編輯:關於Android編程
1、fragment簡介
我對fragment的理解是基於activity的,對於大多數的基本開始發時,我們最先遇到的就是用activity來開發。
簡單的例子,新建一個最基本的Android空白界面,我們得到的是一個可以顯示一個空白界面的app。一個activity對應著一個layout。
但是fragment則是基於activity,突破了已經固定好的layout的限制,在原有的layout中,把布局元素作為容器,動態容納新的layout。
這樣就等於在一個activity中可以擁有多個界面。
2、ListFragment實例講解
最終效果

最終效果如上圖所示
2.1、首先我們先談一下,准備工作activity_main的布局:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<include android:id="@+id/layout_bar" layout="@layout/layout_title"/>
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1" >
</FrameLayout>
<include layout="@layout/layout_bottom"/>
</LinearLayout>
這裡的線性布局,包含了三個部分(1)layout_title(2)fragment_container(3)layout_bottom
其中(2)fragment_container就是用來動態加載listfragment的地方。
2.2、第二點我們看一下被動態加載到fragment_container中的布局:文件fragment_order.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ListView
android:id="@+id/android:list"
android:scrollbars="none"
android:dividerHeight="0dp"
android:divider="#00000000"
android:listSelector="#00000000"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
分析以上的xml可以看出,為了動態加載一個listfragment,我們為其編寫了一個擁有ListView組件的xml,這一點是必須的。
2.3、第三點,我們看一看到底是如何在activity中用什麼方式動態的加載listfragment
我們看一下MainActivity.Java的關鍵部分
private FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//*********************************************
manager = getFragmentManager();
manager.beginTransaction().add(R.id.fragment_container, homefragment, "article").commit();
//*********************************************
我特殊標記的地方就是用來動態加載的代碼。
為了加載fragment,我們要編寫一個fragment類,這個類的對象我們可以看到在add函數中被用到,也是在這個地方,將fragmen加載。
使用fragmentManager的add函數來加載,它有三個參數(1)fragment被加載的位置(R.id.fragment_container)(2)一個fragment對象,這個對象的編寫也很重要,等會講到。(3)為動態加載的fragment起一個名字,這一項,隨便起。
2.4、第四步,fragment對象的類的編寫
上文中第二步的fragment_order.xml就是被這個類來使用,實例化,正是因為有了這個類才能夠將fragment實例化,於是才能被動態加載。
public class Fragment_order extends ListFragment
{
private MainActivity parentActivity;
private String[] values = new String[] { "快餐店", "烤食店", "燒魚店", "甜食店", "蔬菜店",
"融合菜店","面條店" };
private int[] images = new int[] { R.drawable.fastfood,
R.drawable.roastfood, R.drawable.fishfood,
R.drawable.sweetfood, R.drawable.vegetables,
R.drawable.multifood,R.drawable.noodles };
//用來初始化listfragmnet每一條項目的資源
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_order, container, false);
//這裡用inflate函數,在初始化創建view時返回fragment_order.xml實例
}
//下面的部分則是用於將每一條項目的資源放入到listview的每一個條目中去
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < values.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("values", values[i]);
listItem.put("images", images[i]);
list.add(listItem);
}
SimpleAdapter adapter = new SimpleAdapter(getActivity(),list,
R.layout.list_item, new String[] { "values", "images" },
new int[] { R.id.storeName, R.id.storePic });
setListAdapter(adapter);
}
主要想講一講simpleAdapter的用法,因為這很重要,如果數據不能和layout綁定,那麼就會不能運行成功。
使用simpleAdapter是很重要的。為什麼要使用simpleAdapter的原因很簡單,綁定數據和layout的工作不可能完全由程序自動完成,數據和layout的對應關系需要自己來定,adapter就是為了把對應的數據綁到對應的layout上
simpleAdapter算是Adapter中比較簡單好用的一個
listitem中用了Map<string,object>的數據格式,代表了每一行內容其中的數據。
list則是一連串的Map<string,object>
我們看simpleAdapter的參數,總共5個:(1)得到當前的activity(2)已經將數據存好了的list(3)又是一個xml,這個xml是用來作為listview的一條項目的layout,這樣一個項目的外觀才會被確定(4)這個數組指明了在Map<string,object>中,數據的名稱代號是什麼,這樣adapter在取list的每個條目的數據時,才有參照。這個參數同時和下一個參數有很大關系(5)這個參數是layout中的id,和上一個參數對應著。由上一個參數的數據的名稱作為指導,將每一行的數據可以對應到相應的ID。
2.5、最後把listview的每一行條目的layout代碼寫一下:list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/contactitem_layout"
android:layout_height="65.0dip"
android:paddingLeft="12dip"
android:background="@drawable/border"
android:padding="2dp"
android:weightSum="1">
<RelativeLayout
android:id="@+id/avatar_container"
android:layout_width="match_parent"
android:layout_marginTop="4dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
>
<ImageView
android:id="@+id/storePic"
android:layout_width="50.0dip"
android:layout_height="50.0dip"
android:src="@drawable/head" />
<TextView
android:id="@+id/storeName"
android:layout_toRightOf="@+id/storePic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="No data" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
最後祝大家新年快樂,雞年大吉吧!!!
 Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表2014年5月9日 本博文介紹如何進行數據分批加載,在應用開發當中會經常使用到ListView,點擊更多加載數據是我們經
 View的事件分發機制學習筆記
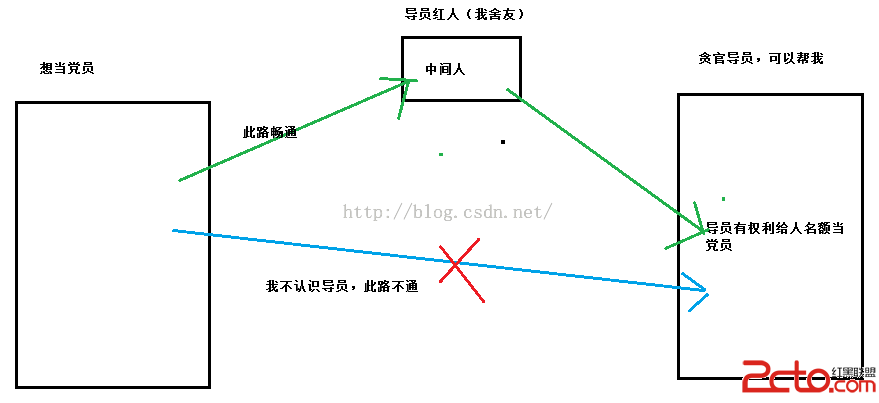
View的事件分發機制學習筆記
好不容易周末有空,作為一個零基礎非計算機專業剛培訓出來7個月的小白,對付博大精深的Android源碼真的是心有余而力不足,但是東西還是要學滴,這不!找到Hongyang大
 Android入門之畫圖詳解
Android入門之畫圖詳解
前文常用的控件介紹了不少,現在就來討論一下手機開發中常用到的畫圖。要掌握Android的畫圖,首先就要了解一下,基本用到的如下一些圖形接口:1.Bitmap,可以來自資源
 Android 四大組件學習Service六
Android 四大組件學習Service六
上幾節,我們學習如何用StartServer啟動一個服務,用bindServer去綁定一個服務,以及服務的生命周期,以及什麼是IntentService。或許有讀者會發現