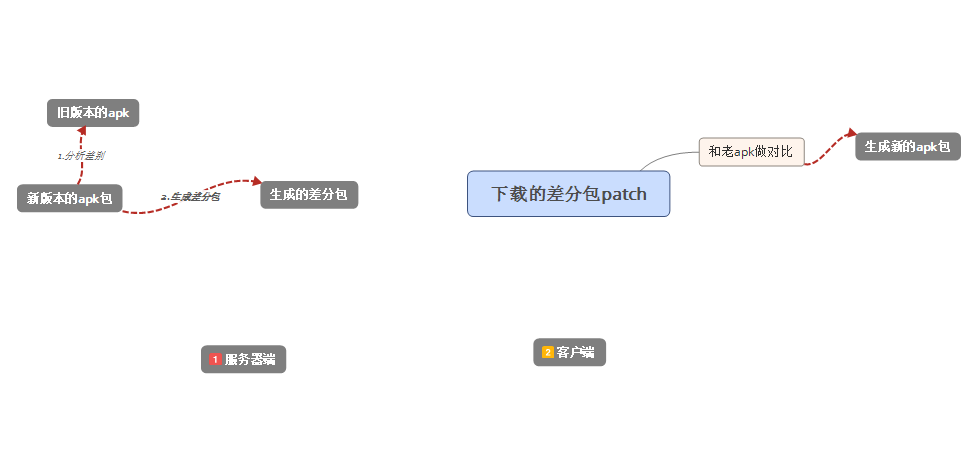
 Android的增量更新,差分更新--服務器端&客戶端
Android的增量更新,差分更新--服務器端&客戶端
前言隨著應用越來越大,應用更新耗時間和流量的問題,就顯得格外突出.目前原生app的更新分為兩種:重新下載源文件,還有一種就是差分包更新,也叫增量更新.在有些應用市場,例如
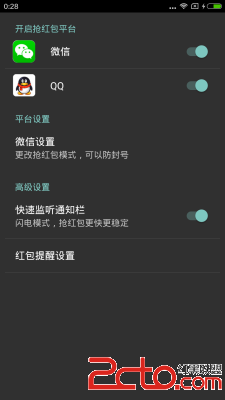
 android搶紅包代碼解析支持微信與QQ
android搶紅包代碼解析支持微信與QQ
最近有一段時間沒寫博客了,一方面是工作比較忙,一方面也著實本人水平有限,沒有太多能與大家分享的東西,也就是在最近公司要做一個搶紅包的功能,老板發話了咋們就開干呗,本人就開
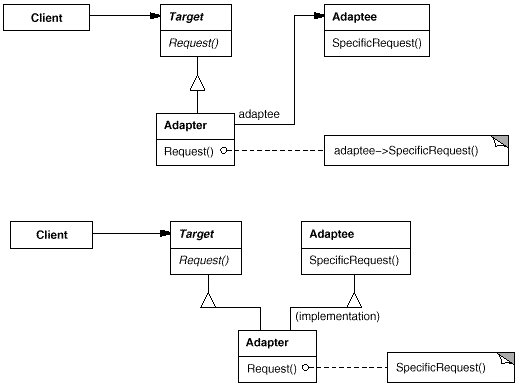
 [Android基礎系列]設計模式(二)
[Android基礎系列]設計模式(二)
正文結構型包含以下類型:適配器 Adapter Class/Object 橋接 Bridge 組合 Composite 裝飾 Decorator 外觀 Facade 享元
 Android實現局部圖片滑動指引效果示例
Android實現局部圖片滑動指引效果示例
今天發布本文的原因是應一個網友要求,就是實現局部的圖片滑動指引效果。這種效果一般是在新聞客戶端上比較常見,其功能是:1、頂部單張圖片左右拖拉滑動;2、帶指引;3、僅滑動頂