編輯:關於Android編程
通常情況下我們想實現文字的走馬燈效果需要在xml文件中這樣設置
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleline="true" android:ellipsize="marquee" android:focusable="true" android:focusableintouchmode="true" android:text="@string/lyric"></textview>
singleLine :boolean型的是否讓文字只顯示在一行而不是多行顯示
ellipsize:滾動效果,裡面有(none,start,middle,end,marquee),其中none表示正常顯示文字,即使一行顯示不完全,也無任何效果。star,就是假如文字在一行顯示不完全,在開頭顯示...,同理,end一行的最後一個文字後面加...,middle就是所有文字顯示在一行,如果文字太多,在中間加入...。可能我解釋的不清楚,大概就是這樣 讀者可以自己測試一下。至於marquee就是文字走馬燈效果啦。
當然,如果你只設置了這些文字還是不會滾動的。還要使TextView獲取焦點。
focusable:是否能夠焦點,boolean型的
focusableInTouchMode:boolean型的。
在觸摸模式下是否獲取焦點。
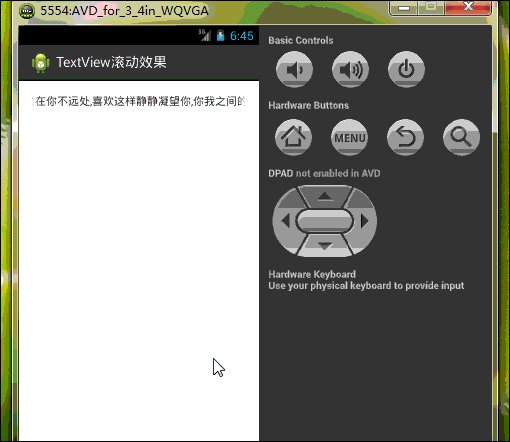
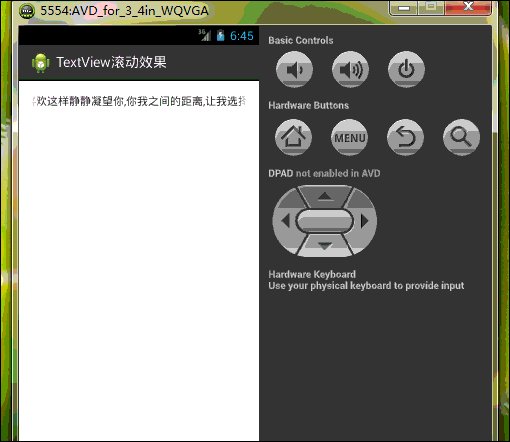
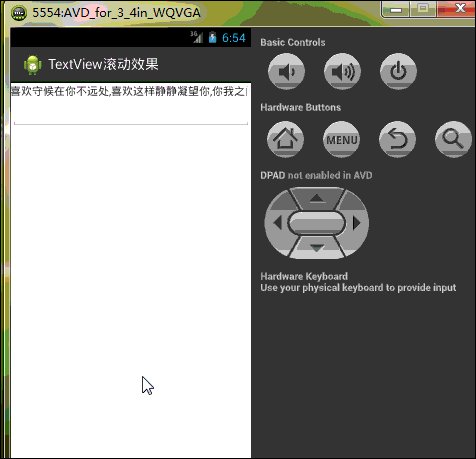
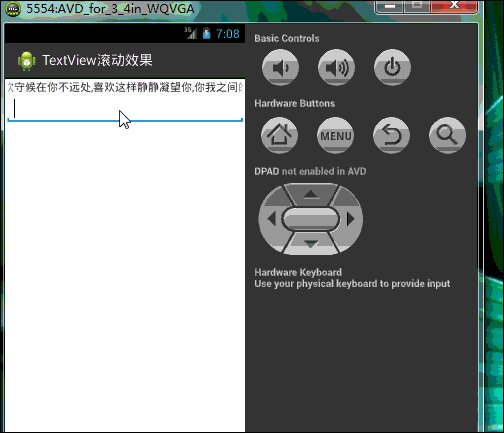
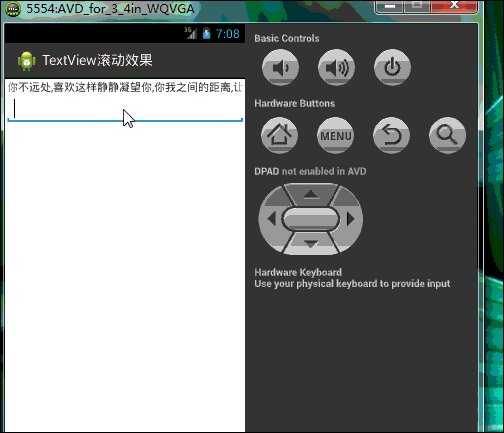
當你設置了這些部署在手機上,很明顯會實現走馬燈效果。效果如下:

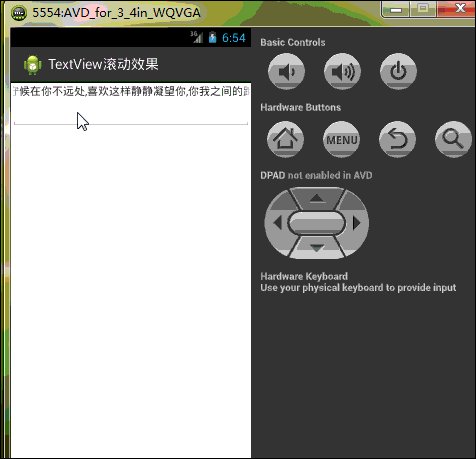
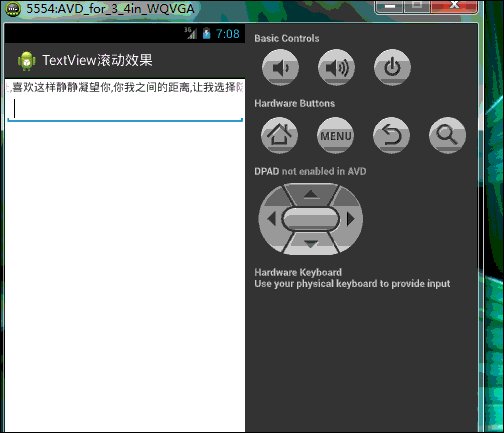
可是如果你在這個Activity實例中再添加一個編輯框控件,點擊編輯框後就會發現走馬燈效果消失了.
就像這樣

這是為什麼呢?
因為點擊編輯框,編輯框會獲取屏幕焦點,由於通常情況下屏幕的焦點只能有一個,TextView失去了焦點,也就不會滾動了。這時候我們要怎麼辦呢?
那就欺騙系統呗。告訴它我們的TextView也是有焦點的。沒錯 兩個焦點。
如何做?我們就新建一個我們自己的TextView呗。
首先我們新建一個名為MyTextView繼承TextView的類,重寫裡面的方法,其中有三個方法是必須的,就像我們總在MainActivity裡面重寫OnCreate方法一樣,作用是什麼 我也不清楚。好奇的同學請百度。哈哈~
我們要知道系統是如何判斷一個控件是否獲取焦點了呢?
public boolean isFocused() {
// TODO Auto-generated method stub
return super.isFocused();
}
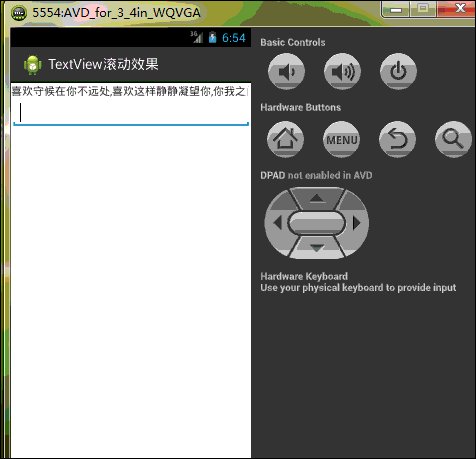
做完了這些別忘記把我們的TextView部署到布局文件中哦
布局代碼:
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical">
<com.example.textview.mytextview android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="marquee" android:singleline="true" android:text="@string/lyric">
<edittext android:layout_width="fill_parent" android:layout_height="wrap_content">
</edittext></com.example.textview.mytextview></linearlayout>
package com.example.textview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
package com.example.textview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.WindowId.FocusObserver;
import android.widget.TextView;
public class MyTextView extends TextView{
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
public boolean isFocused() {
// TODO Auto-generated method stub
return true;
}
}

 Android JSON解析庫Gson和Fast-json的使用對比和圖書列表小案例
Android JSON解析庫Gson和Fast-json的使用對比和圖書列表小案例
繼上篇json解析,我用了原生的json解析,但是在有些情況下我們不得不承認,一些優秀的json解析框架確實十分的好用,今天我們為了博客的保質保量,也就不分開寫,我們直接
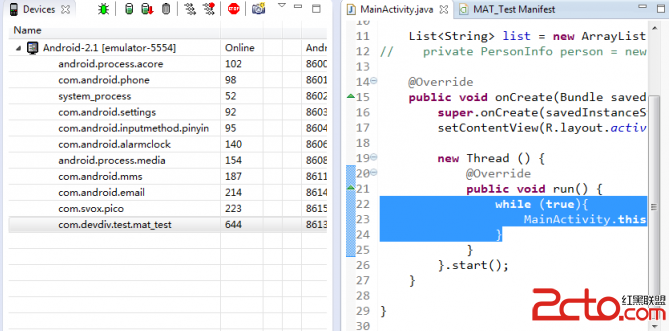
 Android開發過程中內存洩露檢測
Android開發過程中內存洩露檢測
一、內存洩露內存洩漏會因為減少可用內存的數量從而降低計算機的性能。最終,在最糟糕的情況下,過多的可用內存被分配掉導致全部或部分設備停止正常工作,或者應用程序崩潰。內存洩漏
 百度有錢有什麼用 百度有錢app使用教程
百度有錢有什麼用 百度有錢app使用教程
近日百度推出“有錢”app,很多人不知道百度有錢有什麼用,怎麼操作!那麼接下來小編就為大家詳細介紹一下百度有錢app使用教程,以及百
 詳解Android應用中使用TabHost組件進行布局的基本方法
詳解Android應用中使用TabHost組件進行布局的基本方法
TabHost布局文件我們先來了解一下布局文件的基本內容:1. 根標簽及id設置Android自帶id : XML布局文件中, 可以使用 標簽設置, 其中的id 需要引用