編輯:關於Android編程
本文實例講述了Android實現帶磁性的懸浮窗體效果。分享給大家供大家參考,具體如下:
帶磁性的懸浮窗體,類似於360綠色小人
主要實現的是:
1.懸浮所有窗體之上
2.有吸引力,吸附於屏幕邊上
3.有點擊效果
下面我就實現上面三點,簡單封裝了個FloatView
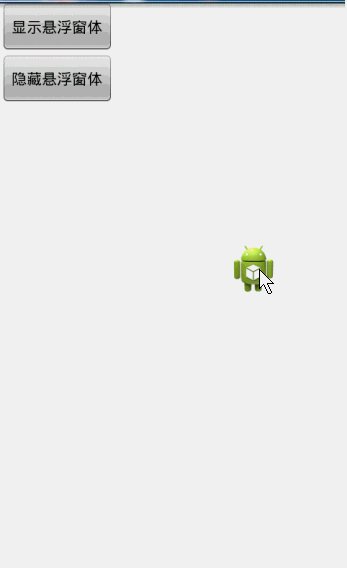
先看下本次Demo的效果圖,然後再看代碼,
效果圖:

FloatView代碼如下
package com.manymore13.flowwindowdemo;
import android.content.Context;
import android.graphics.PixelFormat;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
/**
* @author manymore13
* @version 1.0
*/
public class FloatView extends ImageView{
private float mTouchX;
private float mTouchY;
private float x;
private float y;
private int startX;
private int startY;
private Context c;
private int imgId = R.drawable.ic_launcher;
private int controlledSpace = 20;
private int screenWidth;
boolean isShow = false;
private OnClickListener mClickListener;
private WindowManager windowManager ;
private WindowManager.LayoutParams windowManagerParams = new WindowManager.LayoutParams();
public FloatView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FloatView(Context c)
{
super(c);
initView(c);
}
// 初始化窗體
public void initView(Context c)
{
windowManager = (WindowManager) c.getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
screenWidth = windowManager.getDefaultDisplay().getWidth();
this.setImageResource(imgId);
windowManagerParams.type = LayoutParams.TYPE_PHONE;
windowManagerParams.format = PixelFormat.RGBA_8888; // 背景透明
windowManagerParams.flags = LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
// 調整懸浮窗口至左上角,便於調整坐標
windowManagerParams.gravity = Gravity.LEFT | Gravity.TOP;
// 以屏幕左上角為原點,設置x、y初始值
windowManagerParams.x = 0;
windowManagerParams.y = 200;
// 設置懸浮窗口長寬數據
windowManagerParams.width = LayoutParams.WRAP_CONTENT;
windowManagerParams.height = LayoutParams.WRAP_CONTENT;
}
public void setImgResource(int id)
{
imgId = id;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
x = event.getRawX();
y = event.getRawY();
switch(event.getAction())
{
case MotionEvent.ACTION_DOWN:
{
mTouchX = event.getX();
mTouchY = event.getY();
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
}
case MotionEvent.ACTION_MOVE:
{
updateViewPosition();
break;
}
case MotionEvent.ACTION_UP:
{
if(Math.abs(x - startX) < controlledSpace && Math.abs(y - startY) < controlledSpace)
{
if(mClickListener != null)
{
mClickListener.onClick(this);
}
}
Log.i("tag", "x="+x+" startX+"+startX+" y="+y+" startY="+startY);
if(x <= screenWidth/2)
{
x = 0;
}else{
x = screenWidth;
}
updateViewPosition();
break;
}
}
return super.onTouchEvent(event);
}
// 隱藏該窗體
public void hide()
{
if(isShow)
{
windowManager.removeView(this);
isShow = false;
}
}
// 顯示該窗體
public void show()
{
if(isShow == false)
{
windowManager.addView(this, windowManagerParams);
isShow = true;
}
}
@Override
public void setOnClickListener(OnClickListener l) {
this.mClickListener = l;
}
private void updateViewPosition() {
// 更新浮動窗口位置參數
windowManagerParams.x = (int) (x - mTouchX);
windowManagerParams.y = (int) (y - mTouchY);
windowManager.updateViewLayout(this, windowManagerParams); // 刷新顯示
}
}
完整實例代碼點擊此處本站下載。
如果需要用上面的類可以這樣做
floatView = new FloatView(this); // 創建窗體 floatView.setOnClickListener(this); // 設置事件,你需要實現FloatView裡的onclick接口 floatView.show(); // 顯示該窗體 floatView.hide(); // 隱藏窗體
PS 不要忘記在manifest裡加上權限(更多manifest功能與權限可參考本站:Android Manifest功能與權限描述大全:http://tools.jb51.net/table/AndroidManifest)
上面有個bug 就是點擊的時候view下移
public int getStatusBarHeight() {
int titleBarHeight = 0;
Rect frame = new Rect();
mAct.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
titleBarHeight = frame.top;
if (titleBarHeight == 0) {
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
titleBarHeight = getResources().getDimensionPixelSize(resourceId);
}
}
return titleBarHeight;
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 [Android] AS 中 Gradle 配置運行淺析
[Android] AS 中 Gradle 配置運行淺析
序 既然是淺析,自然也就沒有深入的地方,我也寫不出深入的地方,自己沒有用過,也不會寫出來坑人的;僅僅就是在 Android Studio 中的 Gradle
 Android 數據存儲----SQLite
Android 數據存儲----SQLite
數據庫 SQLiteOracle SQLServer mySql SQLite 關系型數據SQLite 數據庫Android系統中集成了輕量級的數據SQLite一, 特點
 Android動畫學習Demo(3) 沿著貝塞爾曲線移動的Property Animation
Android動畫學習Demo(3) 沿著貝塞爾曲線移動的Property Animation
Property Animation中最重要,最基礎的一個類就是ValueAnimator了。Property Animation利用ValueAnimator來跟蹤記錄
 Android miniTwitter登錄界面開發實例
Android miniTwitter登錄界面開發實例
本文要演示的Android開發實例是如何完成一個Android中的miniTwitter登錄界面,下面將分步驟講解怎樣實現圖中的界面效果,讓大家都能輕松的做出美觀的登錄界
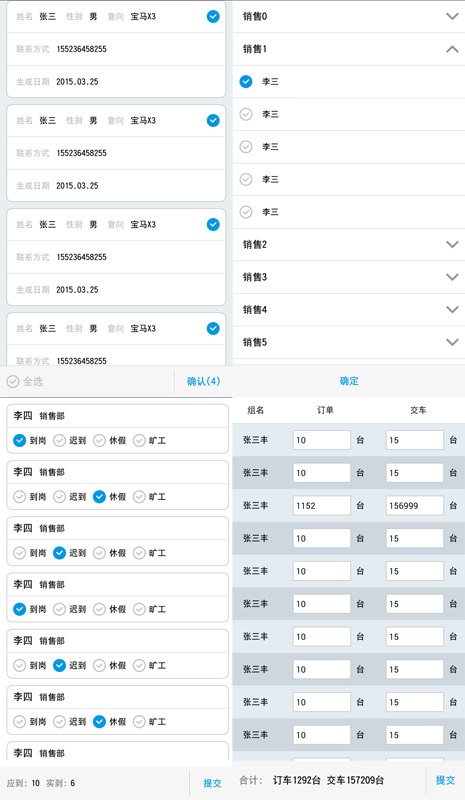
 Android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入的實例代碼
Android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入的實例代碼
最近在項目開發中,由於項目的需求要實現一些列表的單選,多選,全選,批量輸