編輯:關於Android編程
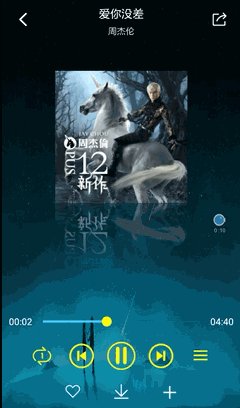
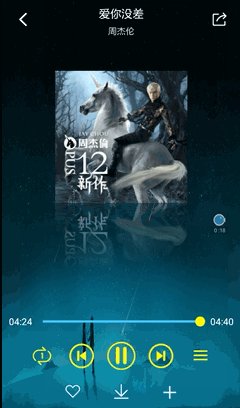
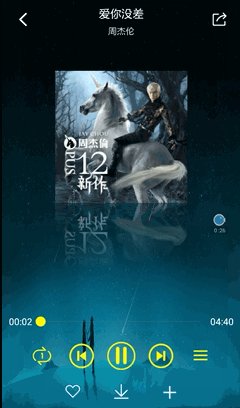
一丶效果演示

二丶實現功能介紹及思路設計
前幾篇的博客被指出:純貼代碼沒什麼用,解釋下,本博客是由視頻轉博客的筆記及自己加深的一些功能,覺得提供代碼是最有效的,雖然如此還是覺得屢一下思路是很有必要的,前面幾篇博客思路待博客完成後再整理
1.圖片倒影實現是采用工具類ImageUtils,在歌曲獨立播放頁面調用ImageUtils類方法得到倒影圖片即可
2.音樂播放進度的拖動,前面實現了隨音樂播放進度改變,這裡只需要實現seekbar監聽即可完成
3.循環模式的實現,這裡只實現的歌曲播放完成後下一首該怎樣自動播放,實現MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener兩個接口方法就能達到目的都是用的MediaPlayer自身的方法,然後就是UI的切換變換
三丶代碼實現
1.圖片倒影功能
xml裡兩個並挨著的imageview,一個獲取歌曲大圖,一個獲取歌曲大圖的倒影
ImageUtils工具類(這個只能貼,有的地方目前也不是很理解,後期可以多玩玩)
public class ImageUtils {
/**圖片的八個位置**/
public static final int TOP = 0; //上
public static final int BOTTOM = 1; //下
public static final int LEFT = 2; //左
public static final int RIGHT = 3; //右
public static final int LEFT_TOP = 4; //左上
public static final int LEFT_BOTTOM = 5; //左下
public static final int RIGHT_TOP = 6; //右上
public static final int RIGHT_BOTTOM = 7; //右下
/**
* 圖像的放大縮小方法
* @param src 源位圖對象
* @param scaleX 寬度比例系數
* @param scaleY 高度比例系數
* @return 返回位圖對象
*/
public static Bitmap zoomBitmap(Bitmap src, float scaleX, float scaleY) {
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true);
return t_bitmap;
}
/**
* 圖像放大縮小--根據寬度和高度
* @param src
* @param width
* @param height
* @return
*/
public static Bitmap zoomBimtap(Bitmap src, int width, int height) {
return Bitmap.createScaledBitmap(src, width, height, true);
}
/**
* 將Drawable轉為Bitmap對象
* @param drawable
* @return
*/
public static Bitmap drawableToBitmap(Drawable drawable) {
return ((BitmapDrawable)drawable).getBitmap();
}
/**
* 將Bitmap轉換為Drawable對象
* @param bitmap
* @return
*/
public static Drawable bitmapToDrawable(Bitmap bitmap) {
Drawable drawable = new BitmapDrawable(bitmap);
return drawable;
}
/**
* Bitmap轉byte[]
* @param bitmap
* @return
*/
public static byte[] bitmapToByte(Bitmap bitmap) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
return out.toByteArray();
}
/**
* byte[]轉Bitmap
* @param data
* @return
*/
public static Bitmap byteToBitmap(byte[] data) {
if(data.length != 0) {
return BitmapFactory.decodeByteArray(data, 0, data.length);
}
return null;
}
/**
* 繪制帶圓角的圖像
* @param src
* @param radius
* @return
*/
public static Bitmap createRoundedCornerBitmap(Bitmap src, int radius) {
final int w = src.getWidth();
final int h = src.getHeight();
// 高清量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(0xff424242);
// 防止邊緣的鋸齒
paint.setFilterBitmap(true);
Rect rect = new Rect(0, 0, w, h);
RectF rectf = new RectF(rect);
// 繪制帶圓角的矩形
canvas.drawRoundRect(rectf, radius, radius, paint);
// 取兩層繪制交集,顯示上層
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// 繪制圖像
canvas.drawBitmap(src, rect, rect, paint);
return bitmap;
}
/**
* 創建選中帶提示圖片
* @param context
* @param srcId
* @param tipId
* @return
*/
public static Drawable createSelectedTip(Context context, int srcId, int tipId) {
Bitmap src = BitmapFactory.decodeResource(context.getResources(), srcId);
Bitmap tip = BitmapFactory.decodeResource(context.getResources(), tipId);
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
//繪制原圖
canvas.drawBitmap(src, 0, 0, paint);
//繪制提示圖片
canvas.drawBitmap(tip, (w - tip.getWidth()), 0, paint);
return bitmapToDrawable(bitmap);
}
/**
* 帶倒影的圖像
* @param src
* @return
*/
public static Bitmap createReflectionBitmap(Bitmap src) {
// 兩個圖像間的空隙
final int spacing = 4;
final int w = src.getWidth();
final int h = src.getHeight();
// 繪制高質量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h + h / 2 + spacing, Config.ARGB_8888);
// 創建燕X軸的倒影圖像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 繪制原圖像
canvas.drawBitmap(src, 0, 0, paint);
// 繪制倒影圖像
canvas.drawBitmap(t_bitmap, 0, h + spacing, paint);
// 線性渲染-沿Y軸高到低渲染
Shader shader = new LinearGradient(0, h + spacing, 0, h + spacing + h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取兩層繪制交集,顯示下層。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 繪制渲染倒影的矩形
canvas.drawRect(0, h + spacing, w, h + h / 2 + spacing, paint);
return bitmap;
}
/**
* 獨立的倒影圖像
* @param src
* @return
*/
public static Bitmap createReflectionBitmapForSingle(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
// 繪制高質量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h / 2, Config.ARGB_8888);
// 創建沿X軸的倒影圖像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 繪制倒影圖像
canvas.drawBitmap(t_bitmap, 0, 0, paint);
// 線性渲染-沿Y軸高到低渲染
Shader shader = new LinearGradient(0, 0, 0, h / 2, 0x70ffffff,
0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取兩層繪制交集。顯示下層。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 繪制渲染倒影的矩形
canvas.drawRect(0, 0, w, h / 2, paint);
return bitmap;
}
public static Bitmap createGreyBitmap(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 顏色變換的矩陣
ColorMatrix matrix = new ColorMatrix();
// saturation 飽和度值,最小可設為0,此時對應的是灰度圖;為1表示飽和度不變,設置大於1,就顯示過飽和
matrix.setSaturation(0);
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
paint.setColorFilter(filter);
canvas.drawBitmap(src, 0, 0, paint);
return bitmap;
}
/**
* 保存圖片
* @param src
* @param filepath
* @param format:[Bitmap.CompressFormat.PNG,Bitmap.CompressFormat.JPEG]
* @return
*/
public static boolean saveImage(Bitmap src, String filepath, CompressFormat format) {
boolean rs = false;
File file = new File(filepath);
try {
FileOutputStream out = new FileOutputStream(file);
if(src.compress(format, 100, out)) {
out.flush(); //寫入流
}
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return rs;
}
/**
* 添加水印效果
* @param src 源位圖
* @param watermark 水印
* @param direction 方向
* @param spacing 間距
* @return
*/
public static Bitmap createWatermark(Bitmap src, Bitmap watermark, int direction, int spacing) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
if(direction == LEFT_TOP) {
canvas.drawBitmap(watermark, spacing, spacing, null);
} else if(direction == LEFT_BOTTOM){
canvas.drawBitmap(watermark, spacing, h - watermark.getHeight() - spacing, null);
} else if(direction == RIGHT_TOP) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, spacing, null);
} else if(direction == RIGHT_BOTTOM) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, h - watermark.getHeight() - spacing, null);
}
return bitmap;
}
/**
* 合成圖像
* @param direction
* @param bitmaps
* @return
*/
public static Bitmap composeBitmap(int direction, Bitmap... bitmaps) {
if(bitmaps.length < 2) {
return null;
}
Bitmap firstBitmap = bitmaps[0];
for (int i = 0; i < bitmaps.length; i++) {
firstBitmap = composeBitmap(firstBitmap, bitmaps[i], direction);
}
return firstBitmap;
}
/**
* 合成兩張圖像
* @param firstBitmap
* @param secondBitmap
* @param direction
* @return
*/
private static Bitmap composeBitmap(Bitmap firstBitmap, Bitmap secondBitmap,
int direction) {
if(firstBitmap == null) {
return null;
}
if(secondBitmap == null) {
return firstBitmap;
}
final int fw = firstBitmap.getWidth();
final int fh = firstBitmap.getHeight();
final int sw = secondBitmap.getWidth();
final int sh = secondBitmap.getHeight();
Bitmap bitmap = null;
Canvas canvas = null;
if(direction == TOP) {
bitmap = Bitmap.createBitmap(sw > fw ? sw : fw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, 0, sh, null);
} else if(direction == BOTTOM) {
bitmap = Bitmap.createBitmap(fw > sw ? fw : sw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, 0, fh, null);
} else if(direction == LEFT) {
bitmap = Bitmap.createBitmap(fw + sw, sh > fh ? sh : fh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, sw, 0, null);
} else if(direction == RIGHT) {
bitmap = Bitmap.createBitmap(fw + sw, fh > sh ? fh : sh,
Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, fw, 0, null);
}
return bitmap;
}
}
播放頁面java代碼(注意這裡albumBitmap !=null判斷很重要,有的歌曲沒有大圖,參考的博客這裡出了問題)
@Override
public void change(int position) {
Mp3Info mp3Info = mp3Infos.get(position);
tv_play_ui_song.setText(mp3Info.getTitle());
tv_play_ui_artist.setText(mp3Info.getArtist());
tv_play_ui_end_time.setText(MediaUtils.formatTime(mp3Info.getDuration()));
iv_play_ui_play.setImageResource(R.drawable.pause);
//獲取專輯封面圖片
Bitmap albumBitmap = MediaUtils.getArtwork(this, mp3Info.getId(), mp3Info.getAlbumId(), true, false);
//改變播放界面專輯封面圖片
iv_ablum2.setImageBitmap(albumBitmap);
sb_play_ui_seekbar.setProgress(0);
sb_play_ui_seekbar.setMax((int)mp3Info.getDuration());
if(musicPlayService.isPlaying()){
iv_play_ui_play.setImageResource(R.drawable.pause);
}else {
iv_play_ui_play.setImageResource(R.drawable.play);
}
if(albumBitmap !=null) {
imageView1_ablum_reflection.setImageBitmap(ImageUtils.createReflectionBitmapForSingle(albumBitmap));//顯示倒影
}
2.seekbar實現歌曲進度拖動功能
前實現了歌曲隨進度播放,後面只需要實現監聽即可
頁面實現監聽
public class PlayUIActivity extends BaseActivity implements View.OnClickListener,SeekBar.OnSeekBarChangeListener監聽方法實現
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if(fromUser){
musicPlayService.pause();//暫停
musicPlayService.seekTo(progress);//拖動
musicPlayService.start();//播放
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
3.循環模式的實現
service定義幾種模式及get set方法
//順序播放、單曲循環、隨機播放
public static final int ORDER_PLAY = 1;
public static final int RANDOM_PLAY = 2;
public static final int SINGLE_PLAY = 3;
public int play_mode = ORDER_PLAY;
//用於設置或者獲得播放模式
public int getPlay_mode() {
return play_mode;
}
public void setPlay_mode(int play_mode) {
this.play_mode = play_mode;
}
實現MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener兩個接口方法
public class MusicPlayService extends Service implements MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener方法實現
//用於監聽當前歌曲播放完後,下一首該如何播放
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
switch (play_mode){
case ORDER_PLAY:
next();//順序播放
break;
case RANDOM_PLAY:
play(random.nextInt(mp3Infos.size()));//隨機播放
break;
case SINGLE_PLAY:
play(currentPosition);//單曲循環
break;
default:
break;
}
}
@Override
public boolean onError(MediaPlayer mediaPlayer, int i, int i1) {
mediaPlayer.reset();
return false;
}
剩下的就是播放頁面的UI顯示變換
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.iv_pull_down:
finish();
overridePendingTransition(R.anim.abc_fade_in, R.anim.abc_fade_out);
break;
case R.id.iv_play_ui_play:
if(musicPlayService.isPlaying()){
musicPlayService.pause();
iv_play_ui_play.setImageResource(R.drawable.play);
}else{
if(musicPlayService.isPause()){
musicPlayService.start();
iv_play_ui_play.setImageResource(R.drawable.pause);
}else{
musicPlayService.play(0);
}
}
break;
case R.id.iv_play_ui_previous:
musicPlayService.previous();
break;
case R.id.iv_play_ui_next:
musicPlayService.next();
break;
case R.id.iv_play_ui_play_mode:
switch (musicPlayService.getPlay_mode()){
case MusicPlayService.ORDER_PLAY:
iv_play_ui_play_mode.setImageResource(R.drawable.random);
musicPlayService.setPlay_mode(MusicPlayService.RANDOM_PLAY);
Toast.makeText(getApplicationContext(), "隨機播放", Toast.LENGTH_SHORT).show();
break;
case MusicPlayService.RANDOM_PLAY:
iv_play_ui_play_mode.setImageResource(R.drawable.single_cycle);
musicPlayService.setPlay_mode(MusicPlayService.SINGLE_PLAY);
Toast.makeText(getApplicationContext(),"單曲循環",Toast.LENGTH_SHORT).show();
break;
case MusicPlayService.SINGLE_PLAY:
iv_play_ui_play_mode.setImageResource(R.drawable.list_cycle);
musicPlayService.setPlay_mode(MusicPlayService.ORDER_PLAY);
Toast.makeText(getApplicationContext(),"順序播放",Toast.LENGTH_SHORT).show();
break;
}
break;
default:
break;
}
}
這裡簡單理一下思路及部分代碼段,前面的思路後期補上,這裡其實還有其他很多功能可以自己完善
 RxJava2 淺析
RxJava2 淺析
前段時間閱讀了RxJava1.x的源碼,剛好RxJava2.x也發布了RC版,為了迎接10月底的正式版,趁熱打鐵,本篇將對RxJava2.x進行一個簡單的剖析。Obser
 ListView的下拉刷新上拉加載以及帶列的橫向滾動
ListView的下拉刷新上拉加載以及帶列的橫向滾動
相信有很人做的項目估計都用的到這個。就是ListView的下拉刷新上拉加載還有就是列的橫向滾動;PS:橫向滾動帶表頭與固定列(相信蠻多人都有這樣的需求吧?就是在ListV
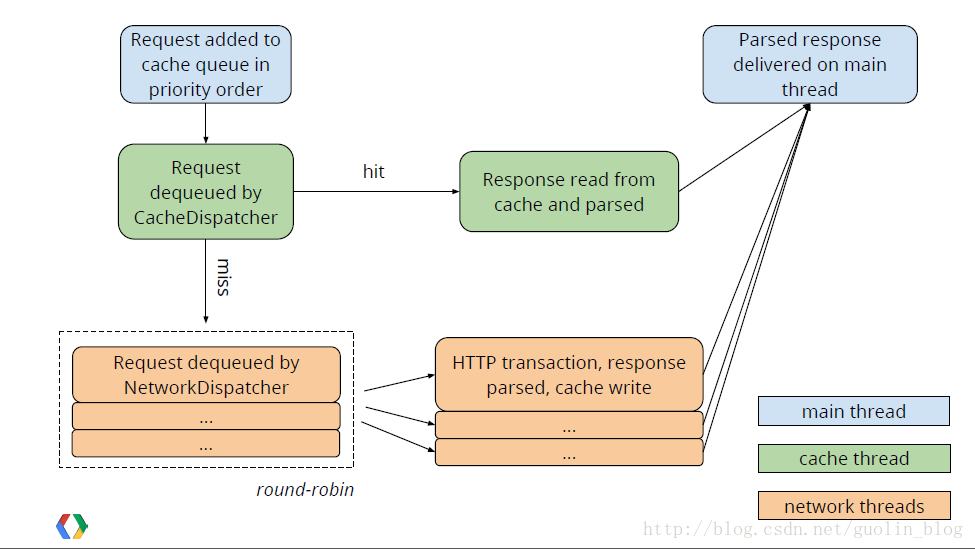
 Android之Volley框架源碼分析
Android之Volley框架源碼分析
臨近畢業,各種事情各種忙。我也沒有認真專注寫過博客,最近仔細看了Volley框架的使用及其源碼,思前想後,想挑戰一下自己,還是寫一篇博客來分享,如有錯誤,歡迎吐槽。Vol
 Android無需root實現apk的靜默安裝
Android無需root實現apk的靜默安裝
Android的靜默安裝似乎是一個很有趣很誘人的東西,但是,用普通做法,如果手機沒有root權限的話,似乎很難實現靜默安裝,因為Android並不提供顯示的Intent調