編輯:關於Android編程
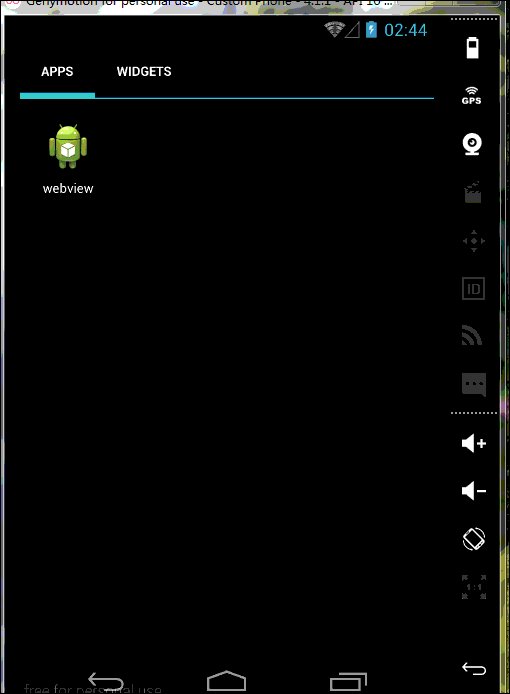
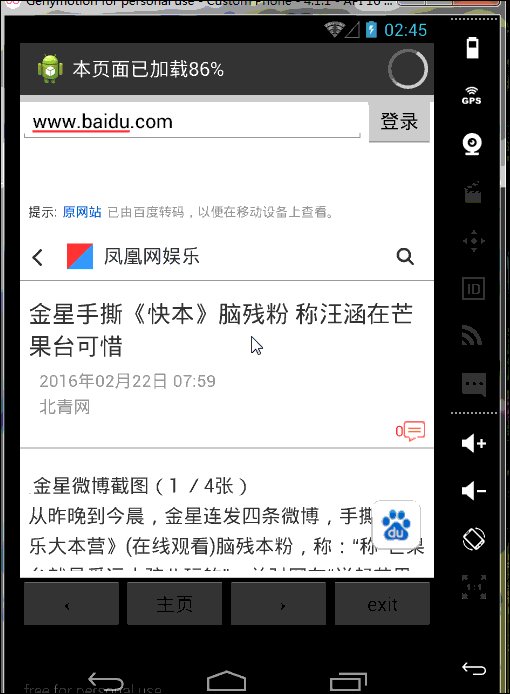
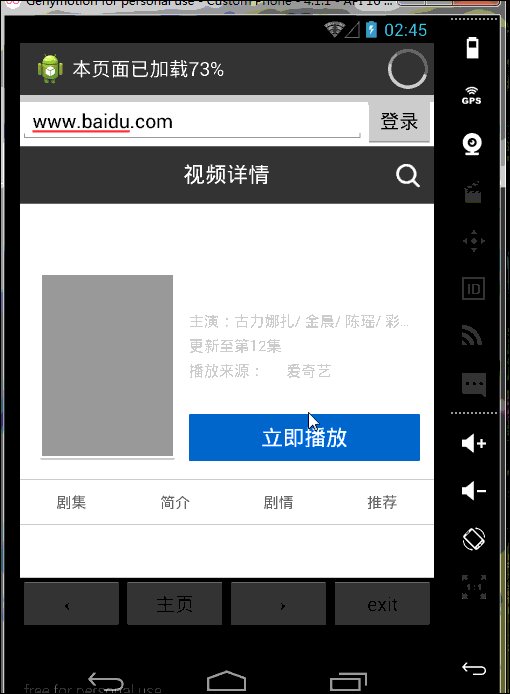
實現了浏覽器的返回 前進 主頁 退出 輸入網址的功能

注釋的很清楚啦 就不多說了
首先是布局文件
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical">
<linearlayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
<edittext android:id="@+id/et_url" android:layout_width="320dp" android:layout_height="wrap_content"><button android:id="@+id/btn_login" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="登錄">
<webview android:layout_weight="2" android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent">
<linearlayout android:layout_weight="7.5" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:background="#000000">
</linearlayout></webview></button><button android:id="@+id/btn_back" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="←"></button><button android:id="@+id/btn_menu" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="主頁"></button><button android:id="@+id/btn_forward" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="→"></button><button android:id="@+id/btn_exit" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="exit"></button></edittext></linearlayout></linearlayout>
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity implements OnClickListener {
private String url = null;
private WebView webView;
private EditText et_url;
private Button btn_login;
private Button btn_back;
private Button btn_exit;
private Button btn_forward;
private Button btn_menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 窗口進度條
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
setProgressBarIndeterminate(true);
webView = (WebView) findViewById(R.id.webView);
et_url = (EditText) findViewById(R.id.et_url);
btn_login = (Button) findViewById(R.id.btn_login);
btn_back = (Button) findViewById(R.id.btn_back);
btn_exit = (Button) findViewById(R.id.btn_exit);
btn_forward = (Button) findViewById(R.id.btn_forward);
btn_menu = (Button) findViewById(R.id.btn_menu);
// 對五個按鈕添加點擊監聽事件
btn_login.setOnClickListener(this);
btn_back.setOnClickListener(this);
btn_exit.setOnClickListener(this);
btn_forward.setOnClickListener(this);
btn_menu.setOnClickListener(this);
}
// btn_login的觸發事件 點擊後 webView開始讀取url
protected void startReadUrl(String url) {
// TODO Auto-generated method stub
// webView加載web資源
webView.loadUrl(url);
// 覆蓋webView默認通過系統或者第三方浏覽器打開網頁的行為
// 如果為false調用系統或者第三方浏覽器打開網頁的行為
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
// webView加載web資源
view.loadUrl(url);
return true;
}
});
// 啟用支持javascript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
// web加載頁面優先使用緩存加載
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 當打開頁面時 顯示進度條 頁面打開完全時 隱藏進度條
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
setTitle("本頁面已加載" + newProgress + "%");
if (newProgress == 100) {
closeProgressBar();
} else {
openProgressBar(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
}
// 打開進度條
protected void openProgressBar(int x) {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(true);
setProgress(x);
}
// 關閉進度條
protected void closeProgressBar() {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(false);
}
// 改寫物理按鍵 返回鍵的邏輯
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
// 返回上一頁面
webView.goBack();
return true;
} else {
// 退出程序
finish();
}
}
return super.onKeyDown(keyCode, event);
}
// 對按鈕事件的處理
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_login:
url = "http://" + et_url.getText().toString();
url = url.replace(" ", "");
startReadUrl(url);
break;
case R.id.btn_back:
if (webView.canGoBack()) {
webView.goBack();
} else {
finish();
}
break;
case R.id.btn_forward:
if (webView.canGoForward()) {
webView.goForward();
}
break;
case R.id.btn_exit:
finish();
break;
case R.id.btn_menu:
startReadUrl("http://www.baidu.com");
break;
}
}
}
最後不要忘記在AndroidManifest.xml文件中配置網絡訪問的權限
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
 Android基礎入門教程——2.4.6 ListView的數據更新問題
Android基礎入門教程——2.4.6 ListView的數據更新問題
Android基礎入門教程——2.4.6 ListView的數據更新問題標簽(空格分隔): Android基礎入門教程本節引言: 我們前面已經學習
 Android實現帶磁性的懸浮窗體效果
Android實現帶磁性的懸浮窗體效果
本文實例講述了Android實現帶磁性的懸浮窗體效果。分享給大家供大家參考,具體如下:帶磁性的懸浮窗體,類似於360綠色小人主要實現的是:1.懸浮所有窗體之上2.有吸引力
 Android中通過Messenger與Service實現進程間雙向通信
Android中通過Messenger與Service實現進程間雙向通信
Android中的Service和其調用者既可以在同一個App中,也可以在不同的App。如果Service在App1中,而調用Service的客戶端在App2中,那麼我們
 Android自定義彈窗效果
Android自定義彈窗效果
Android的彈窗效果有很多種,就最簡單而言,就可以調用一個AlertDialog彈窗顯示,可是要自定義彈窗效果有以下這種方法,就我個人而言感覺挺方便的,適用性也挺廣的